📘 Understand the Backend For Frontend authentication pattern and how it can be implemented in ASP.NET with Auth0.
TL;DR: This article discusses the Backend For Frontend authentication pattern and how it can be used in practice in SPAs implemented with React that use ASP.NET Core 5 as backend. Basic knowledge of the OAuth 2.0 and OpenID Connect is desirable but not required.
What Is the Backend For Frontend Authentication Pattern?
As you start looking into the different OAuth flows and the scenarios they cover, client type is one of those relevant aspects mentioned everywhere. The OAuth 2.0 specification defines two different client types, public and confidential clients, under section #2.1.
Public clients are those that run in places where secrets could be exposed as part of the source code or if the binaries are decompiled. These usually are single-page apps running in a browser or native apps running in user devices such as mobile phones or smart TVs.
On the other hand, confidential clients are the ones that can keep secrets in a private store, like, for example, a web application running in a web server, which can store secrets on the backend.
The client type will determine one or more OAuth flows suitable for the application implementation. By sticking to one of those flows, you can also lower the risks of getting the application compromised from an authentication and authorization standpoint.
The Backend For Frontend (a.k.a BFF) pattern for authentication emerged to mitigate any risk that may occur from negotiating and handling access tokens from public clients running in a browser. The name also implies that a dedicated backend must be available for performing all the authorization code exchange and handling of the access and refresh tokens. This pattern relies on OpenID Connect, which is an authentication layer that runs on top of OAuth to request and receive identity information about authenticated users.
This pattern does not work for a pure SPA that relies on calling external APIs directly from javascript or a serverless backend (e.g., AWS Lamba or Azure Functions).
The following diagram illustrates how this pattern works in detail:
- When the frontend needs to authenticate the user, it calls an API endpoint (
/api/login) on the backend to start the login handshake. - The backend uses OpenID connect with Auth0 to authenticate the user and getting the id, access, and refresh tokens.
- The backend stores the user's tokens in a cache.
- An encrypted cookie is issued for the frontend representing the user authentication session.
- When the frontend needs to call an external API, it passes the encrypted cookie to the backend together with the URL and data to invoke the API.
- The backend retrieves the access token from the cache and makes a call to the external API including that token on the authorization header.
- When the external API returns a response to the backend, this one forwards that response back to the frontend.
Backend For FrontEnd in ASP.NET Core
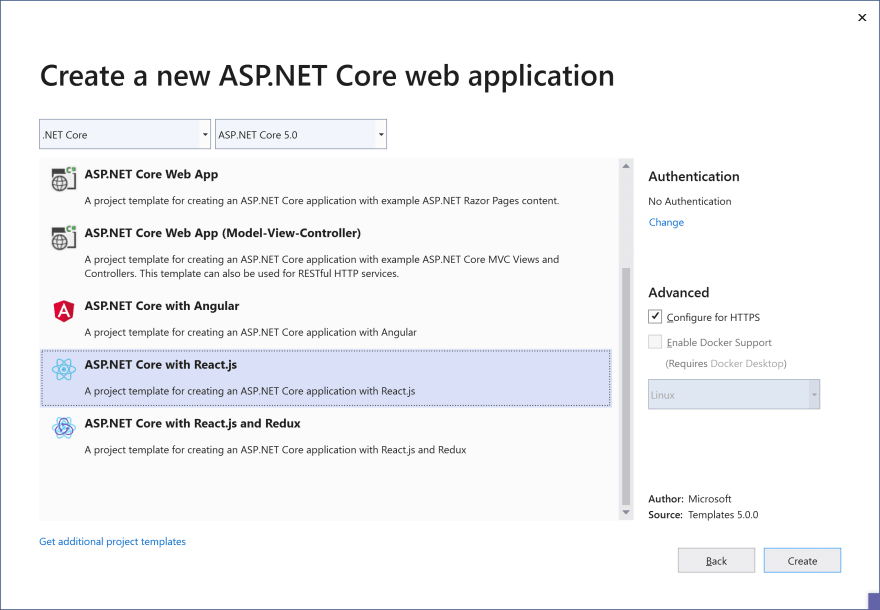
Visual Studio ships with three templates for SPAs with an ASP.NET Core backend. As shown in the following picture, those templates are ASP.NET Core with Angular, ASP.NET Core with React.js, and ASP.NET Core with React.js and Redux, which includes all the necessary plumbing for using Redux.
As part of this article, we will be discussing how to implement this pattern with the ASP.NET Core with React.js template.
You can use this GitHub repository as a reference for the project you are about to build.








Top comments (0)