Are you overwhelmed by hundreds of users signing up daily to use your online services? Do you need a better way to track and qualify leads? If so, look no further! Here are all the tools you'll need to help you and your team 😉.
What We'll Build: We'll create a Slack bot that alerts your channel when a visitor enters data into a Typeform embedded on your site. Our Slack bot will flag individuals as "High priority!" if they belong to a company with over 50 employees. Our bot will also display individuals' full name, email, title, location, Linkedin, company name, number of employees in company x, the amount raised, estimated annual revenue, and company domain as seen in the example below 🤓.
So… Let's get started!
What You'll Need Beforehand
1x Slack free account
1x Typeform free account
1x Clearbit free account
1x Standard Library free account
5x minutes (300x seconds)
If you're not familiar with Standard Library, you're in for a treat! Standard Library is turning everyone in your organization into a developer with Code on Standard Library - an embeddable development environment for easily building APIs, webhooks, and workflow automation tasks.
Minute 1: Prepare Your Slack App on Slack's API Page
Sign in to your Slack account and visit your Slack Apps page at https://api.slack.com/apps. Click on Create New App. You'll be presented with a modal to enter your App Name and the Development Slack Workspace you'd like to add it to. From here, click on Create App, and you'll find yourself on a Basic Information page.
Find "Incoming Webhooks" under the "Features" category on the left side menu bar, and toggle the button on to activate Incoming Webhooks.

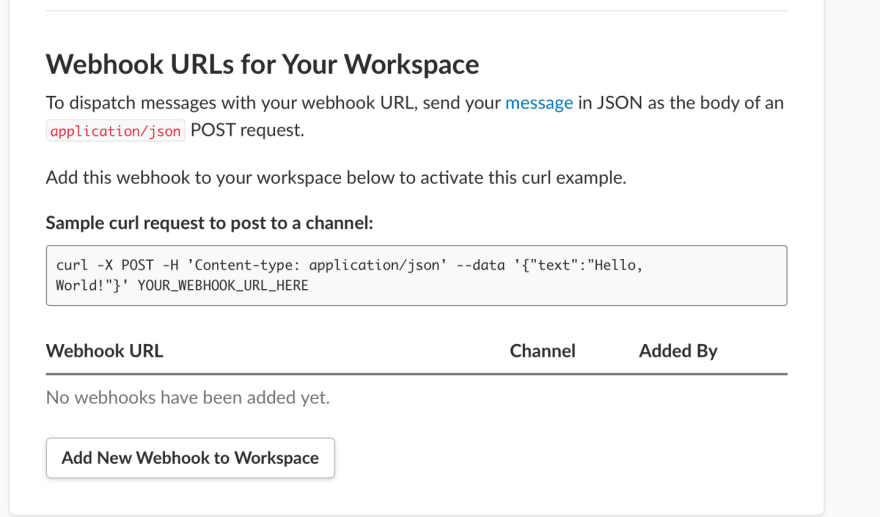
Select Add New Webhook to Workspace.
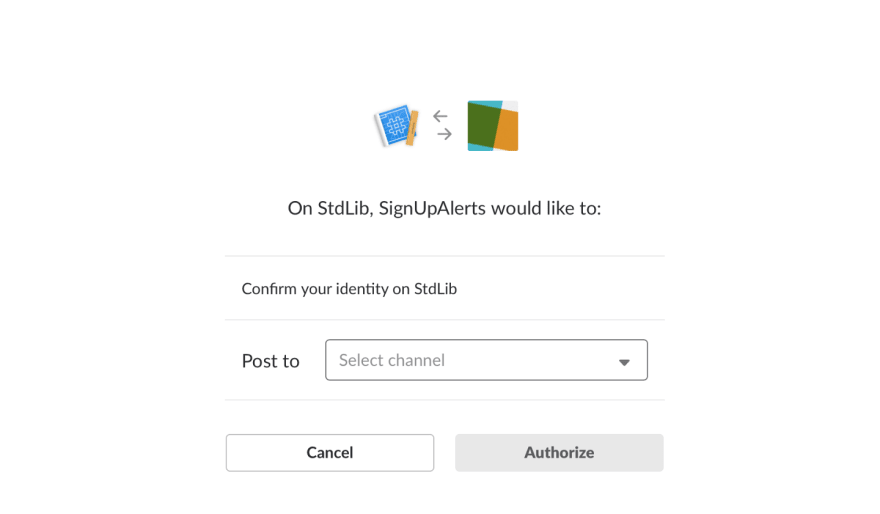
Next, select "Add New Webhook to Workspace" and authorize your Slack App to post on a channel.
Once authorized, Slack automatically generates a unique URL that you will use to send messages into Slack via HTTP request with a JSON payload from Clearbit. Copy and Save this URL; we will need it shortly.
Check to make sure that you've set up your Slack app properly. If you have, you should see a message like the one below on your Slack channel. If not, repeat this step 😉.
Minute 2: Set Up and Deploy the Signupalertsbot API using Code on Standard Library
Now that you've set up your Slack app and activated incoming webhooks, you need to deploy the code that will connect Typeform, Clearbit, and Slack via webhooks. To do this, we'll be using Standard Library's API platform and the online editor for APIs - if you're not a programmer don't worry! You won't need to write any of the code. We've provided the code for you, and it automatically handles high priority sign ups and cases where Clearbit does not have information on an email!
Head on over to Code on Standard Library. If you click that link, a template for the Signupalertsbot API will automatically open. If not, navigate to the "Community API Sources" tab and search for "janethl/signupalertsbot". Open to the env.json file on the left sidebar menu, and you'll find three environment variables that you'll need to fill in.
Enter the Slack webhook URL from Part 1 into SLACK_WEBHOOK_URL under the dev section.
Minute 3: Copy and Paste Your Clearbit API Key
Next, you'll want to log in, or sign up for a free Clearbit account at https://clearbit.com/.
Once signed into your Clearbit's dashboard, navigate to the API Key tab and copy the first key - the secret API key.
Note that below your keys, Clearbit has suppression settings to exclude certain contacts from your enrichment project to satisfy GDPR.
Now return to Code on Standard Library and populate the "CLEARBIT_API_KEY"variable inside env.json.
Finally, populate the "STDLIB_LIBRARY_TOKEN" variable by right-clicking between the two quotes and select Insert Library Token from the drop-down menu.
Now that your three environment variables are filled in, save these changes by clicking the orange "Save" button on the bottom right.
You are now ready to deploy your API. Return to the main.js file and click the green "Run" button on the bottom right.
Once you've deployed your API onto Standard Library, you'll notice a "Parameter Error" because your functions/main.js endpoint requires two parameters. The two parameters; event_type, form_response, will be provided by Typeform. The final step is to take the "API Endpoint URL" for your API and set it as a webhook on Typeform.
Minute 4: Set a Webhook on Typeform
Once you've logged in to Typeform, select "New typeform" from the dashboard. Find and select the "Contact Form" template.
For now, let's use this template as is; you can return at any time to modify the style and questions to your liking. Select "Integrate" on the top menu.
Navigate to the upper middle tab and select "Integrate" and then "WEBHOOKS."
Input your Standard Library API's endpoint url onto the Destination URL and toggle the "Webhooks" button on.
Minute 5: Test Your Slack Bot
Your Slack Bot is ready to test! Select the "View" button on the upper right corner of your Typeform.
Input a valid e-mail to test it out and answer the sample questions. Once submitted you should get notified by your Slack bot. 🙌
That’s it! 🤗
Thank you for taking the time to read and test this out! If you found this tutorial helpful please let me know!





















Top comments (0)