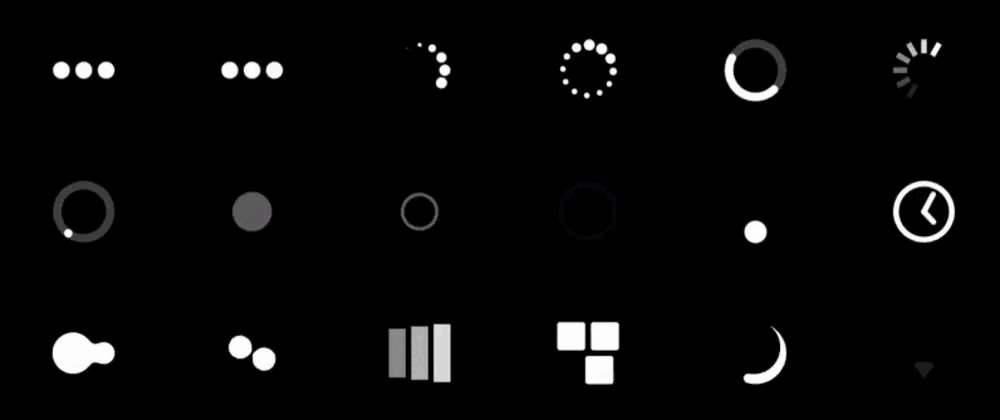
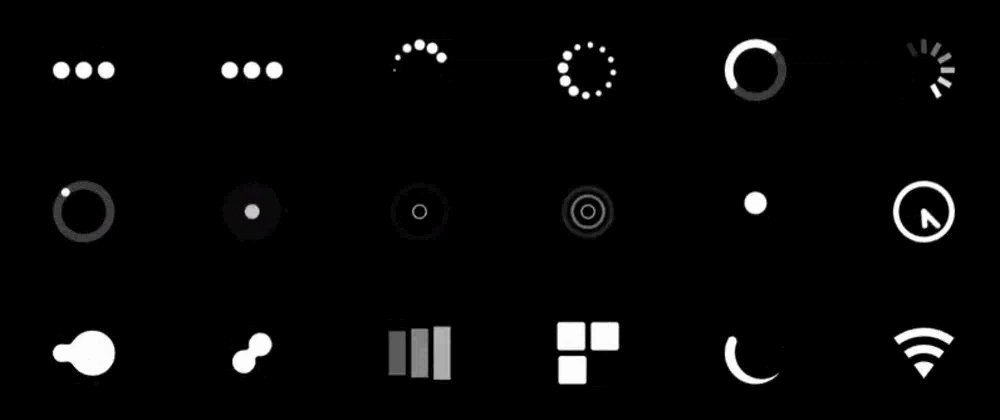
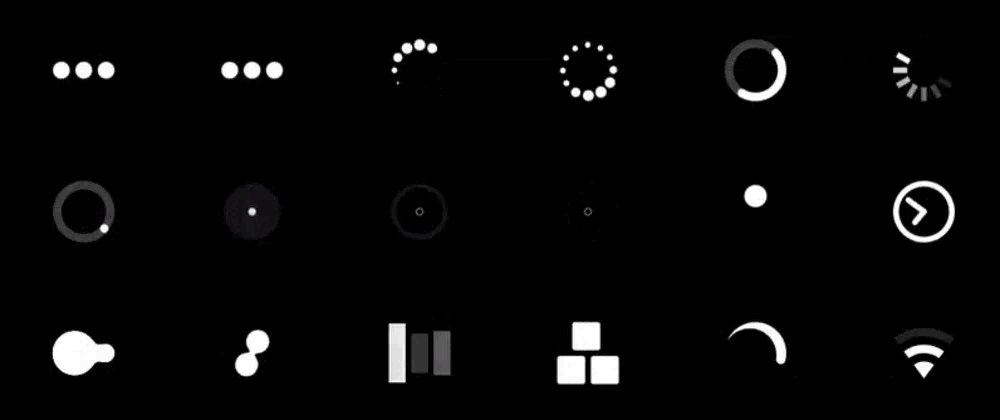
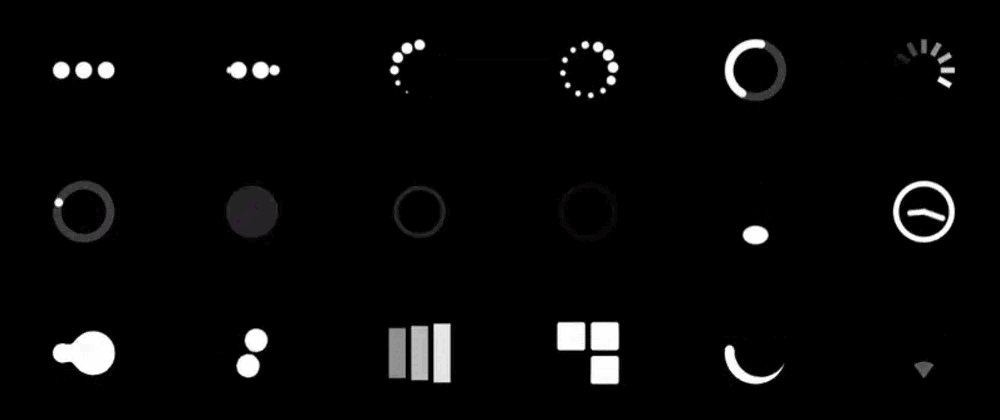
I created a collection of 24 x 24 dp SVG + SMIL spinners a month ago. Now, the collection also has SVG + CSS versions corresponding to the existing SVG + SMIL ones!
Here: https://github.com/n3r4zzurr0/svg-spinners
Thanks.

I created a collection of 24 x 24 dp SVG + SMIL spinners a month ago. Now, the collection also has SVG + CSS versions corresponding to the existing SVG + SMIL ones!
Here: https://github.com/n3r4zzurr0/svg-spinners
Thanks.
For further actions, you may consider blocking this person and/or reporting abuse

Sotiris Kourouklis -

Daniel Sogl -

Karl Esi -

Giuliano1993 -
Top comments (13)
Hello Utkarsh Verma,
that's very nice of you.
I also see that it's MIT licensed, which is great.
Many thanks Utkarsh! :)
Utkarsh,
Superb!
It's really nice👌 But why you can try to make it as npm package?
In future maybe.
Thank you!
Thank you 👍
Nice spinners.
Friends and how does it work?
Use them inline or reference them using
imgtags. In my experience, using them inline is better.Friend, and how it is used inline can you give me an example please, I am not very expert, but I am interested in how it works
Just copy the code and insert it into your HTML wherever you want it to be.
Thanks