We are excited to launch our integration with Plasmic!
Plasmic is a visual, no-code builder for any codebase and website. Fathym’s integration with Plasmic allows users to deploy and host Plasmic-built projects on Fathym in just a few clicks.
What elevates Plasmic from other no-code builders is its open architecture, direct integration with codebases, and open deployment and hosting. In this way Plasmic operates as a headless, visual builder that generates code in next.js that plugs into your existing website or application codebase.
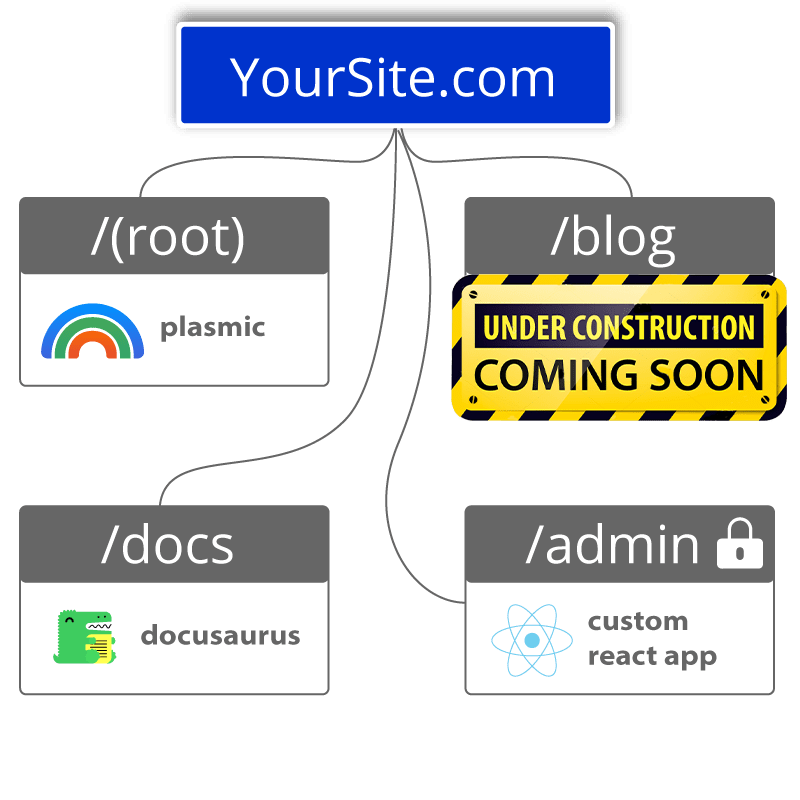
What differentiates Fathym as an option for hosting your Plasmic-built projects is that Fathym deploys, hosts and integrates multiple repos and your favourite tech stacks, frameworks, static site generators and no-code builders (like Plasmic) together on one domain.
This allows you to develop your site as a truly composable frontend, using the best frameworks, templates and tools for different sections of your frontend. Use Plasmic to allow non developers to rapidly build and iterate on your homepage, alongside static site generators like Gatsby and Docusaurus that give you a head start on your blog and docs.
Deploying and hosting your Plasmic-generated GitHub repos on Fathym couldn’t be simpler:
Sign up for a free Fathym account.
After signup, authorize with your GitHub account and select which organization(s) to make available inside Fathym.
Go to Add Project and Import from Git.
Give your project a name and select the GitHub organization, repository and branch of your Plasmic project.
Hit deploy and let Fathym handle the rest.
To dig further into our integration with Plasmic, and to find out how you can host on Fathym through npm, read more in our docs. Or read our other blog about how great Plasmic is as a tool.








Top comments (0)