Hello Guys! Welcome to Coding Torque. In this blog, I'm going to explain to you how to make a QR Code Generator using HTML, CSS, and JavaScript. This will be a step-by-step guide. Let's get started 🚀.
Visit codingtorque.com for more projects like this!
Step 1: Import Google Fonts
Import the fonts using Google Fonts API. Below is the code for the Poppins Font. Paste the below code in the <head> tag.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
Step 2 : HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"
integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA=="
crossorigin="anonymous" />
<title>QR Code Generator using JavaScript - @code.scientist x @codingtorque</title>
</head>
<body>
<form>
<h2 class="heading">QR Code Generator</h2>
<input type="url" id="website" name="website" placeholder="https://codingtorque.com" required />
<div id="qrcode-container">
<div id="qrcode" class="qrcode"></div>
</div>
<button type="button" class="generateBtn" onclick="generateQRCode()">Generate QR Code</button>
</form>
</body>
</html>
Output Till Now
Step 3: CSS Code
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
body {
display: flex;
font-family: poppins;
justify-content: center;
align-items: center;
background-color: black;
color: white;
height: 600px;
}
form {
height: 30rem;
width: 20rem;
background-color: white;
color: black;
border-radius: 10px;
display: flex;
flex-direction: column;
align-items: center;
overflow: hidden;
}
.heading {
text-align: center;
background: deepskyblue;
color: white;
margin: 0;
margin-bottom: 20px;
padding: 10px 0;
width: 100%;
}
#website {
width: 80%;
height: 30px;
outline: none;
border: none;
background: gainsboro;
padding: 0 10px;
margin-bottom: 20px;
}
input {
font-family: poppins;
transition: 0.3s;
border-radius: 5px;
border: none;
outline: none;
}
.generateBtn {
padding: 10px 20px;
border-radius: 10px;
border: none;
outline: none;
background-color: black;
color: white;
cursor: pointer;
margin: 20px;
}
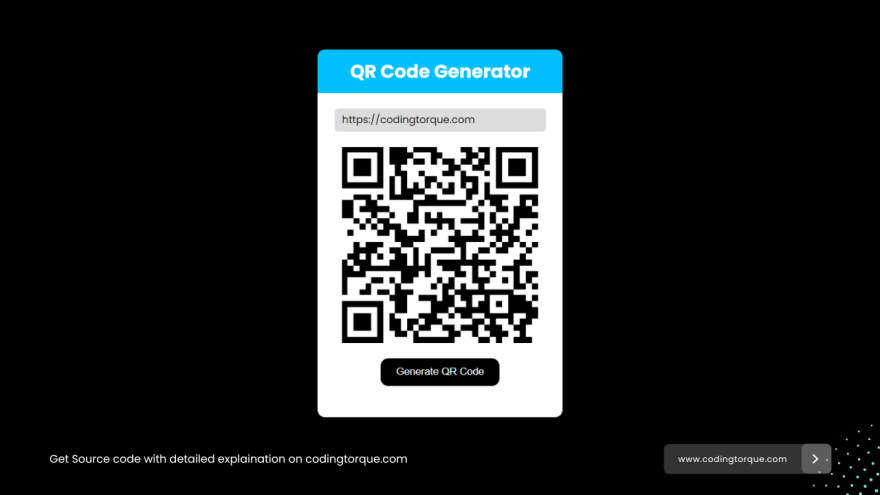
Output Till Now
Step 4: Import QRcodejs CDN
Import the below script tag before your javascript code.
<script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script>
Step 5: JavaScript Code
function generateQRCode() {
let website = document.getElementById("website").value;
if (website) {
let qrcodeContainer = document.getElementById("qrcode");
qrcodeContainer.innerHTML = "";
new QRCode(qrcodeContainer, website);
document.getElementById("qrcode-container").style.display = "block";
} else {
alert("Please enter a valid URL");
}
}









Top comments (0)