JavaScript is one of the most loved and hated languages in the world. It is loved because it is potent. You can make a full-stack application by just learning JavaScript and nothing else. It is also hated because it behaves in unexpected and upsetting ways, which, if you're not invested in understanding the language, might make you hate it 💔.
This blog will explain how JavaScript executes code in the browser, and we will learn it through animated gifs 😆. After reading this blog, you will be one step closer to become a Rockstar Developer 🎸😎
Execution Context
"Everything in JavaScript happens inside an Execution Context."
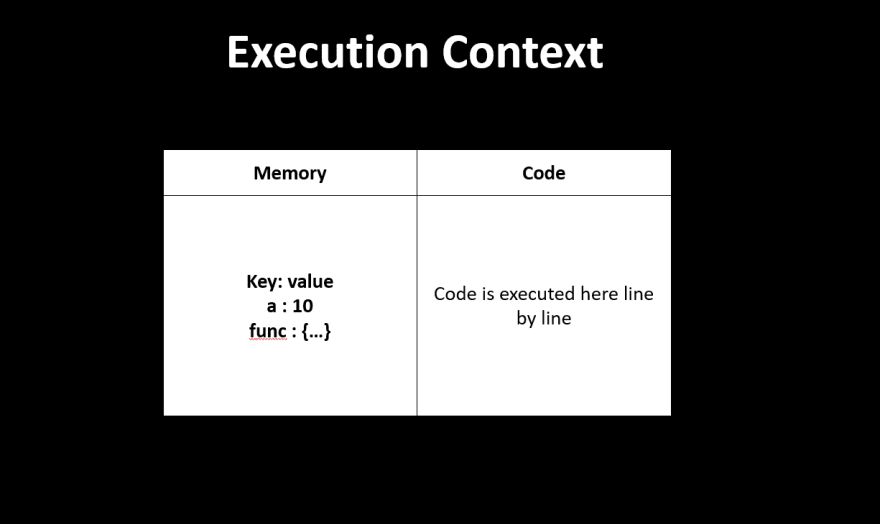
I want everyone to remember this statement as it is essential. You can assume this Execution context to be a big container, invoked when the browser wants to run some JavaScript code.
In this container, there are two components 1. Memory component 2. Code component
Memory component is also known as variable environment. In this memory component, variables and functions are stored as key-value pairs.
Code component is a place in the container where code is executed one line at a time. This code component also has a fancy name, namely 'Thread of Execution'. I think it sounds cool!
JavaScript is a synchronous, single-threaded language. It is because it can only execute one command at a time and in a specific order.
Execution of the code
Let's take a simple example,
var a = 2;
var b = 4;
var sum = a + b;
console.log(sum);
In this simple example, we initialize two variables, a and b and store 2 and 4, respectively.
Then we add the value of a and b and store it in the sum variable.
Let's see how JavaScript will execute the code in the browser 🤖
The browser creates a global execution context with two components, namely memory and code components.
The Browser will execute the JavaScript code in two-phase
1> Memory Creation Phase
2> Code Execution Phase
In the memory creation phase, JavaScript will scan through all the code and allocate memory to all the variables and functions in the code. For variables, JavaScript will store undefined in the memory creation phase, and for functions, it will keep the entire function code, which we will be looking at the following example.
Now, in the 2nd phase, i.e. code execution, it starts going through the whole code line by line.
As it encounters var a = 2, it assigns 2 to 'a' in memory. Until now, the value of 'a' was undefined.
Similarly, it does the same thing for the b variable. It assigns 4 to 'b'. Then it calculates and stores the value of the sum in memory which is 6. Now, in the last step, it prints the sum value in the console and then destroys the global execution context as our code is finished.
How Functions Are Called In Execution Context?
Functions in JavaScript, when you compare with other programming languages, work differently.
Let's take an simple example,
var n = 2;
function square(num) {
var ans = num * num;
return ans;
}
var square2 = square(n);
var square4 = square(4);
The above example has an function which takes an argument of type number and returns the square of the number.
