Bootstrap vs Tailwind CSS
Today, end users are demanding more from their websites and applications. This demand is forcing frontend developers to create more complex and interactive websites and applications. This is where CSS frameworks come in. CSS frameworks are a collection of pre-built CSS classes that can be used to quickly build websites and applications. There are many CSS frameworks available, but two of the most popular are Bootstrap and Tailwind CSS.
Cascading Style Sheets (CSS) is used enhance the looks of an HTML document in web development. Developers can use Vanilla CSS, CSS frameworks / libraries or preprocessors like SASS to style their HTML documents.
It is common to see developers combine CSS frameworks with preprocessors to create a more powerful and flexible CSS codebase.
You probably have heard of Bootstrap and Tailwind CSS. Both are CSS frameworks that are used to create responsive websites. Bootstrap is the most popular CSS framework and Tailwind CSS is a new kid on the block.
In this article, we will compare two popular CSS frameworks, Bootstrap and Tailwind CSS. We will look at the pros and cons of each framework and see how they compare to each other.
Tips for using Bootstrap and Tailwind CSS
Both Bootstrap and Tailwind CSS are CSS frameworks that are used to create responsive websites. They are both popular CSS frameworks and are used by many developers. However, It becomes difficult trying to get the available classes and components in each of them to fit your design. This is where you will need a code search tool like askyourcode.
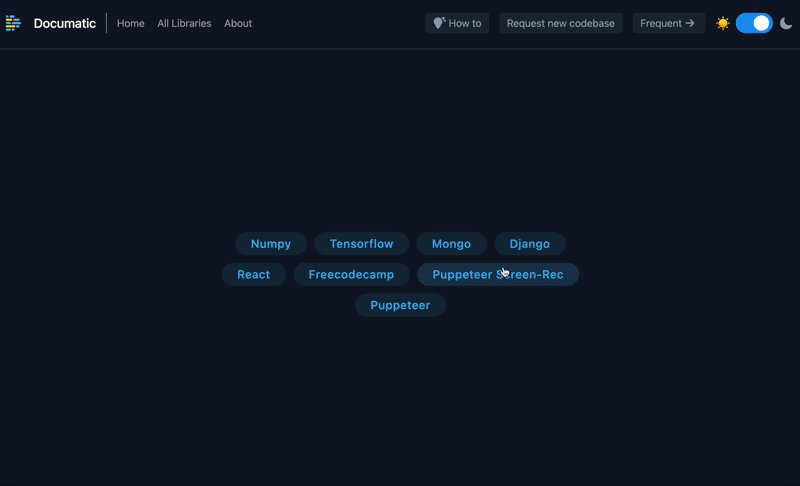
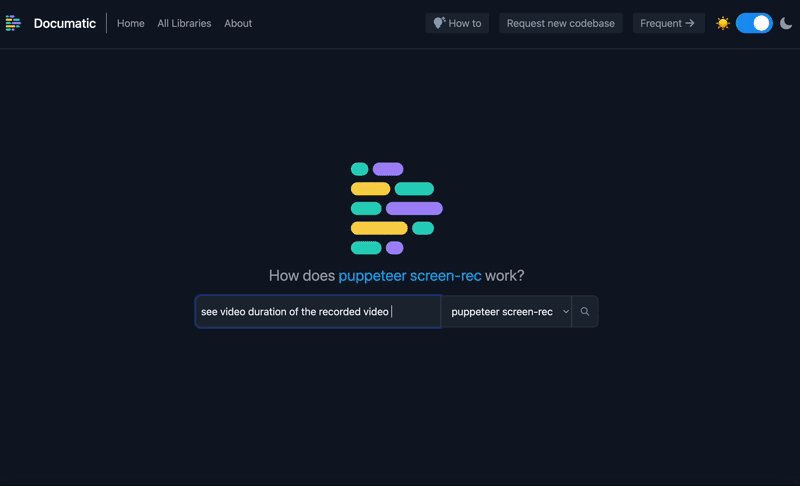
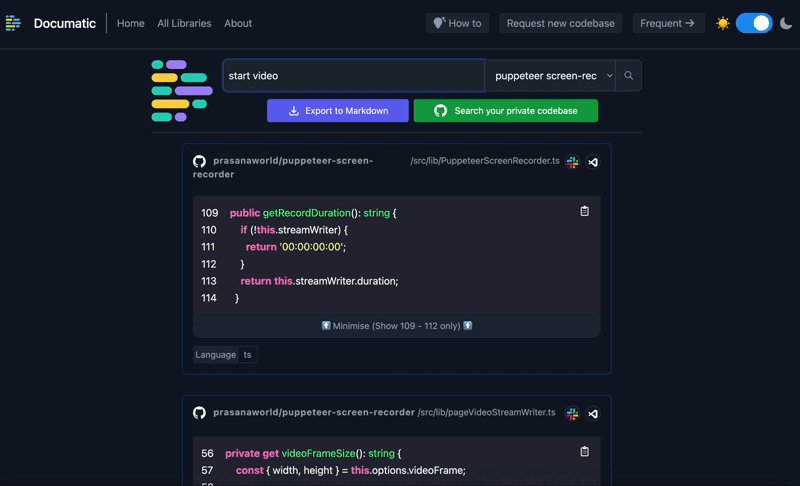
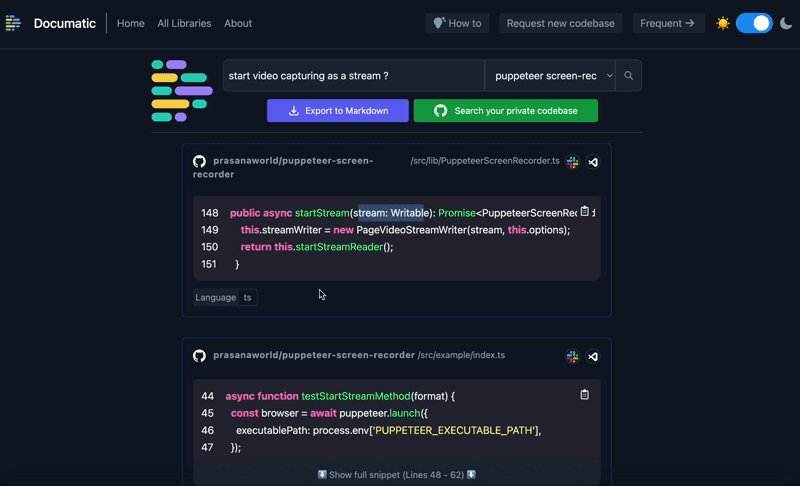
Askyourcode is one powerful codebase search engine I use for such implementations. It helps you to search through a large codebase on how to implement get a particular css component or class in Bootstrap or Tailwind CSS. It is a powerful tool that helps you to get the right code for your project.

What is Bootstrap?
Bootstrap was developed by Mark Otto and Jacob Thorton during an internal competition at Twitter in August 2011. It is a CSS framework that is used to create responsive websites. It is the most popular CSS framework and is used by millions of developers. It is open source and available on GitHub. It is free to use under the MIT license.
