En primer lugar, debemos crear nuestra aplicación en nuestro ambiente local, para esto utilizaremos Create React App.
La aplicación que vamos a desplegar en Netlify se llamará hello-react, por lo tanto el comando que ejecutamos es:
npx create-react-app hello-react
Este comando crea una aplicación básica en React configurando nuestro ambiente para facilitar nuestra experiencia de desarrollo.
El resultado de la ejecución del comando es el siguiente:
Una vez generado nuestro código base, lo que debemos hacer es subir nuestro código a GitHub.
En palabras simples, Netlify nos permite publicar nuestros sitios web estáticos de una manera rápida y simple.
Ingresamos con nuestra cuenta de GitHub y en el menú principal creamos un nuevo sitio.
Luego seleccionamos GitHub como el origen de nuestro código fuente.
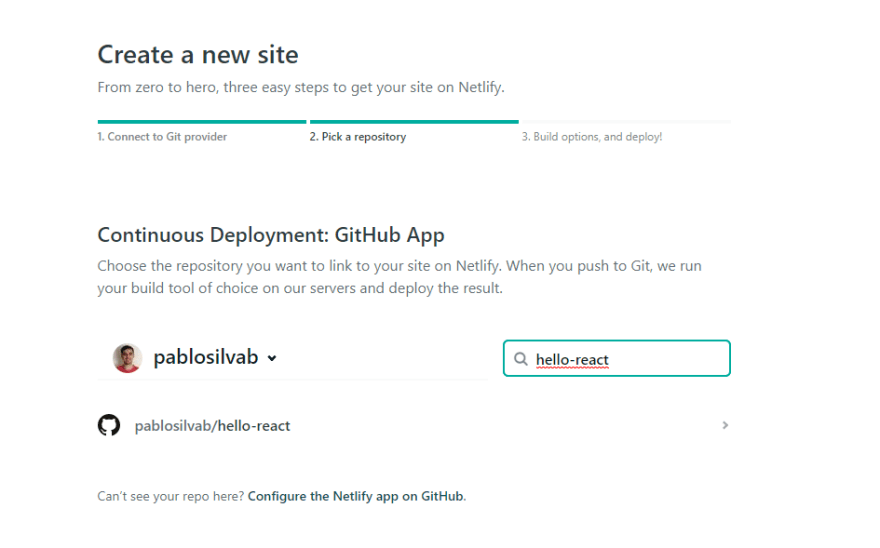
En este paso podremos ver todos los proyectos que tenemos en GitHub, en mi caso buscaré mi proyecto cuyo repositorio se llama hello-react.
Finalmente, podemos configurar las opciones del despliegue. Esto dependerá de las configuraciones que tengamos en nuestro archivo package.json. En mi caso dejaré la configuración por defecto.
Netlify nos da un dominio donde podremos visitar nuestra aplicación de manera pública y gratis. Para finalizar solamente nos queda seleccionar la opción Deploy Site y esperar a que finalice el despliegue, lo cual tardará algunos segundos.
Listo! Ya hemos desplegado nuestra aplicación desarrollada con React en Netlify.













Top comments (0)