Flutter is a trending mobile framework in nowadays. Small & medium companies are focusing on flutter for it's awesome UI and native performance. We are not going to explain to you about Flutter here. Because the main purpose of this blog is to help you to organize your Flutter project more efficiently.
At first, I am gonna clear you about one thing and that is "There is no rule to organize a flutter project". But as a beginner, you should follow some basic project structure that will help your project more scaleable later. Moreover, you will able to maintain your project easily.
If you are a beginner, then maybe you have already faced some common issues during your medium size projects.
- Unable to find a specific file
- Writing a block of codes again and again
- Mixing up User Interface and back-end code
- Unlimited local variable
- App causing of battery drain
So how to resolve these problems? Okay, you have to follow some basic rules for file structure as a beginner. Then You can minimize these problems easily.
Create a good project structure
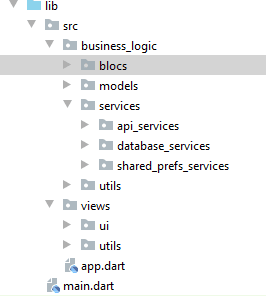
The first and most important part of organizing your project is to make a good project structure. If you are unable to separate your codes for different segments then you be lost in at a point. So you need to maintain your code hierarchy properly. Let's see an example project code structure.
As you already know that all the codes for the Flutter project which we write in dart are located in lib folder. So let's see the inner package structure for our project one by one.
src
As you can see that the main.dart file is out of src and we will only write the application codes in this src package. When main.dart will execute as root file we will redirect it to the src\app.dart file which will contain all the MaterialApp/CupertinoApp components.
business_logic
All the logical parts of the project will be located in this package.
- blocs: If you are following the BLoC pattern then you can keep your blocs here.
- models: Models/Pojo classes.
- services: There are three types of services - api_services, database_services, shared_prefs_services. You will put your specific types of codes in the specific type of service packages.
- utils: This package contains all the constants files.
views
We will put our User Interface codes insides our views package.
- ui: All the User Interface code files.
- utils: This package contains the reusable widgets files and the constants value files.
There is another important folder which we have to organize and that is assets folder. As we know that there are no pre-defined assets folder in flutter default project hierarchy. We create a new folder as assets and initialize it into pubspec.yaml file. Then you can follow below the structure for your assets folder.
You can find this project structure in here










Top comments (11)
I prefer folder by feature instead of folder by type or layer
feature over type for the win.
dude you stole the article
Dude. This blog one was inspired by multiple sources which was easiest version for me that time. You can refer that blog also a reference.
There is no assets folder in your github
The assets folder is empty. That's why it's not in Github. You have to create it on your own. You can follow the structure given in the article.
You can add the .gitkeep file in an empty folder.
Rafat Meraz
I have a new boyfriend.
Could I ask a question ?
Are you Single ?
Nice Documentation..Go ahead man 🙂
How are you ?
Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more