After nearly two years in development, we are proud to announce the release of Fluent UI React v9 to stable version 9.0! Fluent UI React v9 is a collaboration between the Teams and Office team.
This release provides a stable architecture for teams to build on and a baseline set of components to use. We have more components to build that will be coming in future. Check out what we have so far and give us feedback on our documentation site https://react.fluentui.dev/. And, let us know what components you're looking for on GitHub https://github.com/microsoft/fluentui.
Now, let's take a look at some of the top-level library features.
Performance
CSS-in-JS engine provides styling performance improvements
Fluent UI React v9 is leveraging Griffel, (https://aka.ms/griffel) our recently open-sourced CSS-in-JS implementation. It provides near zero runtime, SSR support, and optional build time transforms to improve performance. When using Griffel, partner teams have seen render time improvements over Fluent UI React v0 and v8.
Griffel is a CSS-in-JS with near-zero runtime, SSR support and styles defined with JavaScript objects.
🚀 With a zero config start, Griffel has both runtime & build time implementations
🔥 Optional build time transforms to improve performance
💪 Type-safe styles via csstype
🧩 Uses Atomic CSS to reuse styles and avoid specificity issues with CSS
📝 Experimental CSS extraction with Webpack plugin
🐞 Debug using Griffel DevTools extension
Lighter weight DOM
When building the components for Fluent UI React v9, DOM node depth was taken into consideration as primitive components are often used in more complex UX. For example, the v9 Avatar component when compared to the v8 Persona and PersonaCoin components has 50% fewer DOM elements to represent the same output. These extra nodes add up as you use them in more complex and repeated scenarios like virtualized lists where every millisecond counts.
Accessibility

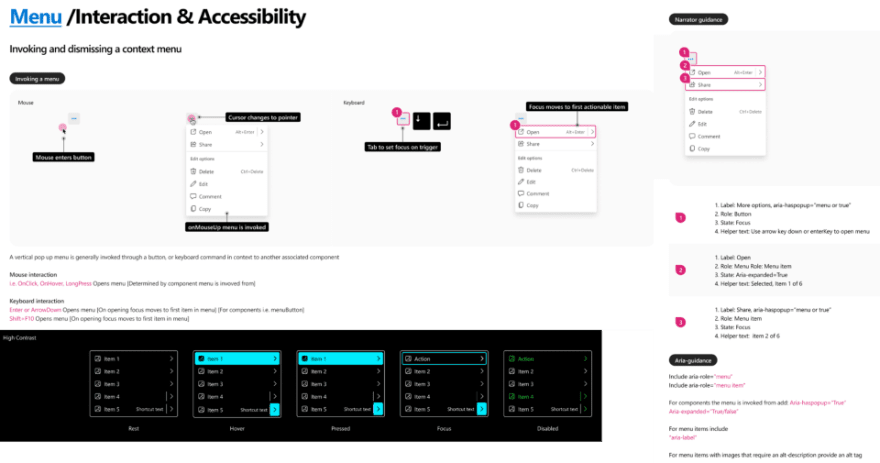
When designing and building the components for Fluent UI React v9, accessibility was also taken into consideration from the start. Here are the ways the product is built to meet WCAG 2.1 specifications today:
- Each component design spec takes into account keyboard, narrator, and high contrast definitions and each component goes through an extensive manual a11y test pass
- Where possible components are using native elements to minimize the over use of ARIA
- Components support high contrast out of the box
And here are some new A11y improvements specific in v9:
- Splitbutton automated test errors and screen reader bugs are fixed in v9
- Slider now works across both desktop and mobile screen readers
- v9 includes a select component wrapping the native element
- Support reduced animation user settings
Customization
Slots
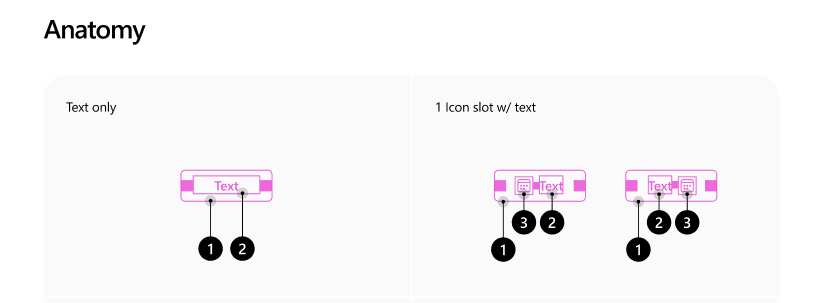
Fluent UI React v9 internal parts of a component are called "slots." Think of the icon in a button.
Each component slot is exposed as a top-level prop of the same name. A button has an "icon" prop for working with the icon slot. All anatomies specified in Fluent UI's design and engineering specs are available as slots.
Fluent UI's component design allows full control over every slot in every component through the slot API. This allows you to customize by:
- Passing content
- Passing props
- Changing the slot type
- Replacing the slot entirely
Check out this deep dive on slots in this previous post:

