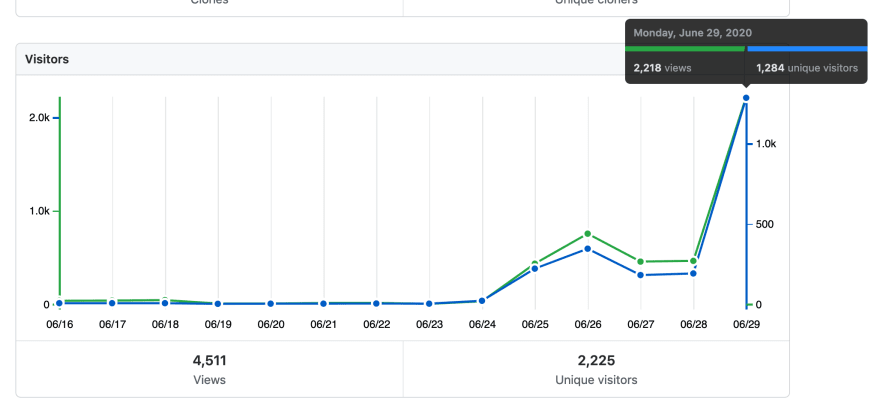
We should start off with proof that this works. Here's a screenshot of the recent viewer analytics for my GitHub repo, which has just started to take off:
It's clear from this chart that I spent a little while trying to get stars in ways that flat-out don't work before I found the ways that do. I'm here to help you cut through the crap and focus on the methods that work.
1. Create a READ-ME with a pretty top section
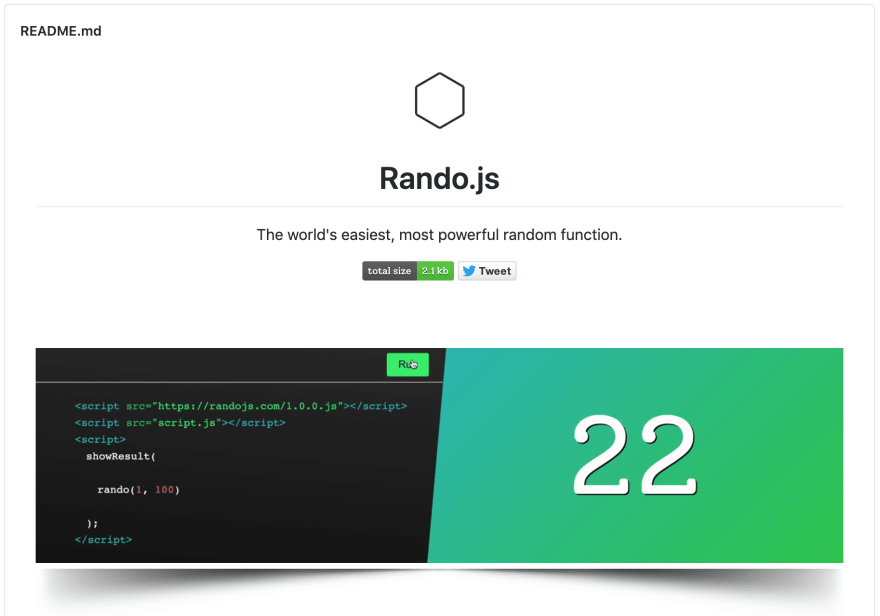
Your READ-ME file is like your repo’s homepage. A good percentage of people will star your project just because it looks good, and not all users will scroll down past the top of your READ-ME, so make the top part as pretty as possible. Here’s how to create a READ-ME, and here’s a place to practice your markdown if needed. A recipe for success is a well-designed logo with a tagline underneath followed by shields and then a colorful splash image. Here's what I did with my repo; it's animated, so you can click here if you care to see it live:
2. Be concise
People have incredibly short attention spans. Cut all the excess wording out of your READ-ME and get down to brass tacks. If possible, show the user how to use your project in a quick gif. Here’s how to record your screen on a Mac and PC. Here’s the best online video to gif converter I’ve found.
3. Choose an open license
People don’t like when you’re selling them something. If possible, create a license for your repo that opens it up for free use. I chose the “Unlicense License”. This will be featured next to your READ-ME, and people will see it.
4. Have stars
It’s weird, but people are more willing to star your project if they see that others have already done so. Ask your friends to star your project to get the ball rolling. Do not create fake GitHub accounts to star your own project. GitHub will catch you after about 4 accounts, guaranteed.
