Hey There everyone,
Been a long while and I hope you are all doing well.
I've been very busy with the bootcamp I've been on as to why I haven't posted or tweeted in a while, because I have been out here grinding 😅 . But on another note I have some good news regarding the bootcamp... I have finally completed 100% of all the required learning material. So that's it. I'm done finished/finito!
However I still have some projects to submit and retake so there is that. In today's post I will be talking about one of the recent projects I was working on which is a full stack website utilising the Python framework Django.
So I saw a tweet around the time that stated this:

And boy! I can't agree more 🥲
Now here I was thinking this was going to be quite a simple task on my first try on trying to connect everything up, but here I learned the hard way that this isn't the case.
So to give a brief outline of what I worked on as I don't want this post to go on forever.
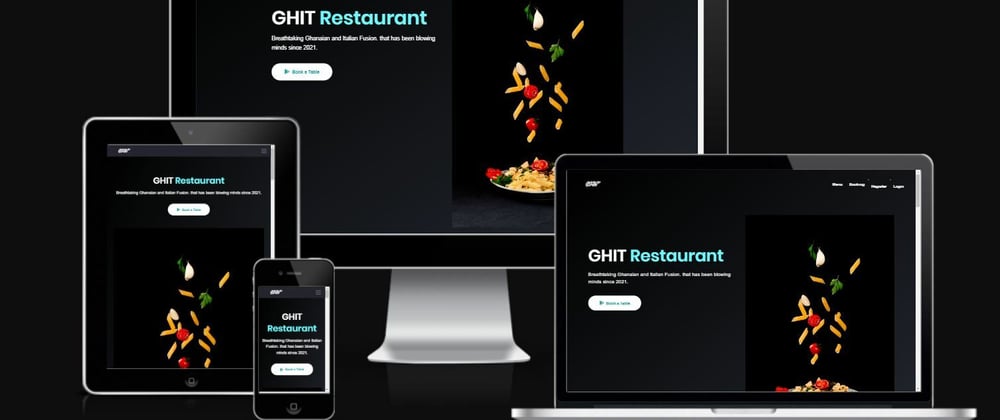
I worked on restaurant website for my project that allows a booking and reservation system. So that when a customer is happy with everything they see on the website, they can simply input the time and date of when they want to dine, their dietary/allergy requirements if needed, or just information on access.
I also made sure there were some working API's for a google maps location of the website too, so customers know where to find us.
The Website came out pretty impressive if I do say so myself, and I hope to go on to make clean beautiful pages like this from here on out.
Let's get into the technical nitty gritty side of things to give you an idea of how the fullstack elements of the site came about.
So the basics of everything is making sure to first have all the installed components and packages applied to my IDE. In this case for me it was gitpod/VS Code. So I had to make sure Django V4 with Gunicorn was installed. Installing Django Summernote, Django CrispyForms, Django Allauth and a slew of others.
To give some context these are what some of the components provide:
Django Summernote: This provides the UI of a nice form field named Summernote, abit like this "create post" box I am using now, with a bunch of features like bullet pointing, editing colour and size of text, adding pictures, inserting attachments etc. Rather than a generic typing box.
Django AllAuth: This helps create accounts and an admin database for the developer to allow them to create users and admins for their sites. It provides the functionality to be able to create accounts, passwords tied to email accounts, and allows users to be very interactive with the site they are signed up to. Think of it as simple as having an account right here on Dev.to or gmail.com. Django AllAuth provides all of that. With this you can also take it a step further and provide single sign-on to your gmails, live.co.uks, yahoo's etc.
Dj3 Cloudinary Storage: Cloudinary storage is a platform where you can store your media, such as pictures, videos, css, javascript files etc. So it's stored in a cloud database. This is important for the project I was doing since I was deploying with Heroku. I will get to why this is important later down the line.
Now there's so much to get into as to what makes everything work, but a "How to" article will have to be provided at a later time.
A few examples of how I got my static files connected up with my backend files is as follows:

