Learn:
- Why consistency within your app improves user experience
- How to utilize structure to create consistency
- How to implement dynamic Routing with React Router to make your app predictable
The Two C's: Consistency and Comfortability
We have all heard the proverbial statement "If you build it , they will come". By strategy and research we determine why "they" , or the target user, "will come". We then build out an application to satisfy the "why", no matter how meaningful or trivial it may be. Now I propose a new quote , "If they come , how long will they stay ?".
I bet you've shopped on Amazon before. No matter what product you want to fund, you use the same procedure. Enter a search keyword, sort the products, read a couple of reviews, add to cart , and checkout. Easy enough.
It's this level of consistency that reinforces a positive user experience. If we deliver a consistent experience , then the user will have consistent expectations. Our decisions are easier to make when we know what to expect. Consequently , our user will become very comfortable with using our app. How the user interacts and responds to your app is what defines the user experience.
How to Achieve Consistency with React
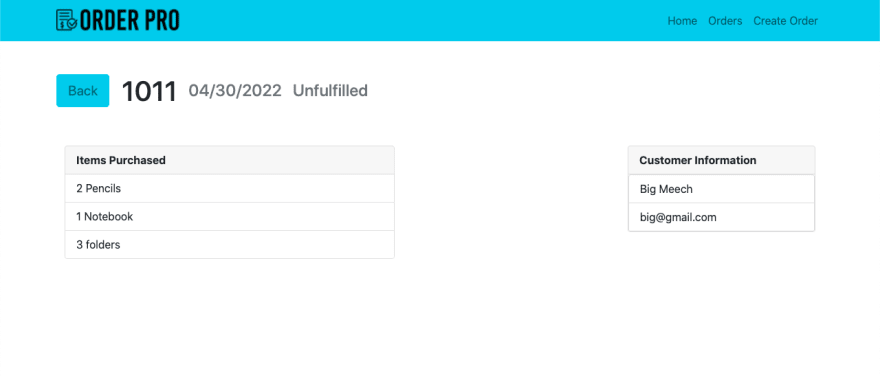
Much like Amazon , we want our users to stay. To show how to implement these principles , I built Order Pro.

Order Pro is an order management app tailored to small retail businesses. It allows users to create orders and record customer information. All of the orders are stored in a local database, which the user can access through a table of orders.
Major Key🔑 Alert: Structure your database before diving into the IDE. Know how you're going to store data before capturing and displaying it.
First , we need to capture the order information. We already know what information we need to capture because we've structured our database. And we capture this information with a controlled form. If you're not sure on how to setup a controlled form in React , I recommend this post on how to build a controlled form using React. We push every new order to a local JSON server file "db.json" as an object.
{
"orders": [
{
"name": "Johnny Appleseed",
"email": "johnE@email.com",
"date": "2022-04-01",
"number": 1003,
"items": [
"3 shirts",
"2 tables",
"1 bag of soil"
],
"fulfilled": false,
"id": 1
}
]
}
Static Routes vs Dynamic Routes
We've stored the array of order objects in State. Using React Components, we've created re-usable blocks of code to uniformly display each order. Every order is displayed as its own table row. We've even created a nice search bar feature to help our storeowner find an order.
Up until this point , we've used static routes to render our page components. Our Order Form , Order Dashboard , and Homepage are all paths we had to manually route. We want every order to have its own URL , where the storeowner can view the information we couldn't fit in the dashboard.
Just as the table rows are automatically rendered, we also want our order pages to automatically route and respond to the order information we pass. We only need to create one component , OrderNumberPage , for all of the orders. Why? Because creating a static route for every order is as productive as catching wind in a jar.
<Fragment>
<Navigation logo={logo}/>
<Switch>
<Route exact path="/orders">
<Orders>
<SearchBar orders={orders} setSearch={setSearch} setFilter={setFilter} search={search}/>
<OrderTable orders={orders} setOrders={setOrders} url={url} search={search} filter={filter}/>
</Orders>
</Route>
<Route exact path="/create-order">
<OrderForm orders={orders} setOrders={setOrders} url={url}/>
</Route>
<Route exact path="/">
<HomePage logo={logo}/>
</Route>
<Route exact path="/orders/:orderNumber" >
<OrderNumberPage orders={orders}/>
</Route>
</Switch>
</Fragment>
Now that you've put your jar down , let's import our OrderNumberPage component to our App.js file and append it to our Switch Component(shown above).
I've decided to route the Order Number Page component next to the other static pages because I only want to render the details for the selected order.
Taking a closer look at the URL for OrderNumberPage component , you'll notice the unique identifier :orderNumber. This value will indicate the selected order to render. Later on , we will use the useParams Hook to access our orderNumber identifier.
Generating Dynamic Links
Let's take a look under the hood of the TableRow component to see how to generate the links to each order page.
In line 6 , I de-structure the order object passed to this Component as props. In line 34 , I use the number key and interpolation to generate a URL for each order. If the order number for this Table Row is 1011 , then the URL will be "/orders/1011".
Now that we have links for each order and a destination, we need some way to inform the OrderNumberPage which order information to display.
useParams Hook
Import the useParams hook into the OrderNumberPage component. The useParams hook returns an object with key/value pairs , one of them being the unique identifier orderNumber we setup earlier.
In line 9 , I assign the variable params to useParams(). params.orderNumber will allow us to access the URL parameter :orderNumber from the current route. If we click on the link for order 1011, the params.orderNumber will return 1011.
We'll use this value to find the order whose order number matches params.orderNumber , and in line 12 , filter it out of the list of orders. We then display the information for this specific order in the OrderNumberPage component.
Conclusion
We've setup a dynamic route with a unique URL parameter. We used React's useParams hook and our unique parameter to access a value , which we used to display specific information in our component. Using dynamic routing , we've created a consistent and predictable user experience. We've made our user's life much easier because the functionality of our app is predictable.
Here's a link to the Order Pro repo if you'd like to check it out.
Resource Recommendations
How Customers Think - Gerald Zaltman











Top comments (0)