Everyone needs an online file storage system that is both personal and secure.
If you have an assignment due and need to submit the link on an urgent basis, or if you like a photo and want to save it online, or if you’re developing an application, and need to display an image or file in it, you’ll need a URL as quick.
You may do this by opening any browser, typing a URL for online storage applications, waiting for the website to load, going to the dashboard, selecting a file to upload, and searching for the URL to utilize it.
Alternatively, you can install an easy-to-use Uploadcare Chrome extension that allows you to upload the file directly to the cloud, and instantly access the file link. The file will be saved in the Chrome extension’s history, allowing you to retrieve it anytime you need it.
How to install the Chrome extension
To install the extension, go to https://chrome.google.com/webstore/detail/uploadcare-file-uploader/dgaehcjjbeoplnffljjeckmphcaijpim
Click on Add to Chrome button, and select Add Extension from the popup. This will install the extension to the Chrome browser and make it available for use.
Select the extension from the Extensions panel on the right side of the URL bar.

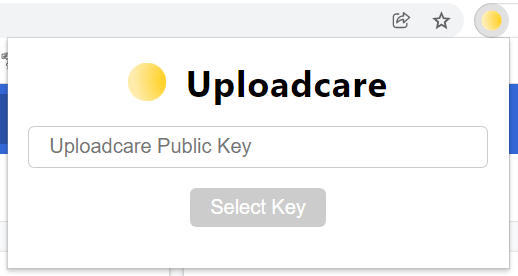
It will require a Public Key for usage.
Go to the Uploadcare website, and create an account: https://uploadcare.com
After logging into the account, go to the Dashboard and select API Keys from the left side of the navigation panel.
Copy the API Key from the Public Key dashboard page, paste it into the input box of the extension, and click on the Select Key button.
The extension is now available for use whenever a file has to be uploaded.
Using the extension
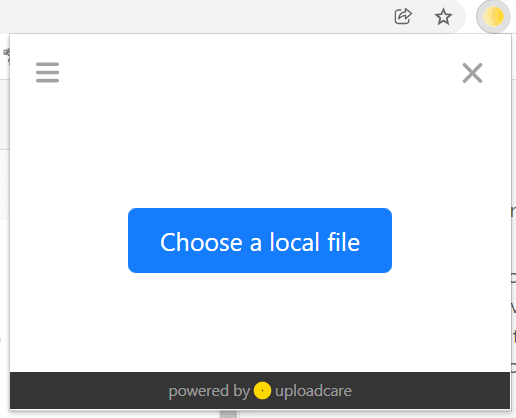
The Uploadcare extension provides multiple sources from where you can upload a file. For example, you can get it from the local file system, from Google Drive, Google Photos, Facebook, or paste the given image’s URL.
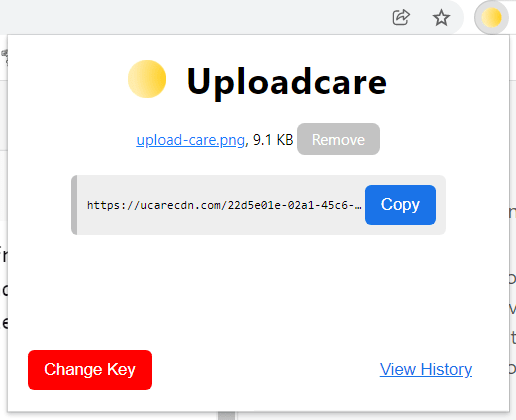
You just need to choose a file, and the extension will upload it to the cloud storage and provide you with a URL:
You can also view a list of previously uploaded images and their URLs:
Understanding the Chrome extension
A browser extension is a software program created specifically for browsers that allow users to improve their browsing experience and accomplish specific tasks. These extensions are developed using basic web technologies such as HTML, CSS, and JS. We can utilize external libraries like React to develop the extension, but it must be built in plain HTML, CSS, and JavaScript before it can be published in the extension store.
So how's it different from web-based applications?
It’s just as simple to create a chrome extension as it is to create a web application. Only the manifest.json file has to be configured. It is the key file that directs the browser as an extension and contains vital information such as name, description, version, icons, and so on. This file is also responsible for displaying the extension popup. We’ll be ready to finalize the extension after properly configuring the file.
We have two relevant versions of the manifest for developing browser extensions, each indicating different attributes.
"manifest_version": 2
"manifest_version": 3
Here's an example of how a manifest file looks:
{
"short_name": "Name",
"name": "Name of the extension",
"manifest_version": 3,
"version": "1.0.0",
"description": "Extension Description goes here",
"icons": {
"16": "/assets/icon-16.png",
"32": "/assets/icon-32.png",
"48": "/assets/icon-48.png",
"64": "/assets/icon-64.png",
"128": "/assets/icon-128.png"
},
"action": {
"default_icon": "/assets/icon.png",
"default_popup": "/src/index.html",
"default_title": "Title of the Popup"
},
"background": {},
"permissions": []
}
I used manifest version 3 to configure the Reactjs-based application for this extension.
Testing the extension in the browser
You need to clone the application to test the extension in the local environment.
Prerequisites:
- Git and Node need to be installed on the local system
- Should have a Chrome browser
Open the terminal, or command prompt, and type:
git clone https://github.com/raghavdhingra/UploadCare-Chrome-Extension.git
Open a code editor (e.g. VS Code) on the base directory of the project folder.
For installing the dependency of the project, type
npm install
This will create a node_modules folder in the base directory
Now, you need to convert the .env.example file to .env file.
In the .env file, we can define the environment variables not visible to other users.
React builds an HTML file that contains inline scripts, which disrupts the Content Security Policy for the browser extensions.
To solve this, we need the given variable defined in the .env file.
INLINE_RUNTIME_CHUNK=false
This will handle the inline issue with the React build.
Or,
We can directly build up the folder, and manually move all inline scripts in the index.html file to an external JavaScript file.
Now you have to build up the project to get the plain HTML files. To do this, type:
npm run build
It will create a folder named build.
We have successfully accomplished the project setup. It’s time to test out the implementation.
Go to the Chrome browser and insert this link into the URL bar:
chrome://extensions
Click on the Load Unpacked button, and select the build folder. This will add a new development extension to your tab, and you’ll be able to check out the extension in the extension bar.
Now it’s time for you to test it out!
The project is Open-Sourced at https://github.com/raghavdhingra/UploadCare-Chrome-Extension
Hope you like it! :)
















Oldest comments (0)