First of all I had to Install my Project app, which in this case it was called Reservations. You install a project after installing the Django component with a command like this:
django-admin startproject reservations .
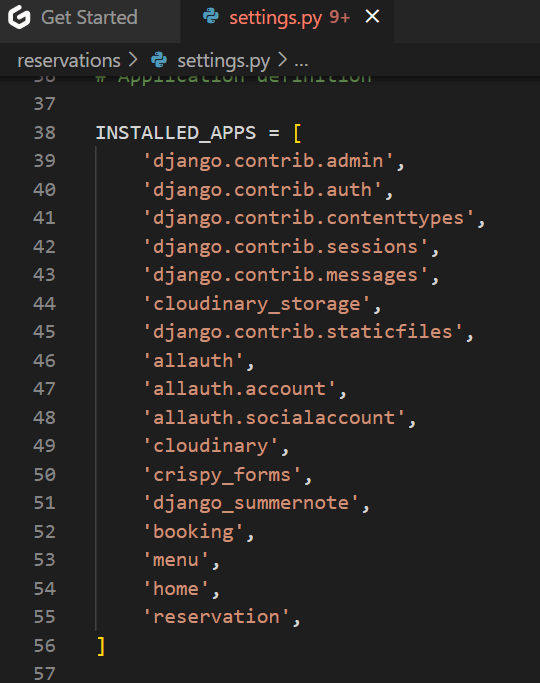
Once that's done, Django will automatically populate all the base files you will need to get your project started. The most important file you will be working on is the "Settings'' file as it will store all the data you need and the apps you will need to have all the pages running together. Installed apps in your settings will look something like this:

After that the main things to get connected up will be the following files:
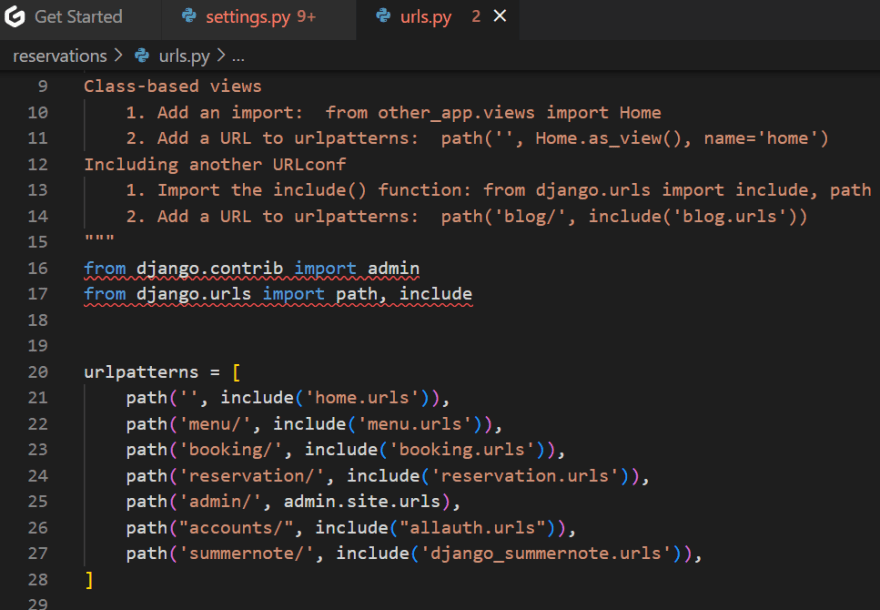
URLs:

VIEWS:

Of Course you will need all of the other files to work in conjunction with these 2 as nothing will work but These are the most important ones where you will be spending most of your time.
With URLs you will be connecting up the different pages of your website back to the settings of your whole project, and with VIEWS you will be rendering these pages with the python code using different view systems. There are three types we learned about during the course which are Class-based, Function, UrlConf Views. Each has their own way of rendering the view. In my case I used class based views.
To learn more about these views click here: https://docs.djangoproject.com/en/3.2/topics/http/urls/
I tried to keep this as short as I could but as you can see, it's not as easy as packaging it in 2 sentences lol.
The website came out very nice indeed, there are still a few kinks I need to work out within the reservation system but once that's done I'll be more than happy.
What I have learned and what I am grateful for in regards to this process is how learning to connect the backend to the front-end has now made the Front-end side of things a lot more simple to me. None of it is no longer rocket science as I had to spend day after day, getting familiar with the code, running into constant errors and asking for help from my peers, and getting the code to work time after time.
If you are a junior Dev starting out, I say get stuck into a full-stack project as you will learn a lot, no matter what language or framework it is. And always ask for help when you get stuck. I struggled with this quite a bit before, but now I'm quite shameless when asking for help, as that is the only way you will learn and improve, is by absorbing knowledge from your fellow Junior and Senior Devs around you.
I hoped you enjoyed this Article as much as I enjoyed writing it.
Take a peek at my project here: https://ghit-reservation.herokuapp.com/
Take a look for the detailed breakdown on my Github readme here:
https://github.com/MikaCodez/GHITrestaurant
For more info On Cloudinary and their services please click here:
https://cloudinary.com/
Follow me on Twitter: @CodezMikazuki
Thanks for reading,
Malcz/Mika







Top comments (0)