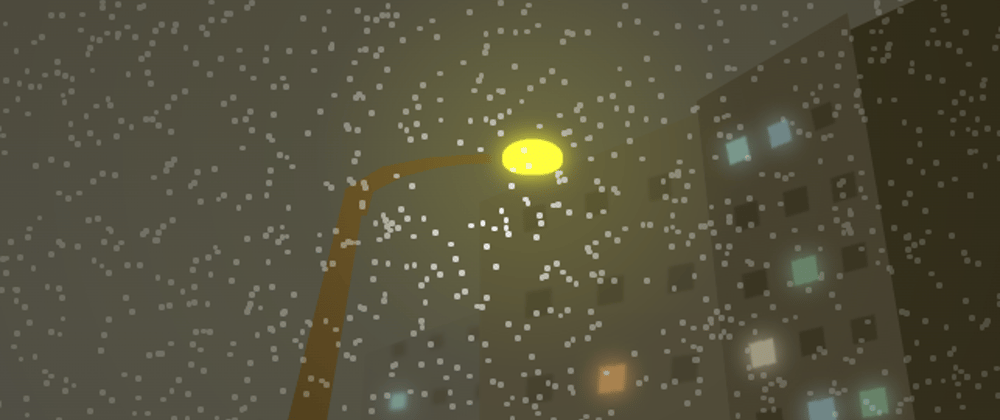
This is just a short post about a piece of CSS art I made that mesmerized me and I hope it does the same for you :)
Fun fact: There are 5000 snow flakes in this pen ❄️
If you like content like this, make sure to follow me @theAngularGuy on Twitter.
Cheers everyone!








Oldest comments (9)
Holy CPU, batman. This is the thing that bring computers to their knees.
Great job, though.
Actually I was impressed by how well the browsers handle it. Even with 10k it works well.
Thanks Kasper!
Nah, just one thread 😁 dunno about you, but I have 15 spare.
Ha, fair point. My work laptop just went crazy - Chrome getting stuck and CPU usage spiking.
Yeah for some reason my work laptop has whole 4 threads, it'd probably go crazy too 😁
Love this animation, you are ready for this winter 🧙🏼♂️
I love it!
For some reason it reminds me of this stunning scene in UE5 that someone did. Looks a lot like the neighborhood where my grandparents live during the winters 15+ years ago too.
I got very curious regarding the performance, turns out a lot of string processing happens when you reapply the new
topandleftvalues. I managed shave off over half the timeframe by moving the x and y to an object during init and referencing these values instead of parsing html strings. Here's the code in case you're curious:codepen.io/glitchewski/pen/YzLadjR
I wonder now 🤔 how much more efficient would it get if you switched to transform instead of applying position directly. Since it'd cut out two elements out of the pixel pipeline.
Nonetheless, stunning effect, bravo 👏 I'm a huge fan of these CSS eye candies.
I love the atmosphere like in the scene you shared! I don’t know if there’s a name for it?
Great job on the optimization, i’ll copy it and credit you if it’s ok for you.
I relized that it was not performant due to the strings manipulation while doing it and was too lazy to do it properly and when I saw that it worked normally on my machine I was even less motivated haha.
Thanks 🙏
I'm not sure if there's a name for general vibe, but it's a mix of postsoviet architecture which is oppressive and depressive already (although I'm a huge fan of brutalism myself) and the juxtaposition of cold wintery exterior and warm orange lights. It also feels very dated since these housing units indeed are dated.
I realized it might've been unoptimized due to code being proof of concept rather than product 😉 but I thought it's worth to mention the possibility to improve performance, for anyone who might read this in the future.
And of course feel free to copy the code 💖