A little while ago I wrote about the float property. So, now is a good time to explain the clear property.
The clear property is directly related to the float property. It specifies if an element should be next to the floated elements or if it should move below them. This property applies to both floated and non-floated elements.
If an element can fit in the horizontal space next to the floated elements, it will. Unless you apply the clear property to that element in the same direction as the float. Then the element will move below the floated elements.
Every element created in CSS needs to have the quality design added.
The clear property can have following values:
- None - the element is not moved down to clear past floats.
- Left - the element is moved down to clear past left floats.
- Right - the element is moved down to clear past right floats.
- Both - the element is moved down to clear past both left and right floats.
Support
After consulting the Can I Use service, I saw that the support is over 87%.
Examples
HTML
<div class=”container”>
<div class=”left-segment”></div>
<div class=”left-segment”></div>
<p class=”text-clear”>Cardigan aesthetic direct trade, migas locavore shoreditch DIY bicycle rights lyft street art bitters.</p>
</div>
CSS
.container {
border: solid thin #ccc;
}
.left-segment {
float: left;
background-color: #C98EED;
height: 200px;
width: 200px;
margin-right: 10px;
}
.text-clear {
clear: left;
}
Here you can see divs that have float: left applied to them. After I have set clear: left to the text paragraph, it moved below the floated elements.
HTML
<div class=”container”>
<div class=”right-segment”></div>
<div class=”right-segment”></div>
<p class=”text-clear”>Cardigan aesthetic direct trade, migas locavore shoreditch DIY bicycle rights lyft street art bitters.</p>
</div>
CSS
.container {
border: solid thin #ccc;
}
.right-segment {
float: right;
background-color: #8FC9FF;
height: 200px;
width: 200px;
margin-left: 10px;
}
.text-clear {
clear: right;
}
Next, you can see two divs with the float: right property and a paragraph with the clear: right property. By setting this, the paragraph gets moved below the floated elements.
Now is the good time to add some formatting to the text.
HTML
<div class=”container”>
<div class=”left-segment”></div>
<div class=”right-segment”></div>
<p class=”text-clear”>Cardigan aesthetic direct trade, migas locavore shoreditch DIY bicycle rights lyft street art bitters.</p>
</div>
CSS
.container {
border: solid thin #ccc;
}
.left-segment {
float: left;
background-color: #8FC9FF;
height: 200px;
width: 200px;
}
.right-segment {
float: right;
background-color: #8FC9FF;
height: 200px;
width: 200px;
}
.text-clear {
clear: both;
}
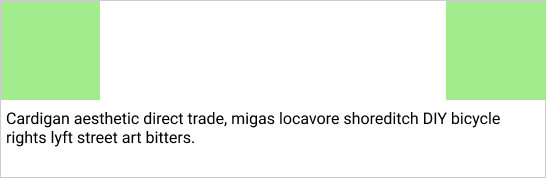
Finally, the last example shows the usage of the clear: both property. The two divs are floated left and right, while the paragraph has the clear property added to it. With this, it gets moved below both of the floated elements. It's good to mention that this is the most commonly used clear property.
Summary
Hope this article will help you in your projects. Be careful when using this property, it is known to have caused a lot of confusion in the past. But, I am sure that after reading this article, you are good to go!
Happy coding!
This post is originally published on Kolosek Blog.










Top comments (3)
Float and clear always seem like such straight forward properties but I remember when I first started learning css it took me forever to finally get the hang of them. Great explanation!
One thing I noticed though is your Can I Use diagram, I think you're looking at the wrong one. Clear is part of CSS 2.1, everything in that spec is basically supported all the way back to IE6.
See here
You dont need float anymore, witch is part of CSS since 2.1 and supported by all browsers.
Go and use flexbox, it allows much more complex flow operations and is easy to handle: w3schools.com/css/css3_flexbox.asp
If you need to use float, the best way to clear is using pseudo elements: w3schools.com/howto/howto_css_clea...
A minute of silence for all the devs that maintain old code and still have to deal with floats & clearfixes ⚰️