Ante de empezar a crear nuestro blog vamos a revisar algunos conceptos y puntos claves acerca de las tecnologías que vamos a usar.
¿Qué es JAMStack?
Stack se refiere a una "pila" de tecnologías para crear un sitio web, un ejemplo de stack clásico es LAMP Stack que utiliza Linux, Apache, Mysql y PHP. Donde Linux es el sistema operativo donde está alojado el sitio, Apache es el servidor web, Mysql es la base de datos y PHP es el lenguaje para crear web dinámicas.
JAMPStack es un Stack que utiliza Javascript, API's y Markdown en palabras del autor del término
“Una arquitectura de desarrollo web moderna basada en JavaScript del lado del cliente, API reutilizables y Markdown prediseñado "
— Mathias Biilmann (CEO & Co-founder of Netlify).
Esto quiere decir que usaremos Javascript como lenguaje para crear nuestro sitio que se comunicará con API's, nuestras páginas estarán escritas en Markdown que posteriormente serán compiladas para construir nuestro sitio productivo.
Cómo dice en el sitio oficial de JAMStack:
Sitios y aplicaciones rápidos y seguros entregados mediante la representación previa de archivos y su servicio directamente desde un CDN, eliminando el requisito de administrar o ejecutar servidores web.
En este articulo puedes leer más acerca JAMStack.
¿Qué es Stackbit?
Es una plataforma para sitios JAMStack, Stackbit facilita la creación ya que integra herramientas como Github, Netlify, Gatsby, Contentful y muchas más.
Creación del sitio
Primeros pasos
Nos registramos en Stackbit y creamos un nuevo proyecto.
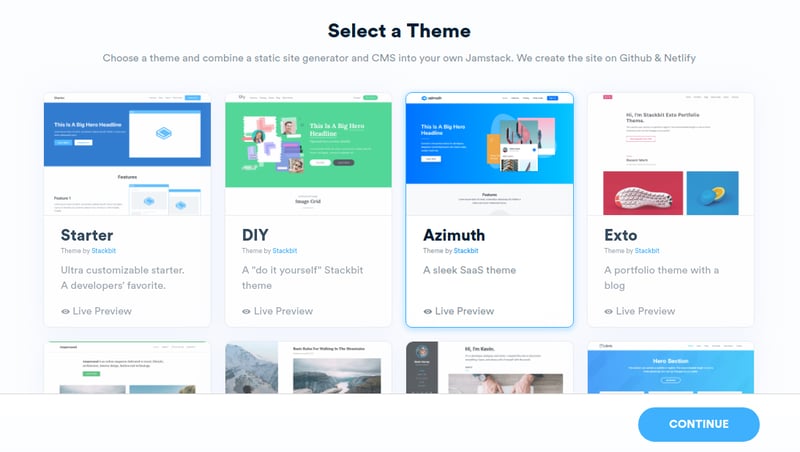
Después seleccionamos un tema para nuestro sitio, también podemos agregar un tema propio (ver documentación).
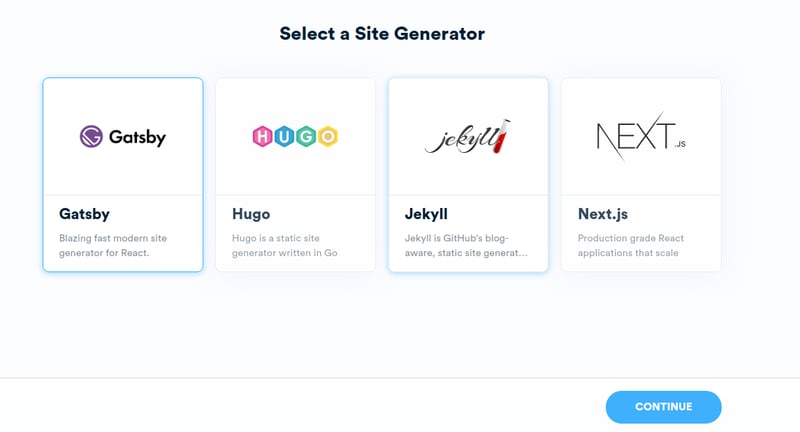
Seleccionamos un generador de sitios entre Gatsby, Hugo, Jekyll o Next.js, en nuestro caso usaremos Gatsby.
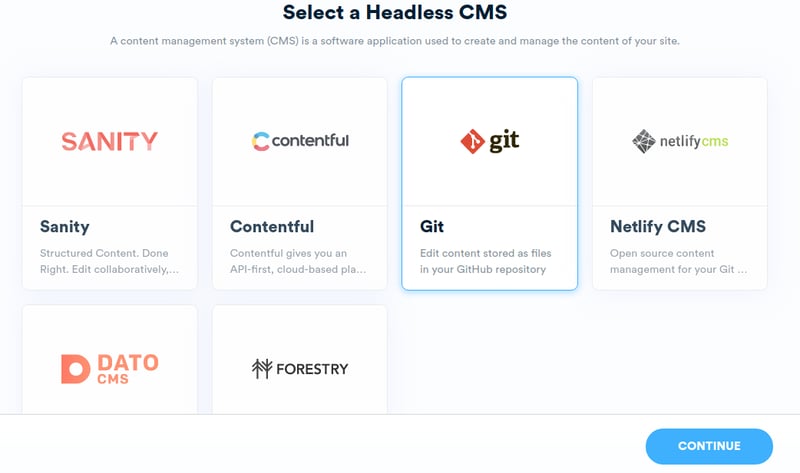
Ahora seleccionamos un sistema de administración de contenido (CMS) que es una aplicación que se utiliza para crear y administrar el contenido de nuestro sitio.
Los CMS disponibles son Sanity, Contentful, Git, Netlify, Dato CMS o Forestry. Podemos elegir dependiendo del sitio que vayamos a crear, como solo en nuestro caso es un blog pequeño usaremos Git que es el que viene por default.

