Dark mode has been there for a while now. From apps to websites, its influence on the people has been really great. It's no wonder why everyone would love to have a switch to dark mode option in their Websites.
Now, you might have seen multiple ways of achieving the Dark mode for your website. Whether it be toggling a simple class to turn the background dark or using the Prefers color scheme to switch depending upon the user's system theme. Well, that's great. But people might not always have devices with support for a system wide dark mode. And also, toggling a class might not help a website with multiple colors. So what's the solution?
Here it is: It's actually pretty simple. The best way to achieve Dark Mode is by changing the entire Style Sheet when the user clicks the button for dark mode or toggles a switch.
This method not only gives you the freedom to style a complete dark version of your website but also helps if there are multiple elements which you want to color accordingly, which otherwise would be difficult to achieve by simply toggling a class. You can also have many other color themes for your website. So how do we do that? Enough of reading! Let's get into the code now.
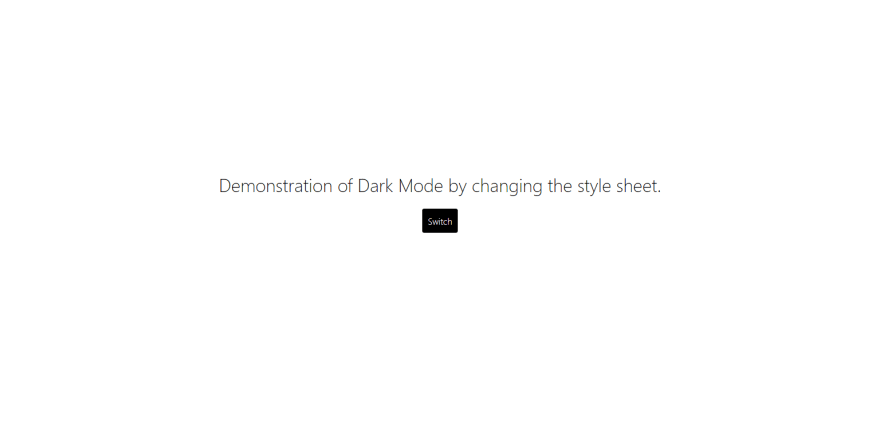
Example:
Here's our HTML file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Dark Mode Demo</title>
<link rel="stylesheet" href="styles/light-mode.css" id="theme" />
</head>
<body>
<div class="wrapper">
<h1>Dark Mode by changing the style sheet.</h1>
<button onclick="changeTheme()">Switch Theme</button>
</div>
<script src="scripts/script.js"></script>
</body>
</html>
Here's our light-mode.css file:
* {
font-family: "Segoe UI";
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
transition: 1s;
}
h1 {
text-align: center;
font-weight: 300;
color: #4d4d4d;
padding: 20px;
}
.wrapper {
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
button {
padding: 13px 10px;
background-color: rgb(43, 43, 43);
color: #fff;
border: none;
border-radius: 4px;
font-size: 1em;
outline: none;
cursor: pointer;
}
button:hover {
background: rgb(45, 50, 102);
color: rgb(255, 255, 255);
}
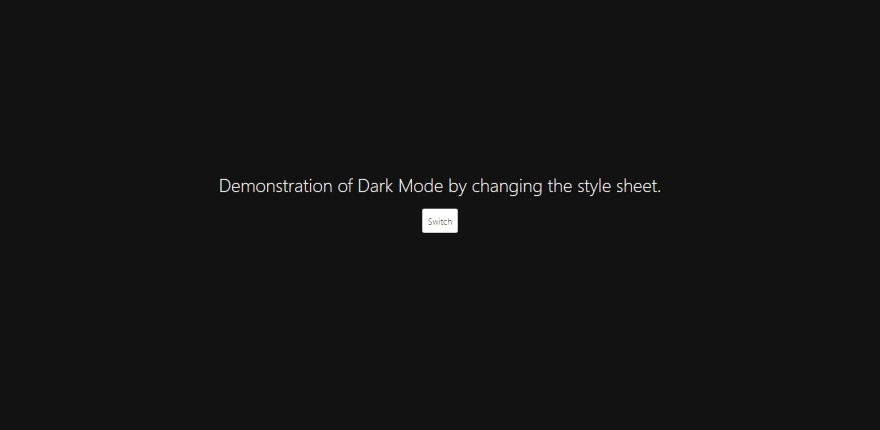
Here's the dark-mode.css file:
* {
font-family: "Segoe UI";
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
background: rgb(29, 29, 29);
transition: 1s;
}
.wrapper {
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
h1 {
color: #fff;
text-align: center;
font-weight: 200;
padding: 20px;
}
button {
padding: 13px 10px;
background-color: rgb(255, 255, 255);
color: rgb(0, 0, 0);
border: none;
border-radius: 4px;
font-size: 1em;
outline: none;
font-weight: 400;
cursor: pointer;
}
button:hover {
background: rgb(45, 50, 102);
color: rgb(255, 255, 255);
}
Finally, here's the JavaScript for it:
// Function that swaps the stylesheet.
function changeTheme() {
let theme = document.getElementById("theme");
let lightTheme = "styles/light-mode.css";
let darkTheme = "styles/dark-mode.css";
// Checking what stylesheet the link tag has.
if (theme.getAttribute("href") == lightTheme) {
theme.href = darkTheme;
} else {
theme.href = lightTheme;
}
}
In the above example, when the button is clicked, the function changeTheme() checks for the CSS file using the href attribute by the id we gave to the link tag. If light-mode.css exists, it replaces it with the dark-mode.css file. Else it switches it back to the light-mode.css file. That's it! Now you have the Dark Mode for your website without reloading the page at all. Thanks for reading. Hope it helped you. Have a great day!