5. Upload an eye-catching social card
When people share a link to your GitHub repo, it’ll be accompanied by whatever image you choose for your social card. Make it colorful enough to pop off the screen and provocative enough to be worth a click. Here’s how to upload one.
6. Advertise
There are a lot of platforms to post your project to for free. The ones that have worked best for my JavaScript-based repo (in order) are r/javascript, r/webdev, and r/npm on Reddit; Cooperpress- which runs the the biggest coding email newsletters (contact here); Dev.to; Hada News; Echo JS; Hacker News; Product Hunt; Twitter; Facebook; and LinkedIn. Lobsters is an invitation-only community that I don't have an in with yet, but you can post there as well if you do. If your repo is JavaScript-based like mine, you can also post to JavaScripting once you reach 80 stars. Even interacting with other users' repos on GitHub through contributions/stars/follows can lead to visits to your own repo. Don't overdo it with GitHub interactions though; you'll get flagged or banned or spam.
7. Engage in developer communities
Once you advertise on these communities, connect with people on them. They won’t find you unless you give them a reason to care that you exist. Find articles on Dev.to you like and actually like them/leave comments. Star projects on GitHub and contribute to other projects. Like and retweet people on Twitter.
8. Respond to feedback
People will respond to your posts on these communities with advice. Tell them that you’ve heard them and actually change your project to fit what the public wants. They’re explicitly telling you how to make the project worth starring, so listen.
9. Shout-out your supporters
Users are more likely to star/fork your repo if there's something in it for them. You can reward them by automatically displaying their username and avatar in your README with Repo Roster. Just paste a link to your repo into the website, and copy the resulting markdown into your README.

And a bonus...
You’re also welcome to leave your project in the comments here for others to check out, but please don’t just drop a spammy-looking link. Include your repo’s title and description with the link so people can get a sense of it at a glance. Something like "Rando.js is a micro-library that simplifies and secures randomness in JavaScript" is perfect. I’ll check them out too!










Latest comments (206)
I'll just leave my projects here:
Hi check my automatic mailing system python script, Currently I am working on next version of it and making it a complete snap package.
github.com/scienmanas/CertiMailer
i dont really have a good repo to post here ill just post the readme
readme
Followed a lot of these tips, thanks!
Project Link: github.com/Boeing/config-file-vali...
Thanks for writing this article.
Shameless plug. This is a serverless plugin I recently made: github.com/robin-thomas/serverless...
Getting the first 100 starts will definitely be the hardest.
Please Checkout my project from Here.
Thanks for the tips, trying out repo roster for my repo SuperAGI - opensource project for building autonomous agents : github.com/TransformerOptimus/Supe...
github.com/Jonak-Adipta-Kalita/JAK...
Do checkout my Mobile App, Its still under development, it is a App with Multi Features!
yesildal.me is a open source developer portfolio website made with Reactjs and Nextjs. Suitable for all kinds of developers!
Liquid is a open source highly customizable authentication and user management system for your projects based on TypeScript, MongoDB and Redis. ✨
AnabolicSet - Javascript Set on steroids
Imagine using a Set, but ten times better... ;)
github.com/ColonelParrot/AnabolicSet
Thank you for the very informative and well written post.
I immediately implemented your suggestions and tweaked my current GitHub project WIM-Backup a bit. 😉
WIM-Backup is a Win32-based UI application for backup and restore of Windows-based system images (Windows partition) using Windows Imaging Format (WIM) within WinPE environment.
github.com/projectsveltos
Kubernetes itself is not a complete solution. To build a production cluster, you need various additional addons like CNI or CoreDNS. Addon management has been a problem for a long time. Sveltos wants to figure out the best way to install, manage and deliver cluster addons. It does so by providing declarative APIs allowing to easily deploy Kubernetes addons across multiple Kubernetes clusters.
Give a star to this Project.
This is my vanilla js project. It has a beautiful UI and pretty much features as other messaging site has. Like media and file sharing, realtime messaging, reacts, reply on messages, push notifications, stickers etc. Calling is not implemented because it's a web app so mobile devices can't handle group calls that much easily as native apps can.
Github
Buy Github Stars, Followers, Forks & Watchers from Baddhi Shop with high quality and non drop guaranteed.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.