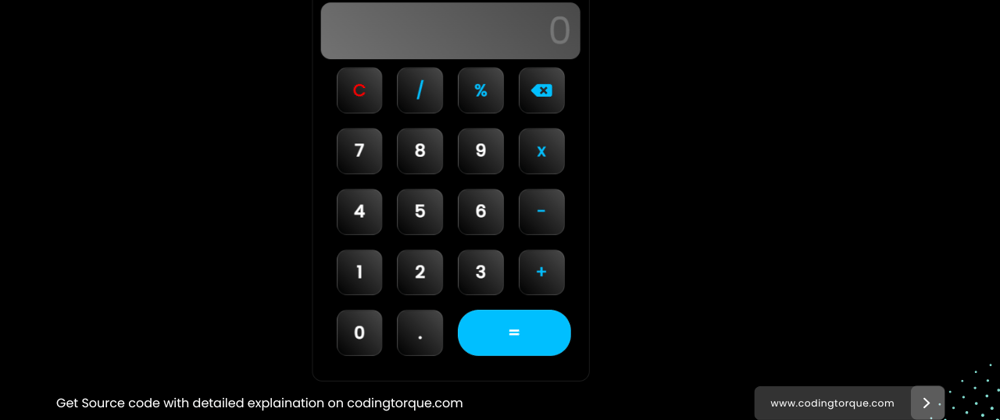
Hello Guys! Welcome to Coding Torque. In this blog, I'm going to explain to you how to make a Glassmorphic Calculator using HTML, CSS, and JavaScript. This will be a step-by-step guide including HTML and CSS. Let's get started 🚀.
Let's cover HTML Part
We use HTML to make the skeleton of a website. HTML is a markup language.
Now let's import the font awesome CDN in our HTML <head> tag. fontawesome is a library that is used for icons in a website.
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"
integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA==" crossorigin="anonymous" />
Now let's import the fonts using Google Fonts API. Below is the code for Poppins Font. Paste the below code in <head> tag.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<div class="calculator">
<div class="circle"></div>
<div class="circle"></div>
<input type="text" class="screen" placeholder="0" id="screen">
<table>
<tr>
<td>
<button style="color: #ff0000;" onclick="clr()">C</button>
</td>
<td>
<button style="color: deepskyblue;" onclick="dis('/')">/</button>
</td>
<td>
<button style="color: deepskyblue;" onclick="dis('%')">%</button>
</td>
<td>
<button style="color: deepskyblue;" onclick="backspace()">
<i class="fas fa-backspace"></i>
</button>
</td>
</tr>
<tr>
<td>
<button onclick="dis('7')">7</button>
</td>
<td>
<button onclick="dis('8')">8</button>
</td>
<td>
<button onclick="dis('9')">9</button>
</td>
<td>
<button style="color: deepskyblue;" onclick="dis('*')">x</button>
</td>
</tr>
<tr>
<td>
<button onclick="dis('4')">4</button>
</td>
<td>
<button onclick="dis('5')">5</button>
</td>
<td>
<button onclick="dis('6')">6</button>
</td>
<td>
<button style="color: deepskyblue;" onclick="dis('-')">-</button>
</td>
</tr>
<tr>
<td>
<button onclick="dis('1')">1</button>
</td>
<td>
<button onclick="dis('2')">2</button>
</td>
<td>
<button onclick="dis('3')">3</button>
</td>
<td>
<button style="color: deepskyblue;" onclick="dis('+')">+</button>
</td>
</tr>
<tr>
<td>
<button onclick="dis('0')">0</button>
</td>
<td>
<button onclick="dis('.')">.</button>
</td>
<td>
<button class="equalsToBtn" onclick="solve()">=</button>
</td>
</tr>
</table>
</div>







Top comments (0)