Bootstrap can be used to create web applications with any server-side technology such as Java, PHP, etec. that are compatible with all modern browsers. It is also mobile friendly and can be used to create responsive websites. It is easy to use and has a large community of developers. It is also easy to customize and extend.
Bootstrap framework can best be described as a component-based framework. It contains CSS and Javascript - based design components for typography, buttons, forms, navigation, icons, and other interface components
Bootstrap comes with many versions and each version has a different set of features. The latest version is Bootstrap 5.0.0-beta1. It is still in beta and is not recommended for production use. The latest stable version is Bootstrap 4.5.3. It is recommended for production use.
Sample Bootstrap code
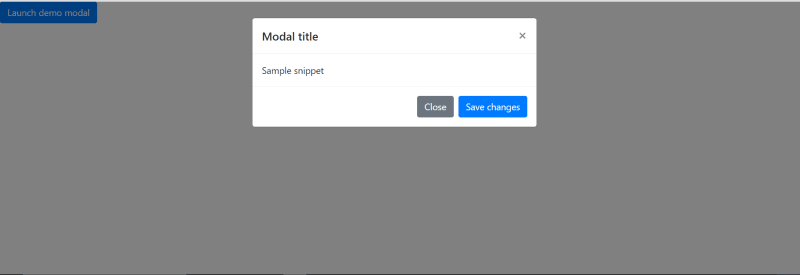
The sample code below is a bootstrap snippet to display a modal.
<button
type="button"
class="btn btn-primary"
data-toggle="modal"
data-target="#exampleModal"
>
Launch demo modal
</button>
<div
class="modal fade"
id="exampleModal"
tabindex="-1"
role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button
type="button"
class="close"
data-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">Sample snippet</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">
Close
</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Output
What is Tailwind CSS?
Tailwind CSS was initially developed by Adam Wathan, and the first version was released back on the 1st of November, 2017
Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces. Utility-first frameworks are composed of small, simple classes that can be applied to elements to create a user interface or UI.
It is important to note that Tailwind CSS is not the first utility-first CSS library, yet one of the most popular and light weigth ones.
It is open source and available on GitHub. It is free to use under the MIT license.
Tailwind is not different from inline styling used to achieve a sleek interface without writing code for your own CSS, But It offers customizability and flexibility to transform the appearance and feel of the elements
It is a highly customizable, low-level CSS framework, and it provides all the building blocks the developer needs to build a fantastic interface for any website.
