Welcome to CSSBattle Challenges!
In this short article, I go through my solution for CSSBattle - #6 Missing Slice challenge. Please refer to the code snippet below to get a better insight into my thought processes and the implementation detail.
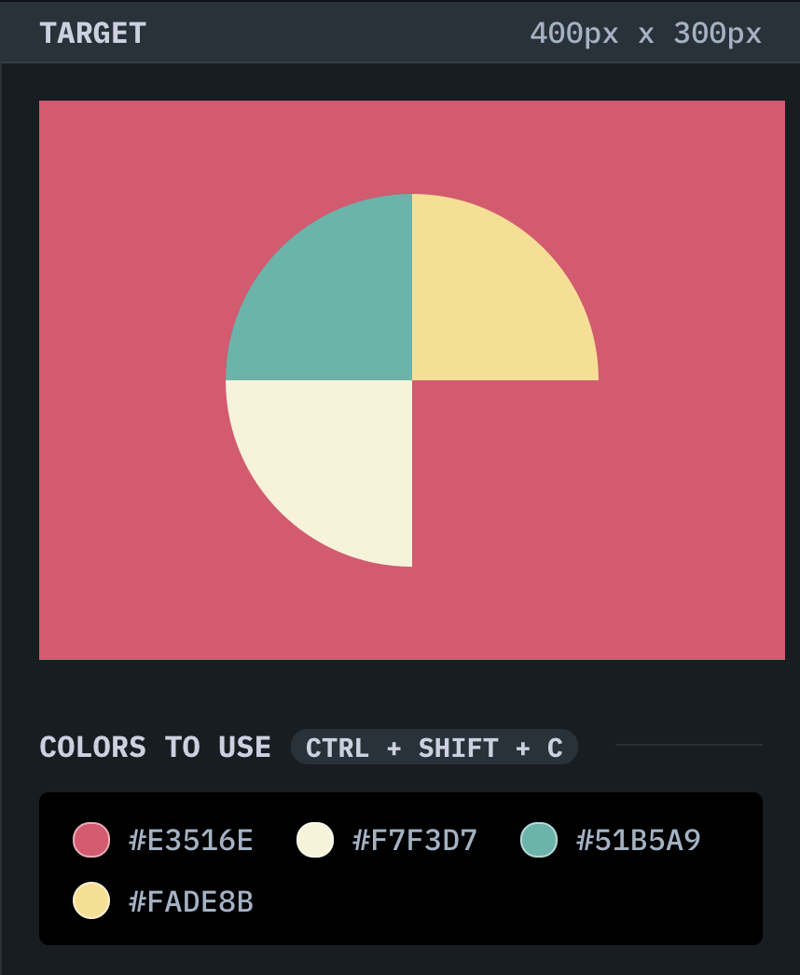
Challenge:
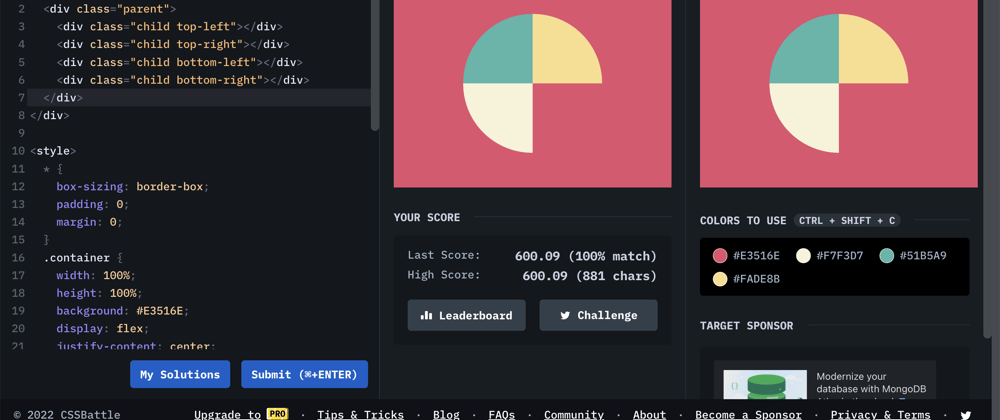
Solution:
<div class="container">
<div class="parent">
<div class="child top-left"></div>
<div class="child top-right"></div>
<div class="child bottom-left"></div>
<div class="child bottom-right"></div>
</div>
</div>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100%;
background: #E3516E;
display: flex;
justify-content: center;
align-items: center;
}
.parent {
width: 200px;
display: flex;
flex-wrap: wrap;
}
.child {
width: 100px;
height: 100px;
}
.top-left {
background: #51B5A9;
border-top-left-radius: 100px;
}
.top-right {
background: #FADE8B;
border-top-right-radius: 100px;
}
.bottom-left {
background: #F7F3D7;
border-bottom-left-radius: 100px;
}
.bottom-right {
background: #E3516E;
}
</style>
As always, I welcome any feedback or questions regarding the implementation detail of the challenge. Otherwise, I hope this was useful!








Oldest comments (0)