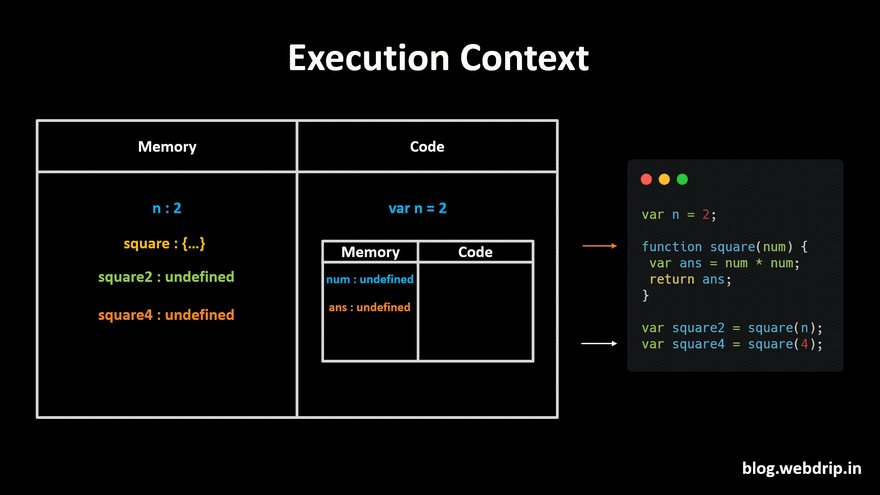
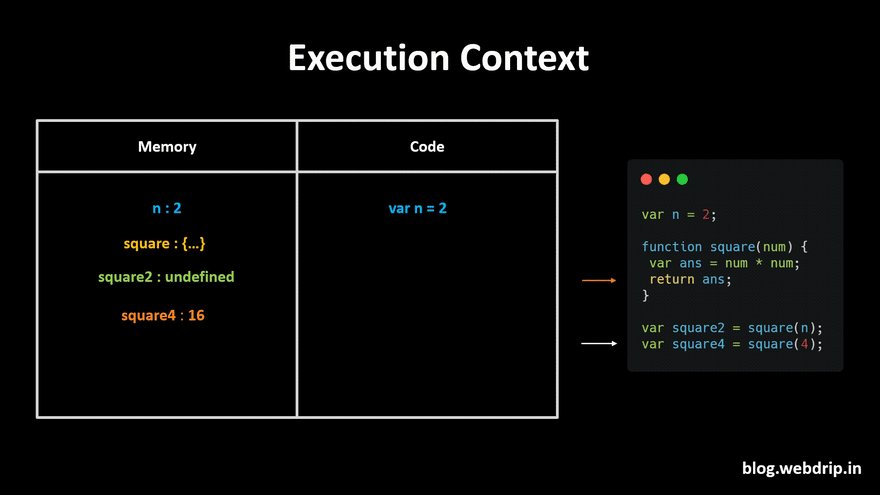
JavaScript will create a global execution context and allocate memory to all the variables and functions in the first phase when we run the code, as shown below.
For functions, It will store the entire function in the memory.
Here comes the exciting part, When JavaScript runs functions, it will create an execution context inside the global execution context.
As it encounters var a = 2, it assigns 2 to 'n' in memory. Line number 2 is a function, and as the function has been allocated memory in the memory execution phase, it will directly jump to line number 6.
square2 variable will invoke the square function, and javascript will create a new execution context.
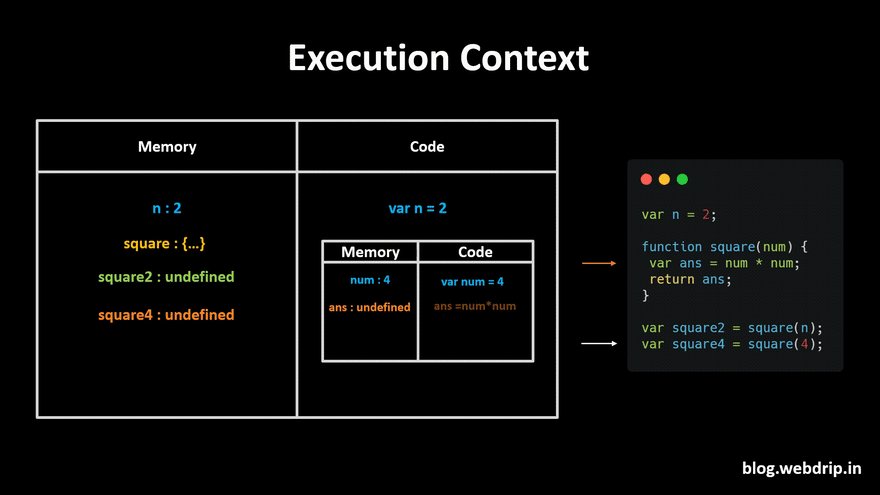
This new execution context for the square function will assign memory to all the variables present in the function in the memory creation phase.