Using Slots with Fluent UI React v9
Paul Gildea ・ Jul 8 ・ 5 min read
Design to code
Theming support with design tokens
Fluent UI React theming is supported by design tokens defined in the Fluent Design System. Design tokens provide a common set of semantic key/value pairs that represent the design language. This includes concepts like color palettes, typography ramps, radius ramps, spacing, etc. These are defined at the design system level allowing UI Kits and UI libraries to easily update the design language into the respective solution.
The core design team has been working with the design community to provide Fluent based components that are designed to meet the needs of M365 products out of the box without the need for many style overrides. This becomes especially helpful when we share and integrate products within each other.
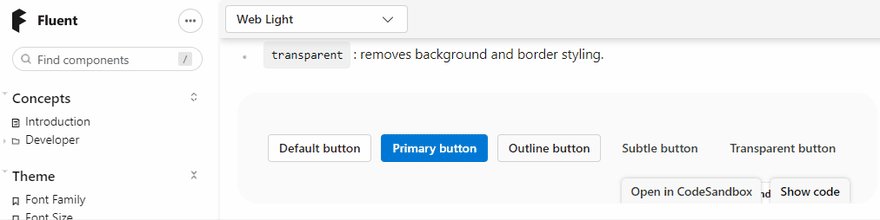
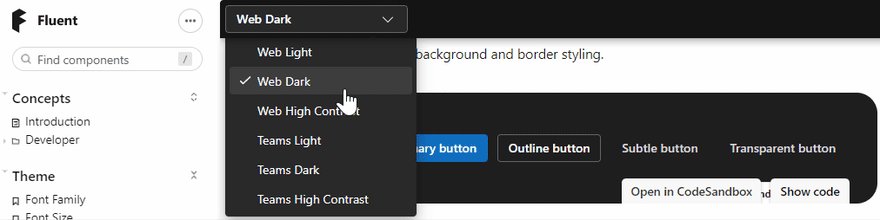
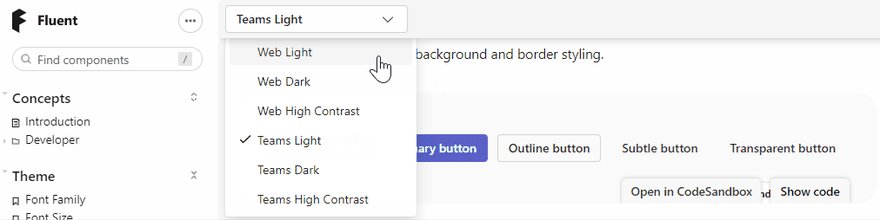
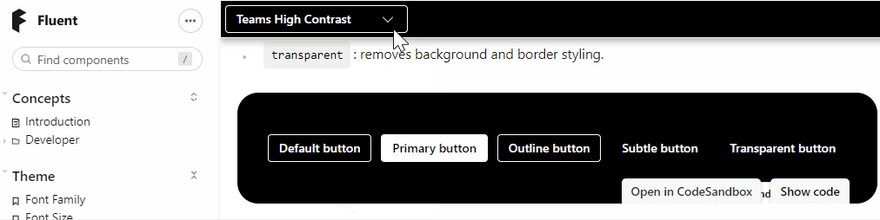
By leveraging these tokens, it's possible to provide a default web and Teams branded themes for:
- Light mode
- Dark mode
- High contrast
Check out this quick start post on branding light and dark modes:

Quick branded light and dark modes with Fluent UI React v9
Paul Gildea ・ Jun 23 ・ 2 min read
Migration
As you can see, Fluent UI React v9 is a new UI library that has substantial improvements over v8 and v0 in the areas of performance, accessibility, customization, and design to ode. These improvements couldn't have been accomplished in a simple backwards compatible manner, so migration from v0 or v8 to v9 will take some effort.
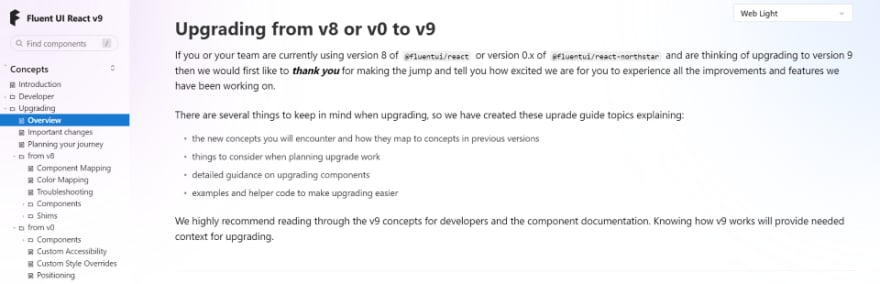
The good news is that we're here to help you with your upgrade, check out the Upgrading section of our documentation site for tips on getting started.
It covers topics like:
- Component mapping and renames
- Color mappings between theming interfaces
- Component shims
Note, that in some cases it's not just a straight port of existing style overrides. The goal of the new design updates is minimizing the need of style overrides.
Also, you can find component specific migration documentation within our GitHub repository that's co-located to the source code. So, if you're looking for Avatar specific guidance, you can find it here: https://github.com/microsoft/fluentui/blob/master/packages/react-components/react-avatar/MIGRATION.md
We'd love to hear from you!
If you're reading the bottom of this post, thank you! Our team is very proud of the work put into this release and we want to hear your feedback.
If you have any questions, don't hesitate to reach out on:
- GitHub: https://github.com/microsoft/fluentui
- Docs: https://react.fluentui.dev
- Twitter: https://twitter.com/fluentui
Enjoy!











Top comments (0)