Problem overview
Twig (.twig) is one of PHP template engines and a part of essence to develop Symfony projects.
VS Code understands .php and .html but doesn't .twig. Therefore, we can't benefit from syntax highlighting and autocomplete of VS Code when editing Twig template files. It's inconvenient 🤔
One way is to get some unofficial extension for Twig in their marketplace. Well, there is another way.
VS Code user settings
Open user settings and search with "assoc", and you will see "Files: Associations".
Click "Add Item". Then type "*.twig" for Item and "html" for "Value". Finally click "OK". That's it.
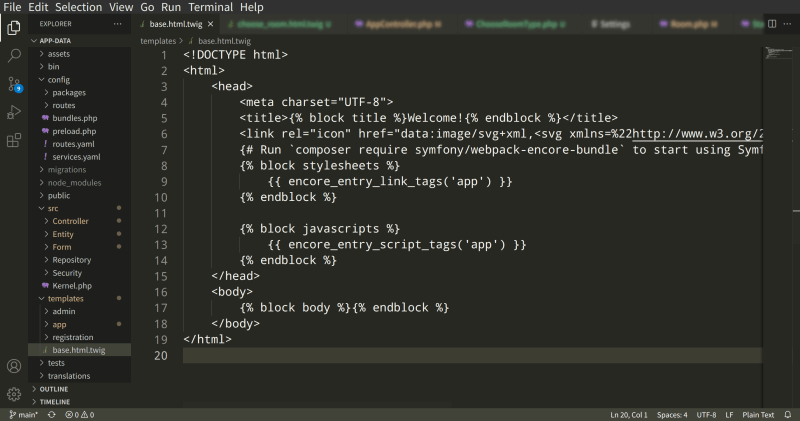
You will see syntax highlighting in .twig just like .html. Moreover, try to type some tag text, and you will see it helps with autocomplete 😃
Besides, you can't define multiple setting items to the same file extension. If you try to set *.twig to php, you will lose the previous association aka *.twig to html. (Well, just in my current opinion, it may not be good to have massive scripts in twig.)
With thanks to extensions in the marketplace.









Top comments (0)