No-code, no experience.
That’s the sell of the tools which have become more ubiquitous by the day in the world of tech.
No-code website builders have been around for a while and they make it possible for just about anyone to create a website using drag and drop tools created by web developers. We’re talking anyone; kids, grandparents, the least technical person you know.
And there are certainly some positives and negatives of no-code tools, as we wrote here.
In short, no-code tools are easy to learn because you don’t have to know code to use them. They’re designed to be intuitive, and really, they are for the most part. Another positive is they are timesaving because they can build the frontend of a website very quickly.
But, the downsides are numerous, including being rigid in design and lacking functionality needed by bigger organizations. They are also not good for scalability and no-code tools are platform dependent. (More on that last one in a bit.)
And it appears the positives are outweighing the negatives because no-code tools’ usage is growing quickly.
The rise in no-code usage
Simply, no-code tools have been around for about 20 years and they do open the doors to just about anyone being able to design a website. And according to Zapier’s no-code report, the usage of no-code tools have boomed over the last two years (2020-2022). Read more about no-code tools' rising popularity here.
Not only have they risen in popularity, but some believe they will only continue to grow a great deal, and quickly, predicting a tripling by the year 2024.
So, clearly the world of no-code is here to stay. For some, that’s a huge gain. For others – like developers – a certain amount of eye-rolling accompanies any discussion of no-code tools.
But however your personal feeling may land, no-code tools are here to stay. So if you're going to use one, make sure it's got hosting flexibility.
Make sure your no-code tool has hosting flexibility
As these platforms continue to rise in popularity and usage, there’s one thing users should keep in mind: Platform dependency.
In other words: Where the website is hosted.
Some, like Squarespace say “hosting is included” with your plan, which is true and their plans are expensive (hundreds of dollars per year for analytics, e-commerce etc.). Another way to say it is, using Squarespace as a no-code website builder means you must use Squarespace as the host.
That’s exactly what we’re warning against here.
Bubble is extremely popular, but is the same way.
As we continued to research, we found many no-code website builders who force you to use their hosting. Here’s a list of our findings:
- Squarespace
- Shopify
- Wix
- Bubble
- Softr
- Dorik
- Webflow (export code option)
- Appy Pie
- Tilda
- Weebly
- Zyro
- Carrd
- ClickUp
Also, Contentful is a popular CMS, however, it already has hosting integrated, meaning you could be locked in by the vendor, as with all these other options listed here.
Downsides to being locked into a webhost
There are many downsides to being locked into a host.
First and foremost, you have to pay that host for their hosting services. So, if the amount increases – as it has with Squarespace over the years – you either have to bite the bullet and pay more or re-build your site elsewhere from scratch.
Secondly, when you’re locked in with a host, you’re stuck with their upgrades or lack thereof. Maybe you were an early adopter with one company, and their speed was once incredibly fast but now it’s slowed down because there are so many users of their platform. Or, it’s possible they do away with some of the features that you like the most, or again, force you to pay for them when they were once free.
Finally, being locked in with a host means if for some reason that company ceases to exist, you’re stuck with no web presence at all. Again, you’d have to find a new no-code builder, a new host and create that website from scratch.
As corny as it may sound, time is money.
Seach for no-code tools that have hosting flexibility
Luckily, with no-code increasing in usage, the number of no-code builders are growing too. So, some are open to being hosted anywhere. Unstack is one, as is Framer and it should be mentioned too that Webflow has an “export code” option as well.
Another great option is Plasmic. We have enjoyed using Plasmic here at Fathym, and it powers our marketing site and our modern, modular JAMstack platform allows us to use other tools – like React.js -- alongside Plasmic seamlessly.
“The whole idea is to allow non-developers, such as designers, folks in marketing etc. to be able to create experiences and pages otherwise in the context of very code-driven Next.js websites,” co-founder Yang Zhang said in this live demo on YouTube. He also explained one of the pain points they found with no-code builders is how restrictive they can be, including forcing you to host on their platform; Plasmic is open in terms of hosting.
Once building your site in Plasmic, publish your code to GitHub so you can host it outside of Plasmic. It’s really that easy.
And that hosting flexibility puts the power back in your hands.
Has your host increased their price? Look for another with lower prices but still offers reliability and performance.
Did your service change one of the features you were relying on? Some no-code tools that are platform dependent don’t allow for a blog or ecommerce section, at least not without paying more.
Simply, when you use a no-code builder to create a website, make sure it’s open for hosting options and you will hook up your future self. No one knows for sure what changes are on the horizon in the world of no-code CMS tools or webhosting, so keeping your options open is the best way to future-proof your website.
Fathym as your host
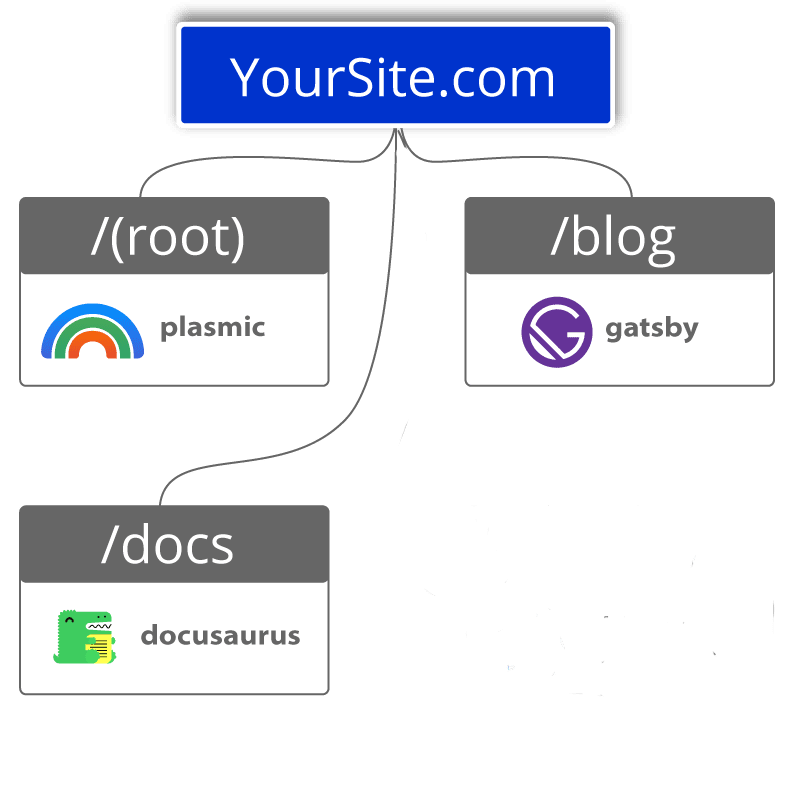
After selecting the right no-code tool to create your website, use Fathym to host. You can even host multiple sites built with no-code tools under one domain, using what we call modular frontends.
You can join for a free-to-try plan and then upgrade to a paid plan after a trial period. Fathym uses Microsoft Azure as our edge-computing solution.








Top comments (0)