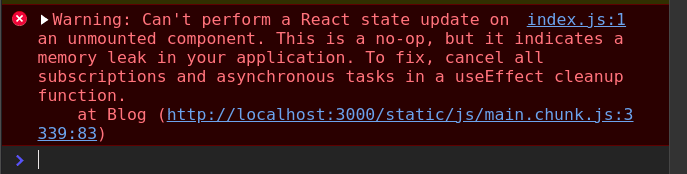
Hello guys... I need your help... When (quickly) navigating on my react website... I get this error on the console. I heard I need to use the cleanUp function in order to correct this error. But I am using firebase firestore to fetch the data so I dont know how to solve this error...
Here is the error on the console

Here is the code of the useEffect hook I am using...
useEffect(() => {
const fetchDb = db.collection('posts');
fetchDb.get()
.then(response => {
const fetchedPosts = [];
response.docs.forEach(post => {
const fetchedPost = {
id: post.id,
...post.data()
};
fetchedPosts.push(fetchedPost);
});
setPosts(fetchedPosts);
setIsLoading(false);
})
.catch(error => {
error = 'Houve um erro'
setError(error);
});
}, []);






Top comments (1)
Checkout This Code