This past Tuesday I had an abnormal amount of downtime at my current job. I decided to use that time to play with JavaScript on my own. I've seen other background color changing projects and figured I'd take a swing.
I'm in the middle of a website project for a co-worker. My friend and code mentor helped me with a mobile menu using JS for the project. Using that function as a starting point, I tried changing the background color with an on-click event. With no success, I turned to Google and found a simple way to do what I wanted using document.body.style.background.
Then it was time to tackle the text color change on the h1 element. After some more Google, I found document.getElementById().style.color to work nicely.
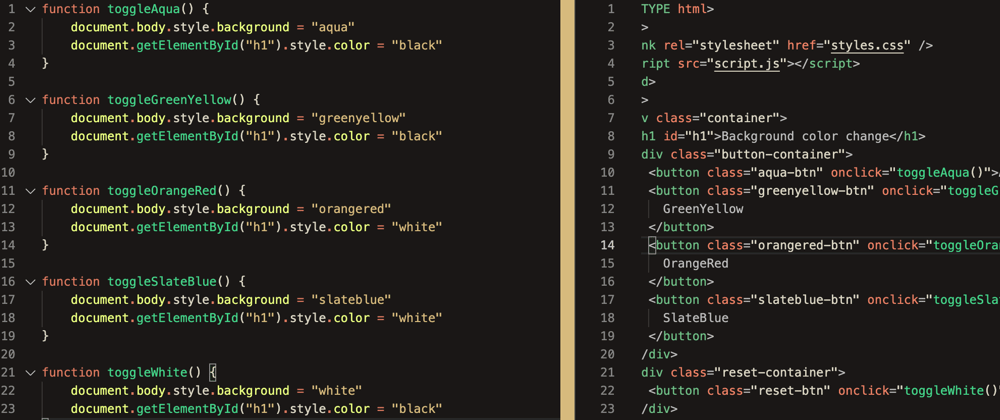
Everything was functional and I excitedly sent my friend the CodePen link, which at the time was the same code as this post's cover image- five nearly identical functions and all. It was gratifying to hear that it looked good, but he then said I could do the same thing with only one function. After all that work!?
One Zoom call and some explaining later, it made sense! Arguments, "Ah-ha!" I remembered using them in FreeCodeCamp exercises, but it's much different when you're actually building something. Now I have a better idea of how arguments and JavaScript in general works. It was frustrating but the payoff was totally worth the aggravation.
I don't know if you need to hear this, but do not give up. Just keep trying. This small project has allowed me to connect dots and put some JavaScript things into perspective. I'm excited for the future and eager to keep going.
Here is the single function background color changer. I hope you have as much fun as I do clicking those buttons. :)







Top comments (6)
Great job! Trying and building things for yourself is the best way to learn and improve as a coder.
Great write up, Matt!!
Glad to hear you had some positive takeaways to the refactor.
Being able to deal with situations like this are strong soft-skill to have in programming. It's important to remember that they are almost never attacks on you, or even attacks at all.
Sometimes it's for performance improvements. Sometimes its to make the code more maintainable- should you have to return to it later. They are almost always to benefit the product and/or developer experience.
Thanks for the heads-up, I'll see if I can edit the name.
Yes, the least JS code, but there are many code lines in HTML & CSS which aren't DRY (Don't Repeat Yourself). Maybe you should render the 5 buttons by JS because it can make the code lines less.
Thanks, i'll totally look into that.
Congrats on your first post!