This post is the 2nd part of a 6 part series, on how to build a RTL compatible web platform, take a look at the previous one here.
CSS Logical Properties
So, what are these so called CSS logical properties, and how can they help us, in building an accessible and RTL compatible web platform?
CSS Logical Properties and Values is a module of CSS introducing logical properties and values that provide the ability to control layout through logical, rather than physical, direction and dimension mappings.
In more simple terms, CSS Logical Properties are all the properties that follow the document's defined direction to apply style. Meaning, they will might reproduce different styling, depending if the document's direction is set RTL (Righ-to-Left) or not.
margin-inline-start, margin-inline-end, padding-inline-start, padding-inline-end...
When to use CSS Logical Properties
Actually, every time you are defining a CSS property/value, that defines the left or right keyword, you should instead, be using its equivalent of a Logical CSS Property.
margin-left, margin-right, padding-left, padding-right, left, right...
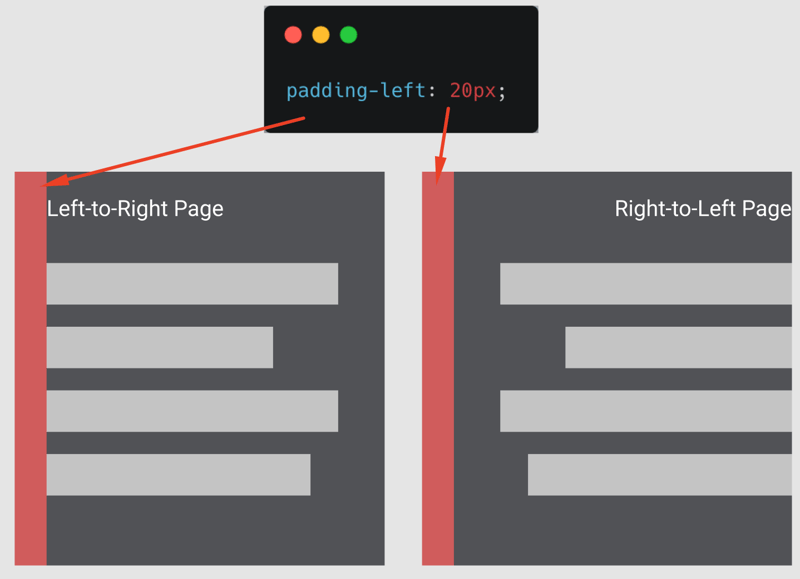
You are probably no strange to the properties above if you have been doing some type of CSS in your career. But these properties won't cut it for a RTL website. Because no matter the document's direction, right will always mean right (same for left), that's why these are called Physical CSS Properties, because they just add raw styling, with no logic attached.
In the image above, you can clearly see the problem with physical CSS properties. The space defined by the padding, isn't working in the same way for the RTL version, we probably also wanted it to show at the start of the page's content.
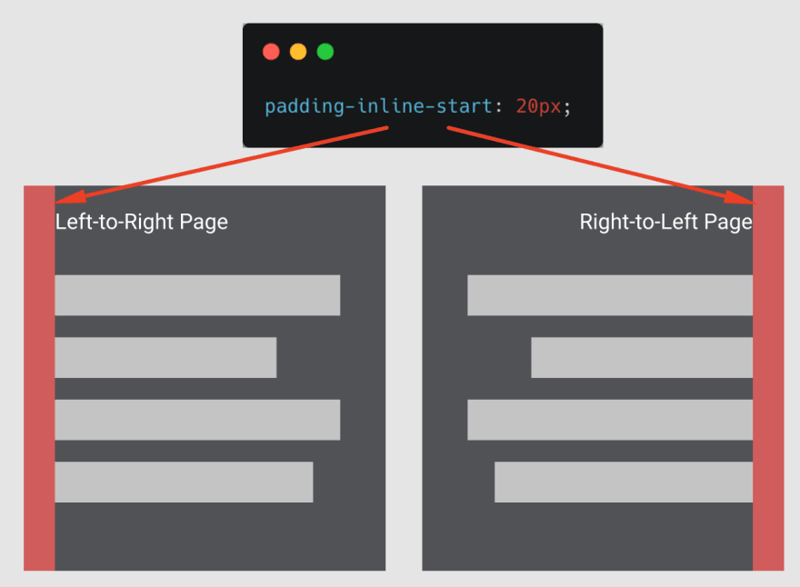
But luckily, most (if not all) of these properties, have a Logical CSS Property equivalent, that will behave differently for LTR and RTL. For instance, margin-inline-start is the equivalent of margin-left, displaying a margin on the left in LTR, and a margin on the right in RTL.
Fixing spacing problem with Logic CSS Properties
Fixed the spacing problem with the padding-inline-start logical property.
Looking at the image above, we can see how easy it is to reproduce accessible styling for RTL, it was just a matter of using the equivalent of padding-right, in the realm of logical CSS properties.
Examples
As you might have already figured out, most CSS Logical Properties introduce the keywords end and start to replace left and right, bringing then, the so much needed logic, depending on the document's direction.
| Physical Property | Logical Property |
|---|---|
| margin-right | margin-inline-end |
| margin-left | margin-inline-start |
| padding-right | padding-inline-end |
| padding-left | padding-inline-start |
| text-align: left; | text-align: start; |
| text-align: right; | text-align: end; |
| left | inset-inline-start |
| right | inset-inline-end |
Comprehensive list of logical properties the here.
Why not use it every time then?
There aren't really many cons on why we shouldn't be using logical CSS properties as our default way of styling. The main cons that currently exist are probably:
1- These properties are not known by most Web Developers, and so, introducing them into a codebase might just be an overhead that some might not find worth at all.
2- This is the big one, unless your goal is to only support modern browsers, you won't be able to use some of these properties (yet)... As the global browser support for some of them, is "only" about 82%.
3- Your goal, might be to apply styling that stays the exact same, even with a different document's direction, it's odd, but it might happen.
Conclusion
1- If there is even the slightest chance, that the web platform your working in, is going to support a RTL language, then start adopting logical CSS properties right away;
2- If you are using these properties, it's advised that you use a table like the one in the post, with some samples on your project's documentation/README.md file to act as examples;
3- Make sure the properties you are using, are supported by the browsers where you want to deliver your platform.
Next Chapter
On the next chapter we will take a closer look on how we can still have a RTL compatible platform, even for the browsers that don't support these properties.
Make sure to follow me on twitter, to stay tuned with the latest updates on these series!









Top comments (0)