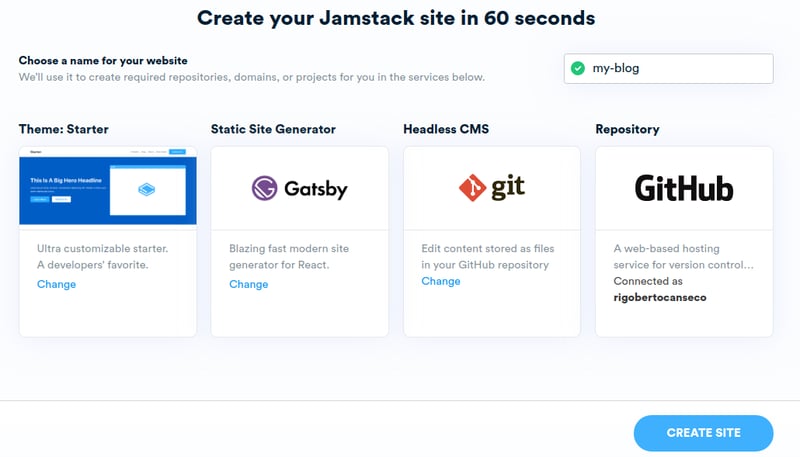
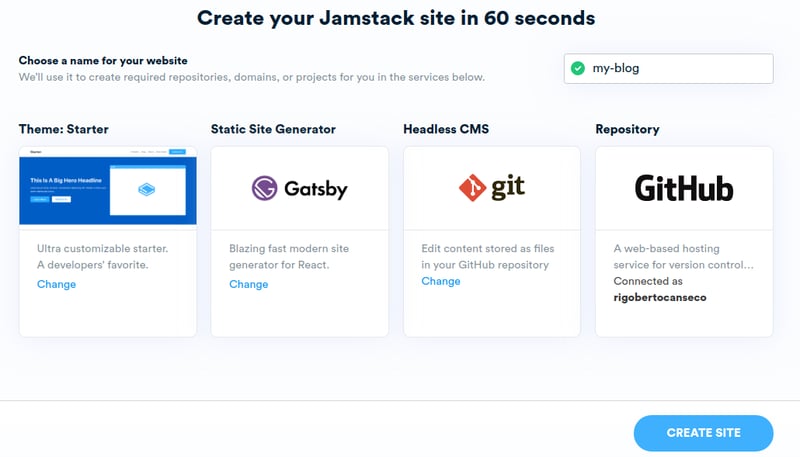
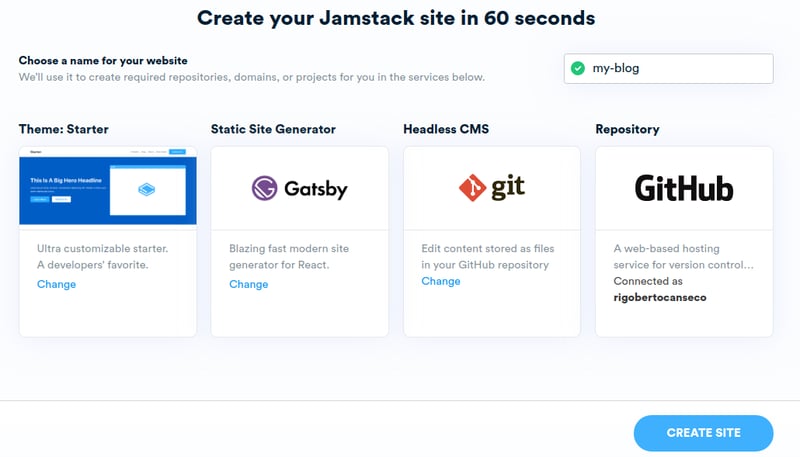
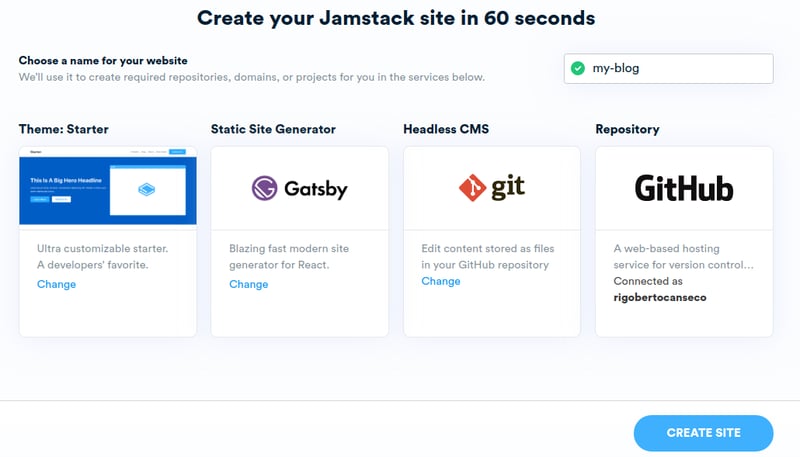
Por último seleccionamos un nombre para nuestro sitio y conectamos una cuenta de Github a Stackbit. Y creamos el sitio.