Edit: I've changed title from "The best way to Dark Mode your Website." to "The best way to Dark Mode your Website in my opinion." Cause there might be other ways better than this, so in my opinion, this is the best.
Here's the link to repo:
 zxcodes
/
Dark-Mode-For-Web
zxcodes
/
Dark-Mode-For-Web
This example shows how you can achieve dark mode for your website by changing the entire style sheet on a click.
Dark Mode For Web
This example shows how you can achieve dark mode for your website by changing the entire style sheet on a click.
Original Article:
https://dev.to/zxcodes/the-best-way-to-dark-mode-your-website-1g7f
Link to live demo:
https://zxcodes.github.io/Dark-Mode-For-Web/









Top comments (37)
Neat approach, I much prefer the CSS Variables method myself though as it means I don't need to juggle two (or more) colour themed CSS files
second this, css variables can help reduce a lot of duplication and should therefore scale better.
Too bad you still need a fallback for IE11.
Yes, for those that need to support IE11 it's a shame - I personally don't however, so I'm happy going forward with CSS Variables 😊
Same, its to the point either IE needs to put in the necessary work to be more compatible with the rest of the world or just deprecated itself altogether. Its been a thorn in every web devs heel for decades now to deal with IE compatibility. Safari has done whats necessary to make things easier, why can't Microsoft. Edge was their answer to this and it made nothing any easier.
Devs just need to stop supporting IE altogether. Its ridiculous requirement in 2020 that someone needs IE.
Just let it die.
Even bootstrap 5 is dropping support for IE11. It is time to move on. There is no meaning doing extra work to support an old browser.
Yes, please. But commercially this is not (yet) an option in the real business world.
That is were progressive enhancement comes handy. You need not always try to figure out a way for fitting a new feature in an old browser. If the browser dont support it, and if it doesnt add any functional and business value, dont bother providing the same for an old browser. Show website without dark mode in IE.
Totally agree, that is to use sense, and careful choose what you are gonna support or not, not being a religious in every decision
Yeah sure. It just depends on the user's preference.😁
Yeah I know. The other CSS file is basically a copy of the first one with a few things changed. And my main intention was to show the switch of files on a click. Anyways, at the end it still falls down to the dev preference on how to lay things out. And yeah, thanks for pointing things out.😇
I like this solution for one reason: it clicked in my head that tags are part of the DOM just like any other element and you can manipulate it with JS. Thanks! 👍 </p>
Glad it helped you in someway!😇
Won't this give you a flash of the light theme until the script has loaded on every page?
Ben is mostly correct. The page has to first "disconnect" the current CSS file and then load the second. This will cause a temporary moment when the page doesn't have a CSS file bound to it at all. It will be unnoticeable if the CSS files are small or if all CSS files have been cached locally, but you'll definitely see it if your CSS file is large, if you have multiple CSS files, or if your user's have higher latency.
There may be ways around this including possibly preloading the dark mode CSS.
Yes that is true. For larger files, it'll take a while to fully load the other sheet but there might be a work around. As soon as I figure it out, I'll pen that one too. Btw, thanks for the point!
No it doesn't. I even tried setting a transition, but it still worked smooth and fine.
If using Javascript, why not simply add a class to the body, e.g. "dark-mode" and apply some basic styling overrides in your existing style sheet? No flashes, no new load#/HTTP requests, simply manageable if using a SCSS preprocessor
Yeah we can do that too. But few elements will be left out and will need multiple classes to get dark.
Cool Hack.
Yeah thanks!😇
Cool, but there's a typo instead of
the function swapSheet(), it should be switchSheet() as described in the codeThanks. I didn't notice it. Earlier I used a function with that name for same purpose. So I mistyped it here.😅
An ever easier way is darkmode.js . Try it out
Sure.😇
Cool! One of my favorite methods is to set a main.css file, light-vars.css and dark-vars.css . Then use the same way you mentioned above to switch the variables sheet.
Great!!!
Thank you!😄
Yeah it's cool. Well done!
Good stuff man!
Thank you so much!😇❤️
Wow !!
It's really useful.
wont work in react, or precompiled static sites like gatsby. This is definitely NOT the best way.
Wow! I have bookmarked your site and I wonder how you styled such a nice looking dark mode!