In the last article I inspected each line of the example main.lua file provided in Inside Playdate.
Of particular interest were the lines that referenced images:
local playerImage = gfx.image.new("Images/playerImage")
local backgroundImage = gfx.image.new( "Images/background" )
How do I make images that will display on the Playdate's screen?
What exactly are sprites?
Finding free online sprite-making software
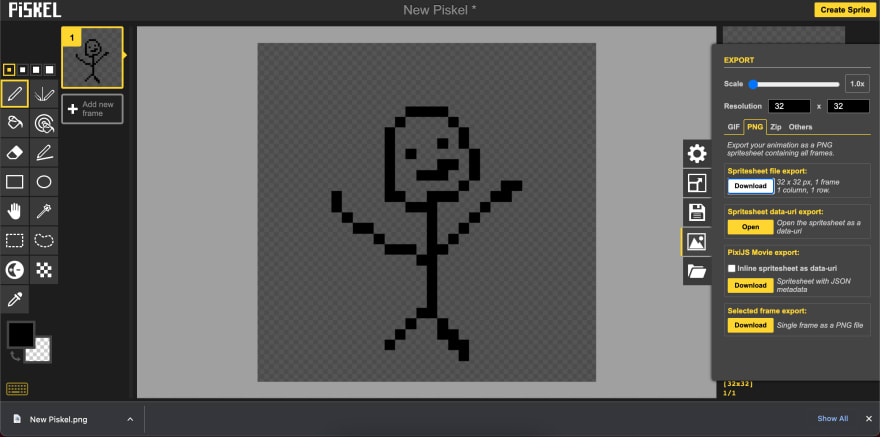
A couple of Google searches and list-based articles later, I found a solution: Piskel
After a few minutes scanning the interface and just drawing silly nonsense, I made this:

I exported as a PNG file to preserve the transparency.
Next, I needed a background image.
Making a background image
The document mentioned that the center of the screen is 200,120.
I take that to mean the screen's pixel grid is 400 x 240.
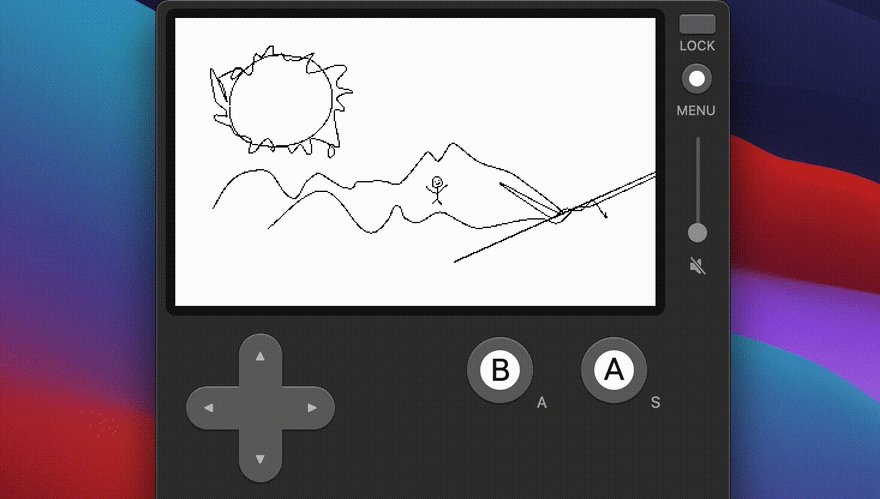
So, I opened my go-to design tool, Sketch, created an artboard of that size, and used the pencil tool to draw a scrappy landscape:

I exported it as a PNG as well.
Compiling and running the game.pdx file
I replaced the contents of my sample game's main.lua file with the one from the documentation.
I ran the compile command.
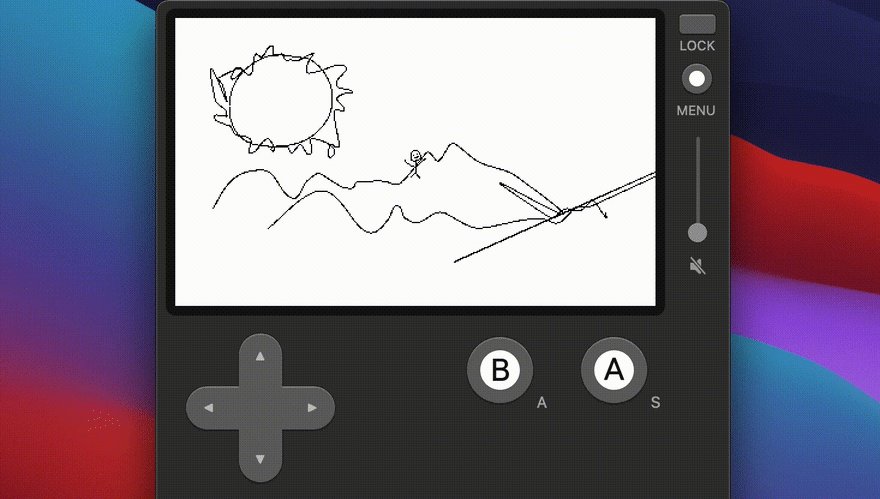
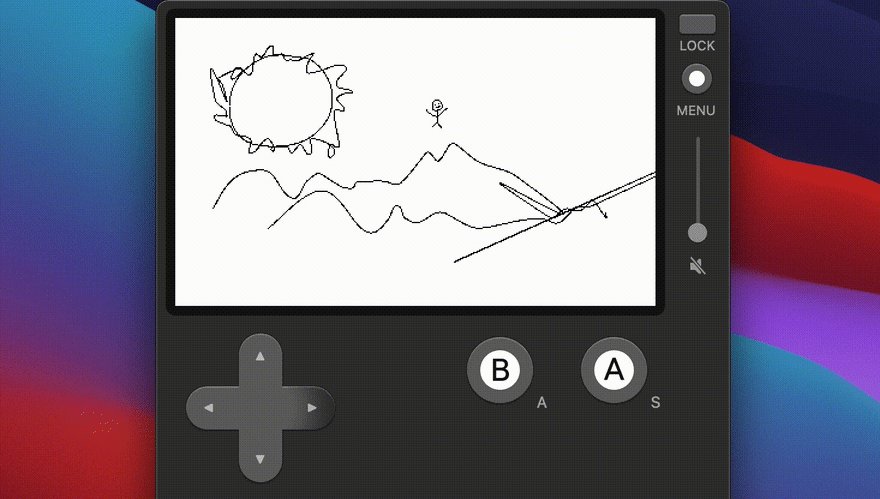
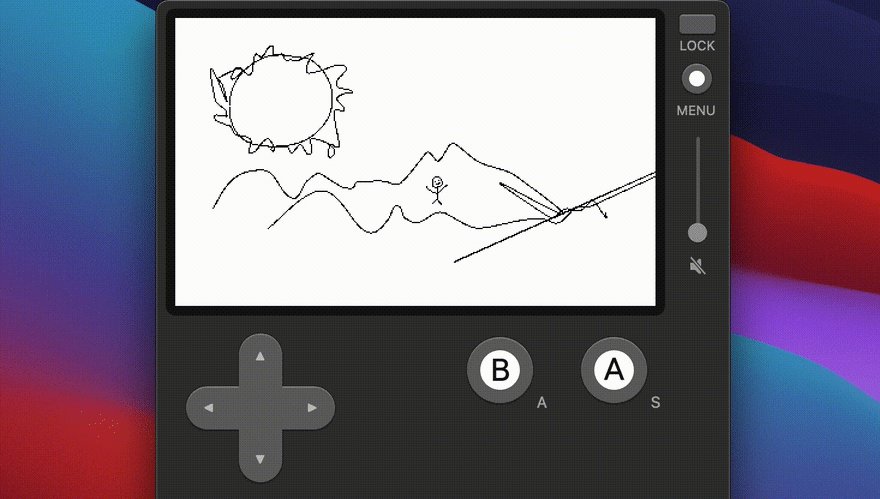
And I opened the game.pdx file in the Playdate Simulator.
Good news:
- I saw the player image
- I could move the player image
Bad news:
- I didn't see the background image
Mystery solved: line color
- I went back into Sketch
- I selected all the lines I just drew
- Their border color was light gray
That's probably why I didn't see the image: gray became white...or just didn't render!
I updated all lines to be black.
I reloaded the game.pdx file into the Simulator.
No change.
I re-compiled the game.
Reloaded it.
I now saw the background image!
Short but successful
- I accomplished my goal: play the game with images I made
- I learned to check line colors for a 1-bit screen
- I discovered a great tool for making sprites
More documentation studying, coming up next!








Latest comments (0)