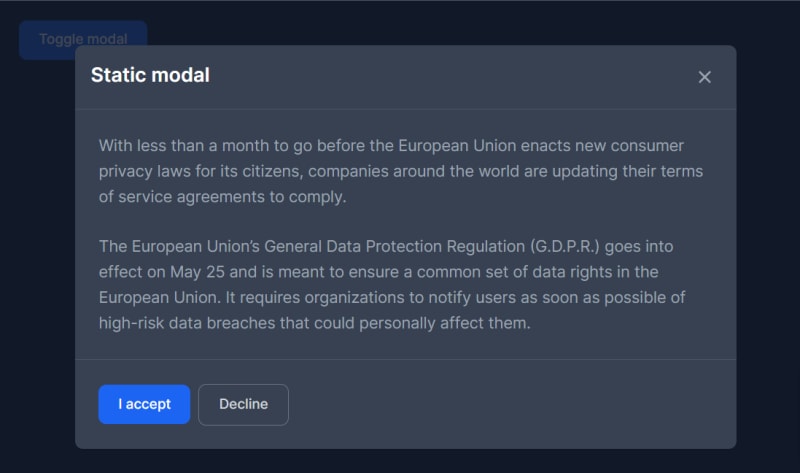
<!-- Modal toggle -->
<button class="block text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:outline-none focus:ring-blue-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:bg-blue-600 dark:hover:bg-blue-700 dark:focus:ring-blue-800" type="button" data-modal-toggle="defaultModal">
Toggle modal
</button>
<!-- Main modal -->
<div id="defaultModal" tabindex="-1" aria-hidden="true" class="fixed top-0 left-0 right-0 z-50 hidden w-full p-4 overflow-x-hidden overflow-y-auto md:inset-0 h-modal md:h-full">
<div class="relative w-full h-full max-w-2xl md:h-auto">
<!-- Modal content -->
<div class="relative bg-white rounded-lg shadow dark:bg-gray-700">
<!-- Modal header -->
<div class="flex items-start justify-between p-4 border-b rounded-t dark:border-gray-600">
<h3 class="text-xl font-semibold text-gray-900 dark:text-white">
Terms of Service
</h3>
<button type="button" class="text-gray-400 bg-transparent hover:bg-gray-200 hover:text-gray-900 rounded-lg text-sm p-1.5 ml-auto inline-flex items-center dark:hover:bg-gray-600 dark:hover:text-white" data-modal-toggle="defaultModal">
<svg aria-hidden="true" class="w-5 h-5" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M4.293 4.293a1 1 0 011.414 0L10 8.586l4.293-4.293a1 1 0 111.414 1.414L11.414 10l4.293 4.293a1 1 0 01-1.414 1.414L10 11.414l-4.293 4.293a1 1 0 01-1.414-1.414L8.586 10 4.293 5.707a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
<span class="sr-only">Close modal</span>
</button>
</div>
<!-- Modal body -->
<div class="p-6 space-y-6">
<p class="text-base leading-relaxed text-gray-500 dark:text-gray-400">
Sample snippet
</p>
</div>
<!-- Modal footer -->
<div class="flex items-center p-6 space-x-2 border-t border-gray-200 rounded-b dark:border-gray-600">
<button data-modal-toggle="defaultModal" type="button" class="text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:outline-none focus:ring-blue-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:bg-blue-600 dark:hover:bg-blue-700 dark:focus:ring-blue-800">I accept</button>
<button data-modal-toggle="defaultModal" type="button" class="text-gray-500 bg-white hover:bg-gray-100 focus:ring-4 focus:outline-none focus:ring-blue-300 rounded-lg border border-gray-200 text-sm font-medium px-5 py-2.5 hover:text-gray-900 focus:z-10 dark:bg-gray-700 dark:text-gray-300 dark:border-gray-500 dark:hover:text-white dark:hover:bg-gray-600 dark:focus:ring-gray-600">Decline</button>
</div>
</div>
</div>
</div>
Tailwind CSS vs Bootstrap
Below is a tabular comparison of the two frameworks. It is important to note that the comparison is not exhaustive, but it is a good starting point for anyone who wants to choose between the two frameworks.
| Tailwind CSS | Bootstrap |
|---|---|
| Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces. | Bootstrap is a component-based framework that provides a set of pre-built components that can be used to build a website. |
| Tailwind CSS uses a set of utility classes to create a neat UI with more flexibility and uniqueness. | Sites created using Bootstrap follow the generic pattern that makes them look identical. |
| Tailwind CSS is relatively newer, and there is still much room to grow in terms of its community, however, it is growing day by day, and the number of users, references, tools, and websites related to it are also increasing. | Bootstrap is efficient and saves a lot of time. It has been around for more than nine years and being the most popular CSS Framework, it has a large community of developers, forums, tools, and so on. |
| Comes with responsive layouts, components, and utility classes. | Comes with responsive layouts, components, and utility classes. |
| Tailwind CSS is lightweight and has a small footprint. | Bootstrap is a heavyweight framework due to its required files. |
| Bootstrap sites follows a generic pattern which makes it easier to read and understand. | Tailwind CSS makes your code difficult to read, yet looks unique. |
Conclusion
Which one is better to use? It depends on the project you are working on. If you are working on a project that requires a lot of customization, Tailwind CSS is the best choice. If you are working on a project that requires a lot of components, Bootstrap is the best choice. In as much as choosing between these two frameworks is a preference, One can choose to use both frameworks in a project. For example, you can use Bootstrap for the components and Tailwind CSS for the customization.
Bentil here🚀
Which of the two frameworks do you prefer? Let me know in the comments section below. If you found this article helpful, please share it with your friends and colleagues. You can also follow me here and on Twitter for more updates.









Top comments (0)