So today @maurogarcia_19 and I spent the whole afternoon creating a web tool to allow everyone on DEV to see their blog stats of 2019!
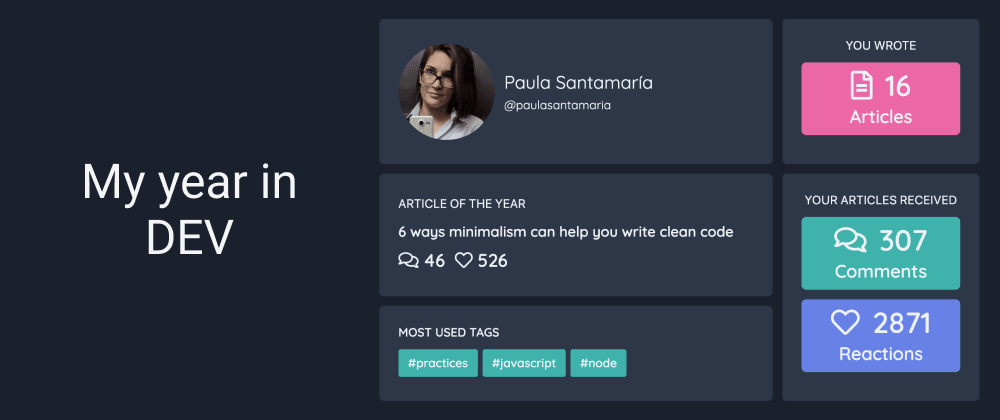
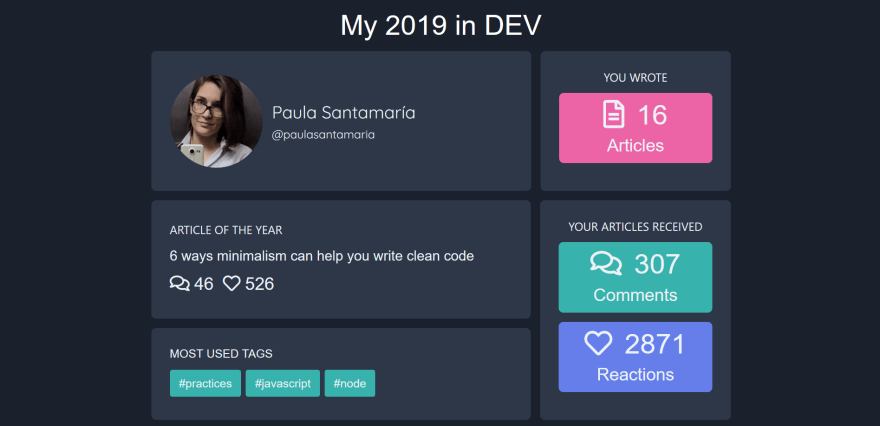
Here's how my year in DEV.to looks like:
Curious about your stats? Try it out yourself!
Check out the GitHub repo:
 uppernauts
/
year-in-dev
uppernauts
/
year-in-dev
A web tool tool that displays a summary of your DEV.to blog's stats!
This project was a fun excuse for me to learn about Svelte and Sapper.
Let me know what you think!
Also, I thought it'd be cool if we could use #MyYearInDev to share our stats on this platform or twitter, in case you want to participate!


 Paula Santamaría@pauxdsantamaria
Paula Santamaría@pauxdsantamaria @bendhalpern Me reading the dev.to api docs00:24 AM - 29 Oct 2019
@bendhalpern Me reading the dev.to api docs00:24 AM - 29 Oct 2019











Latest comments (56)
Only just stumbled across this in Q3 2020. Looks very nice!
when I try to use it, it shows "The user does not exist or they haven't written articles yet". Do help me out!
Hi there! Sorry for the late response.
This issue was probably caused by a filter we used to have to only consider the articles written in 2019 to calculate the stats.
A few days ago we released a new version that allows you to see your stats for 2020.
Hope this helps!
Thank you! :)
Awesome project, thank you for taking the time to implement and share it :)
P.S.: for some users, it returns
The user does not exist or they haven't written articles yet, even if the user exists and there are published articlesAmazing work. If you plan to continue developing it, you can get inspired from Spotify's "year in review" feature.
That's where we got the inspiration from in the first place, we just had to adapt it to use the public info provided by the DEV.to API.
Thank you, Jakob! :)
If you have any suggestions please feel free to write a comment here or an issue / PR on GitHub.
Here are a bunch of random ideas (I didn't filter or analyze them. I raw material XD)
Hope at least some of the suggestions will inspire you :)
All great ideas! We'll have to check if some of the required info is available through the API, though.
It's awesome. I loved it.
Ah, this is awesome @paulasantamaria @maurogarcia_19 !
Glad you like it! 😊
Thanks Jess! Did you check your stats? year-in-dev.cephhi.com/stats/jess
Awesome!
Awesome tool! Loved to see those statistics, here are mine:

Very cool project!
year-in-dev.cephhi.com/stats/heale...
Thank you, Andrew :)
I should combine these tags into a single post. Anyone interested in cute architecture?
😂😂😂 Please do, I'd love to learn about cute architecture!
very good idea but I'm sorry to inform you that I found a mistake, apparently it is Case sensitive and I understand that it shouldn't because a username is unique right?
Thank you, Diogenes. Someone sent a PR to the Github repo today that fixes this issue and we just merged it. Should be fixed now 😊
Very cool Paula! Feel free to join us in the Svelte Discord and show it off in the #showcase channel!
Once I figured out not to use the @ and make sure the rest was in lowercase, it came up for me! Now I need to write more posts. 😄
Nice! There's a pull request already for the lower case issue, and I'll make sure to include a solution to the @ thing too.
Thank you, Katie!
You’re so consistent Paula, brilliant once again!
Thanks, Luke! 😊
Nice web tool. Thanks for developing it. Loved it
Glad you liked it!