Criando seu primeiro teste
Bom, dado que já temos o percy instalado em nosso projeto, faremos a criação do nosso primeiro teste de regressão visual.
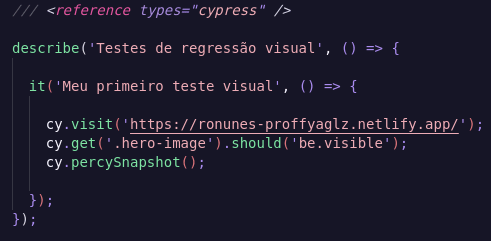
Dentro do diretório cypress/integration crie um arquivo chamado visual.spec.js. Abra o seu teste e coloque o conteúdo abaixo:
Entendendo o que fizemos no teste:
cy.visit('https://ronunes-proffyaglz.netlify.app/');
- Visitamos a página inicial da nossa aplicação;
cy.get('.hero-image').should('be.visible');
- Verificamos se a imagem referente ao class (.hero-image) está visível.
cy.percySnapshot();
- Por fim, realizamos a chamada do Percy para executar o snapshot. Lembrando que a execução é realizada em toda a área da página que você estiver, que no nosso caso é a home.
Exececute seu teste e você deverá ter o mesmo resultado abaixo:
Mas pandinha 🐼, cadê os snapshots? Calma lá jovens!
A forma que fizemos acima permite executar os seus testes sem ter que realizar integração com a plataforma do Percy, o que ao contrário, faria com que cada teste seu que viesse a falhar, seria descontado do número de execuções que você tem no plano free.
Não queremos perder essas execuções free que temos por bobeira né?
No próximo tópico iremos ver como executar os testes integrando na plataforma do Percy.









Top comments (0)