Being a front-end engineer, I have to deal with a lot of layouts and components.
There are a lot of CSS frameworks out there that provide popular layouts and components but I usually don't want to include entire framework in my project because
- It's giant and there are a lot of stuffs I don't need
- Each layout or component provides a lot of unnecessary options because it serves many functionalities, for many people
For each project with different requirements, I often google for the most basic part of particular layout or UI pattern and build up from there.
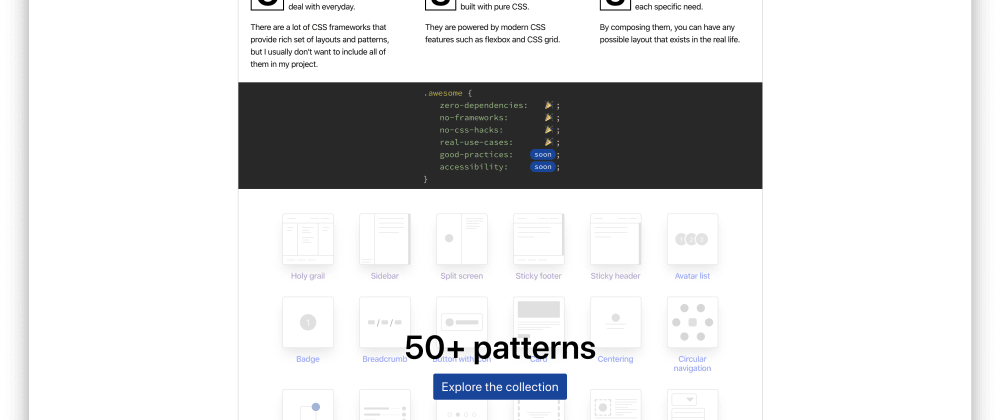
So I collect most popular layouts and components that can be built with pure CSS. They are powered by modern CSS features such as flexbox and grid.
And here it is: https://csslayout.io 🎉🎉🎉
They are great starting points to be picked and customized easily for each specific need. By composing them, you can have any possible layout that exists in the real life.
It helps me a lot and hopefully it will help you!
Source code
This is fake JavaScript codes but it covers all the tools that I use to build the website:
this
.madeWith([react,typescript])
.then(r => lint(tslint))
.then(r => lazyLoad(@loadable/component))
.then(r => optimizeAndBundle(webpack))
.then(r => exportHtml(react-snap))
.then(r => deploy(Netlify))
.then(r => {
expect(r).is(scalableCode);
expect(r).is(superFastWebsite);
expect(r).is(seoFriendly);
})
.finally(() => {/* Give me 1 star */}) 🎉
The entire website is open source, so let's explore and give me one Github star :)








Top comments (14)
Thanks Phuoc for this post!
Great, thank you. I will use this, so I've upvoted and Product Hunt and I've starred on GitHub.
Thank a lot! You can subscribe to the newsletter or create an issue for missing pattern!
Dope
I love layout problems, this is super helpful
I am glad that you found it useful! Let me know if you have any feedback.
Thanks Phuoc for the hard works.
Thanks for sharing! (Might wanna double check the mobile layout though, pretty wonky on my Pixel)
Yes, it doesn't work well on mobile yet :) I'll try to support as soon as I can.
Great work!
thx
This is awesome. Bookmarked.
useful
thanks , It is helpful for backend beginner.
Very very nice!!