🔐 This tutorial shows you how to add authentication to your Angular App with Auth0 quickly.
AngularJS 1.0 was released in October 2010. At the time, it was considered one of the most revolutionary and popular web frameworks ever to see the light of day. Developers loved it, and created many apps with it. However, as a pioneer in the JS framework space, AngularJS had some growing pains and significant issues. The team went back to the drawing board for a major breaking release with Angular 2. It took two years to develop and influenced many devs to hop onto other frameworks in the meantime.
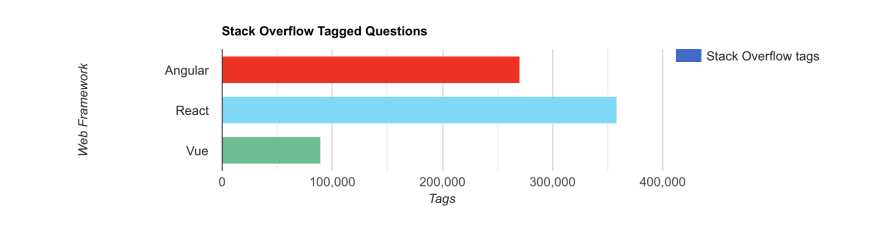
Today, five years after Angular 2 was released, we just call it “Angular” and its version numbers have far less meaning. Five years is a long time for a modern JS web framework to live and thrive. If you look at the number of Stack Overflow questions, you’ll see that users struggle with React far more than Angular.
I kid, I kid. 😅
I don’t think Stack Overflow tags indicate that developers have a hard time with the framework; I think they indicate a thriving community. The more people use technology, the more they submit questions for it.
hotframeworks.com lists a score that combines GitHub stars with Stack Overflow tags and says the top six web frameworks are as follows (at the time of this writing):
- React
- ASP.NET MVC
- Angular
- Ruby on Rails
- AngularJS
- Vue.js
Angular is still very popular among developers. If you’re developing an Angular app today, you probably need a way to authenticate your users. That’s where OpenID Connect (OIDC) can help you. OIDC is a layer on top of OAuth 2.0 that provides identity.
In this tutorial, I'll show you how to add OIDC authentication with Auth0 to a new Angular app in just a few steps.
Prerequisites:
- A favorite text editor or IDE. I recommend IntelliJ IDEA, but I know many JavaScript developers prefer Visual Studio Code.
- Node.js v14+ and npm installed.
If you would rather follow along by watching a video, check out the screencast below from the OktaDev YouTube channel.
Create an Angular App
First, you’ll need to create a new Angular app with routing enabled. Install the Angular CLI globally, then create an app.
npm i -g @angular/cli@13
ng new auth0-demo --routing
You’ll be prompted to select your favorite stylesheet format. The selection you make doesn’t matter for this example since we’re focused on functionality rather than updating visuals.
Add Authentication with OpenID Connect
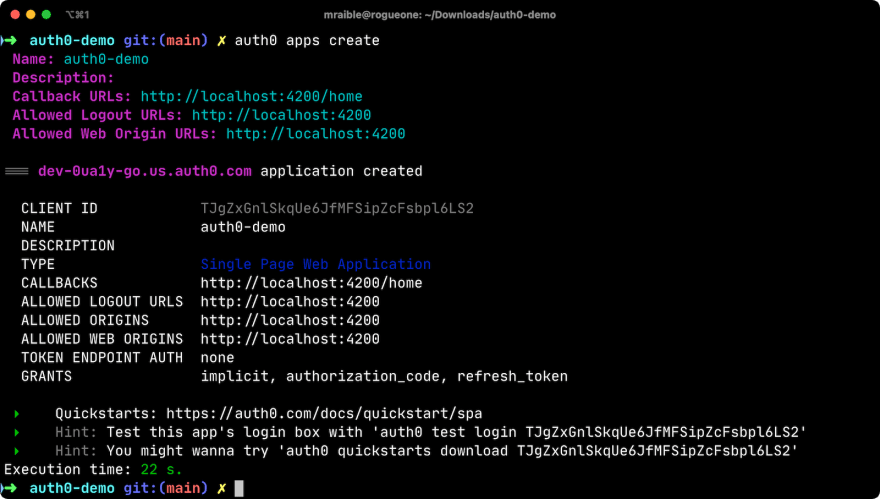
To add authentication with Auth0, you’ll first need a free Auth0 account. Install the Auth0 CLI and run auth0 login to register your account. Then, run auth0 apps create. Use the name auth0-demo and specify a description of your choosing. Select Single Page Web Application and use http://localhost:4200/home for the Callback URL. Specify http://localhost:4200 for the rest of the URLs. We’re using 4200 as the port here because that’s the default for local Angular development.
You can also use the Auth0 Console to create an OIDC app:
- Log in to Auth0 or create an account if you don’t have one. Go to Applications > Create Application.
- Choose Single Page Web Applications as the application type and click Create.
- Click Angular, then the Settings tab.
- Add
http://localhost:4200/homeas an Allowed Callback URL andhttp://localhost:4200as a Logout URL. - Specify
http://localhost:4200as an Allowed Origin and click Save Changes at the bottom.








Top comments (0)