Flux Architecture in ReactJs
What is ReactJs
ReactJs is JavaScript Framework which was originated and first used by Facebook for building SPAs. The motive of ReactJs was to improve its UI which is very complex and also change with time.
Normally in web development, MVC architecture is used, but the concept of ReactJs is entirely different because first its not a general purpose architecture and second it was made to actually solve the complexity problem faced with Facebook. ReactJs was majorly developed to deal with large data set which change over time using unidirectional data flow structure i.e flux architecture. Flux is a new kind of architecture follows the concept of unidirectional flow model. Flux has an advantage when using huge data and also if the data needs to be updated timely in an effective manner
Pros of Flux: https://stackshare.io/flux
- Unidirectional flow
- Architecture
- Structure and Data flow
- Not MVC
- Open source
- Created by Facebook
- A gestalt shift
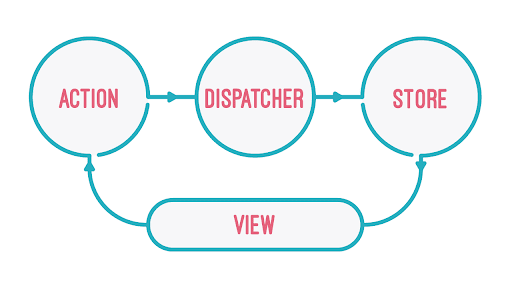
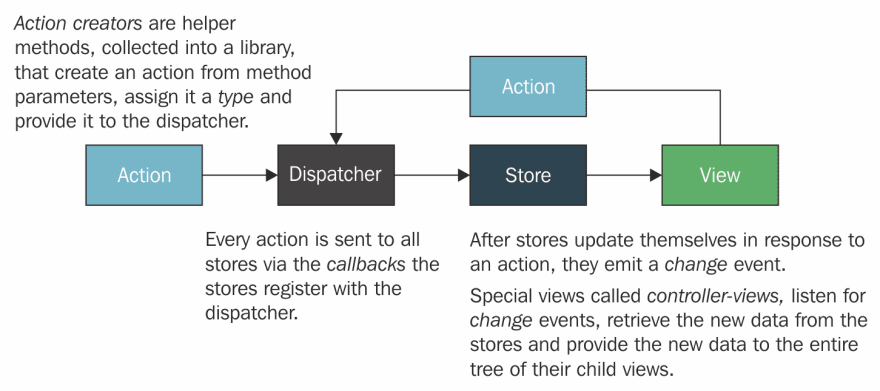
According to Flux architecture the application is split into these following components:
Actions: Action is that component of architecture where the user interacts with the application. Action contains all the information that is needed to that particular action. It has a type property that identifies the action type and helps in passing data to the dispatcher.
Dispatcher:There is always only one dispatcher that is called the global dispatcher. This dispatcher broadcasts all the actions and events to the registered stores. When the user click the send button an action is generated via dispatcher. when action comes in, it will pass the it to the stores. Basically dispatcher is the manager of the whole process. It takes actions and broadcasts it to all the stores so as to update the states of the view.
Stores: Store contains the logic. It contains the model. It stores user interface states which can be later retrieved by passing an action to the dispatcher. It also stores the domain state.
The function of store is to listen to the actions and then act on them accordingly which means that it'll have a switch statement.A switch statement is used to interpret the action and invoke a proper callback. Once the state changes is configured, it emits a change event, and then view layer of the application is updated.
Controller Views: Controller view is the user interface component which handles the view part of the application. It is that component of application where the data is rendered. It is responsible for handling al the events based on the user. They may contain some containers which basically connects the action and dispatcher or presentation view which are not connected to the actions and dispatchers.
So from this basic flux architecture we can conclude that when the user clicks a send button from the controller view component, the user is basically calling the action. This action is passed to the dispatcher and the dispatcher passes it to the store. The store updates the controller view layer and then the cycle goes on.
Hence we can say that the flux architecture is simple and updates the view layer of the application with the latest version of data timely.
Some alternatives to FLUX:
Flow: Flow is an online collaboration platform that makes it easy for people to create, organize, discuss, and accomplish tasks with anyone, anytime, anywhere.
Mono: It is a software platform designed to allow developers to easily create cross platform applications part of the .NET Foundation. It is an open source implementation of Microsoft's .NET Framework based on the ECMA standards for C# and the Common Language Runtime.
jQuery: jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML.
React: Lots of people use React as the V in MVC. Since React makes no assumptions about the rest of your technology stack, it's easy to try it out on a small feature in an existing project.
AngularJs: AngularJS lets you write client-side web applications as if you had a smarter browser. It lets you use good old HTML (or HAML, Jade and friends!) as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. It automatically synchronizes data from your UI (view) with your JavaScript objects (model) through 2-way data binding.









Top comments (0)