Personalizar nuestro sitio
En el dashboard de stackbit veremos nuestro sitio.

Modificar el sitio desde CMS
Damos clic en el botón Open para abrir el CMS, como en el tutorial elegimos Git nos debe aparecer el siguiente dashboard.

Desde aquí podemos editar el contenido de nuestro sitio, podemos agregar post a nuestro blog editar las páginas principales, etc. Para publicar un cambio antes debemos de transferirnos el repositorio que stackbit creó para nuestro sitio, para esto nos debió de llegar un correo con las instrucciones.
El CMS trabaja en la rama de review y solo podemos hacer cambios de manera loca para que nuestros cambios se vean reflejados al sitio de producción debemos de agregar los cambios a la rama master.
Modificar la estructura del sitio
Como sabemos un CMS nos sirve para administrar el contenido en nuestra página web, si queremos hacer cambios más avanzados como en el estilo o la estructura general debemos editar el código del sitio.
Ejecución de nuestro sitio de manera local
En el dashboard del CMS damos clic en el botón settings nos aparecerá el siguiente menú. Descargamos el repositorio y copiamos la stackbit-api-key.

- Descargamos el repositorio a nuestra máquina
- Seguimos las instrucciones del archivo README.md
Ahora ya podemos hacer cambios a nuestro proyecto y publicarlos en el sitio de producción solo haciendo push a la rama master del repositorio.
Conclusión
Como vimos fue muy rápido y fácil crear un sitio con JAMStack usando Stackbit, nuestro sitio está alojado en netlify desde ahí podemos agregar plugins, un dominio propio, formularios con conexión a un backend o AWS Lambda functions, también podemos agregar plugins a Gatsby para agregar funcionalidades a nuestro sitio.









Top comments (0)