Many times when we’re writing JavaScript code, we want to quickly test if some element on the webpage is present or not or count the list of elements displayed.
For example,
To count the number of jobs displayed:
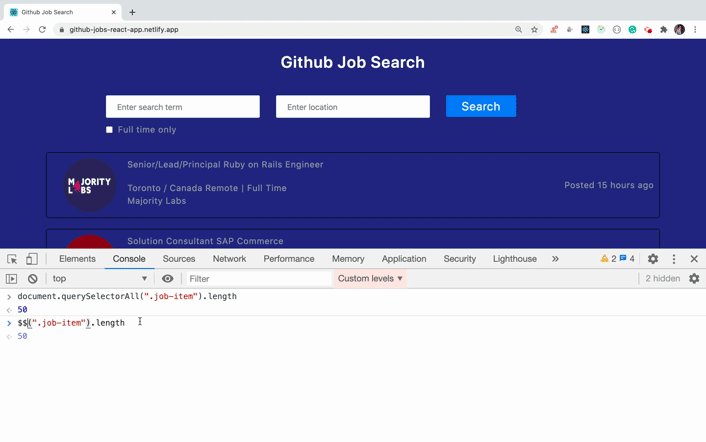
document.querySelectorAll('.job-item').length
To get the text of the button:
document.querySelector('.btn').innerHTML
But it's tedious to type document.querySelector or document.querySelectorAll every time to do something.
So Chrome developer tools provide an easier way.
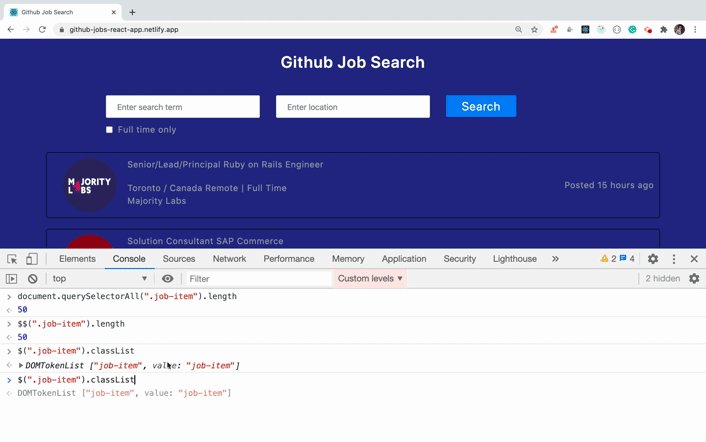
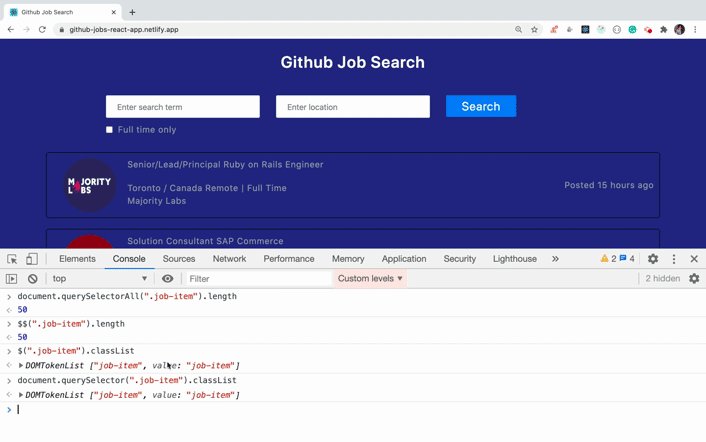
Instead of document.querySelector we can use $ and instead of document.querySelectorAll we can use $$.
So no more need of typing the long text, just use $ or $$ and you’re done.
Check out the below gif to see that in action
Don't forget to subscribe to get my weekly newsletter with amazing tips, tricks and articles directly in your inbox here.








Top comments (0)