What I built
A template of a static Portfolio & Blog website with Tailwind CSS.
Category Submission
Personal Site/Portfolio
App Link
Reusable template : https://tailwind-blog-portfolio-sample-jdnb6.ondigitalocean.app/
extracted from my website : https://www.nicomlv.com
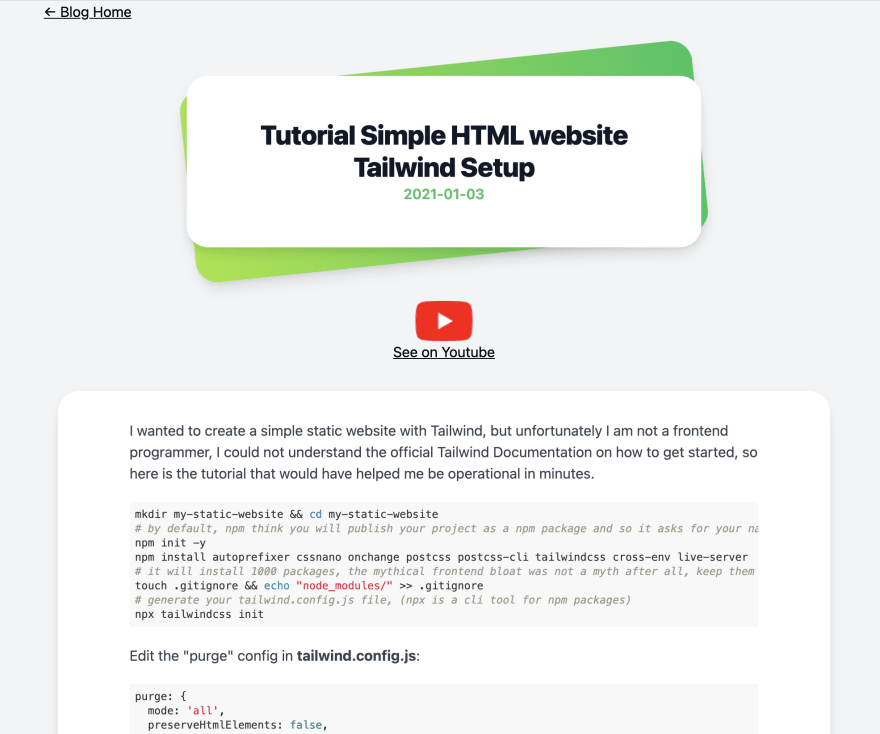
Screenshots
Description
There are 4 pages :
- Home with portfolio
- Blog, with Rss and Atom and JSON feeds
- Two blog entries, with highlight.js integrated : you can easily highlight your code in any language
It is a template, you can fork it and make your changes, live-reloading is fast and integrated (no need to refresh the browser). Tailwind CSS is a utility-first CSS library, it means you don't need to write any CSS, you use classes like "text-red-500" or "mt-10" (it means margin-top: 10px) or "animate-spin" (it spins your element) etc... It also means that it is very easy to re-use code snippets you can find on https://tailwindcss.com/ or https://www.tailwindtoolbox.com/
Link to Source Code
https://github.com/nicolasmlv/tailwind-blog-portfolio-sample
Permissive License
Background
My first resolution for 2021 was to create a website with a blog, so I created it, as a static website with Tailwind CSS. My first blog entry was about how to setup Tailwind CSS. I re-posted it on dev.to, and there I found the DigitalOcean Hackathon, and I thought it would be great to extract a template of my blog setup for the Hackathon, with a DigitalOcean Button, and host it on DigitalOcean (hint : the performance are way better than the other hosting provider I had in the first time.)
How I built it
I wanted to not use any JS Framework, only Tailwind CSS and HTML. It was harder than I thought because I am a very bad frontend programmer who did not know npm and postcss, but now it is ok : skill acquired.
Then I spent some times reading and learning about Open Graph, Twitter Card, RSS feed, Atom feed, JSON feed, meta properties, and implemented them.
When I wanted to push my code to DigitalOcean's App Platform, there was nothing to do : just link my Github, choose the repo and specify "static site" : it works. Because DigitalOcean recognize "public" as the folder to serve, and I used this one.
There is one thing that was not working, it is that DigitalOcean will not serve your html file without the .html. Example : /blog/welcome-to-my-blog will not serve your /blog/welcome-to-my-blog.html but it will serve /blog/welcome-to-my-blog/index.html. And actually it is not a bug but a feature, because it is better to create a folder for the blog entry and put the images of the blog entry in this same folder, so I have a better code organization now.
Additional Resources/Info
I added the DigitalOcean Button in the Readme, it was very easy, I just had to copy-paste from the documentation (see static sites) the .do/deploy.template.yaml
I know the title is a bit misleading 😄 I wrote one line of JS (inline-style 🙀) :
<button onclick="document.getElementById('pronunciation').play();">🔊</button>
Oh this one too :
<script src="/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
And this CSS :
@layer components {
a {
@apply underline focus:outline-black bg-gradient-to-r hover:text-white hover:from-pink-500 hover:to-yellow-500 py-1;
}
}












Top comments (0)