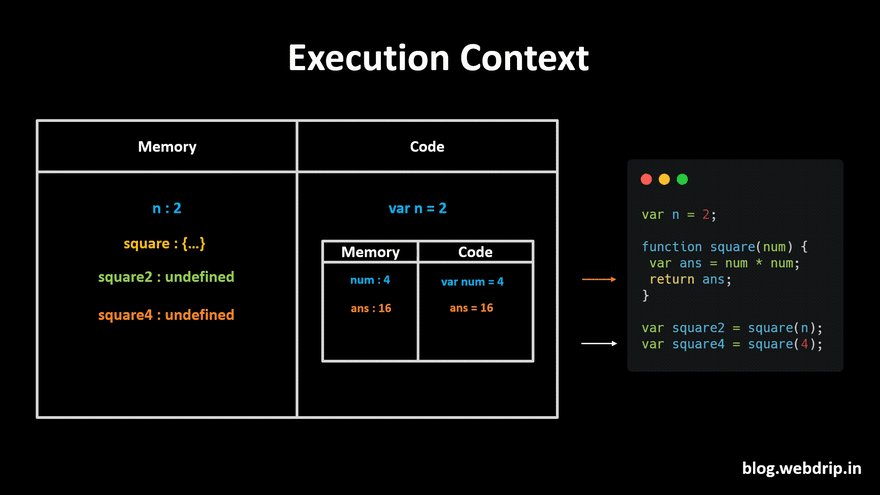
After assigning memory to all the variables inside the function, it will execute the code line by line. It will get the value of num, which is equal to 2 for the first variable and then it will calculate ans. After ans has been calculated, it will return the value which will be assigned to square2.
Once the function returns the value, it will destroy its execution context as it has completed the work.
Now it will follow a similar procedure for line number 7 or square4 variable, as shown below.
Once all the code is executed, the global execution context will also be destroyed, and this is how JavaScript will execute the code behind the scene.
Call Stack
When a function is invoked in JavaScript, JavaScript creates an execution context. Execution context will get complicated as we nest functions inside a function.
JavaScript manages code execution context creation and deletion with the the help of Call Stack.
A stack (sometimes called a “push-down stack”) is an ordered collection of items where the addition of new items and the removal of existing items always takes place at the same end eg. stack of books.
Call Stack is a mechanism to keep track of its place in a script that calls multiple functions.
Let's take an example
function a() {
function insideA() {
return true;
}
insideA();
}
a();
We are creating a function 'a', which calls another function 'insideA' that returns true. I know the code is dumb and doesn't do anything, but it will help us understand how JavaScript handles callback functions.
JavaScript will create a global execution context. Global execution context will assign memory to function 'a' and invoke' function a' in the code execution phase.
An execution context is created for function a, which is placed above the global execution context in the call stack.
Function a will assign memory and invoke function insideA. An execution context is created for function insideA and placed above the call stack of 'function a'.
Now, this insideA function will return true and will be removed from the call stack.
As there is no code inside 'function a' execution context will be removed from the call stack.
Finally, the global execution context is also removed from the call stack.
Reference
I hope this post was informative. 💪🏾 Feel free to reach out to me if you have any questions.
For more such insights, checkout my blog website blog.webdrip.in

![Cover image for How JavaScript Works🔥 🤖 [Visually Explained]](https://media.dev.to/cdn-cgi/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Feiz3o1fe8lx4okxtmi27.gif)


















Latest comments (96)
"As it encounters var a = 2, it assigns 2 to 'n' in memory."
here a should be n, I think. It makes me confused for a minute
Are you ready to become an expert in Javascript? Learn all you need to know about Execution Context with this comprehensive course! Watch the video to understand the fundamentals and unlock advanced concepts in no time. Master the concept and become an expert today: youtu.be/F5pxy8v6W00 #Javascript #ExecutionContext #LearnNow
Excellent Post! But I wonder when the web page loads successfully. Will the execution context be empty? So where will my event handlers be stored and how can I see them?
Genius
Infective👍
Thank you for detailed explanation about Java script. I have just start reading javascript from w3schools but I learned very little. Just going through your blog, I understand the basics of javascript very easily. I have gone through various blog of javascript as I started learning. I also find this blog interesting about javascript - theonetechnologies.com/blog/post/a... -
Glad you liked it Ankush!❤️
This is the best easy explain on the internet. can you tell me where i can learn these things like this.
There is a yt playlist called "Namaste JavaScript", also if you want some premium content you can check out frontend masters JavaScript courses.
thank you so much
This is a good post.
Can I translate this into Korean?
Sure! you can do it. Just add my twitter profile or link back to this blog.
You bet!
You can use this tool to visualize the execution of Javascript (and other programming language:
pythontutor.com/live.html#mode=edit
This is awesome! Thanks for sharing it.
Sir Saini will be so pleased! Thanks for such a wonderful presentation @narottam04 .
This was really helpful!
Thank You!
Awesome contents.🕸
Great piece.
But I don’t get why the execution context is always destroyed at the end since the variables created in the code still exists.
when an execution context is destroyed, it destroys the variable and functions defined inside them. Unless you take into account the concept of closure, but generally it will be destoryed. If the variables is not destroyed it will clog our memory in the browser.
This is really great, good post
Glad you liked it!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.