Long story short
The glassmorphim effect is one of the trends that began in 2020, which also stays with us in 2021. Although this effect is not really as new in web design as it might seem, more about it later in this article. The "frosted glass" effect, which is most often used in the visualization of credit cards, has won the hearts of many designers and has mastered sites like Dribbble. We have pastel versions, in vivid colors or dark mode, lots of possibilities. However, today I would like to show you how to use this great effect in your website design, for example, a landing page or portfolio. Let's get down to business.
Where did it come from
As I mentioned in the introduction, blurry backgrounds have already been used in the Windows Vista UI, for example in the menu that opens when you click "start". It was a black transparent background. In 2013, Apple introduced this effect in iOS 7, which was visible, including when swiping upwards on the screen. Currently, Microsoft uses this effect, called The Acrylic, in its design language, Fluent Design System. I think that's enough history, so let's move on to the modern guidelines necessary to create a glassmorphim effect in a web project.
What are the rules of that trend
Characteristic for glassmorphism are:
It imitates the look of the frosted glass by using background blur
The see-through concept
Hierarchy and structure of the layers
Use clear shapes and vivid colors in the background to emphasize the blurred transparency
Translucent objects have a subtle border
How to achieve this effect with CSS
Achieving this effect is very simple with the MDB generator you can find here. Just use the sliders to choose the "blur" and "transparency" values and choose a background color, and the tool will generate the necessary CSS and HTML code. Then you add the generated code to your project and voila! A beautiful, subtle glassmorphism effect already appears on your website. To make it even easier and more pleasant for you, I have prepared three projects in which I show you various possibilities of its use.
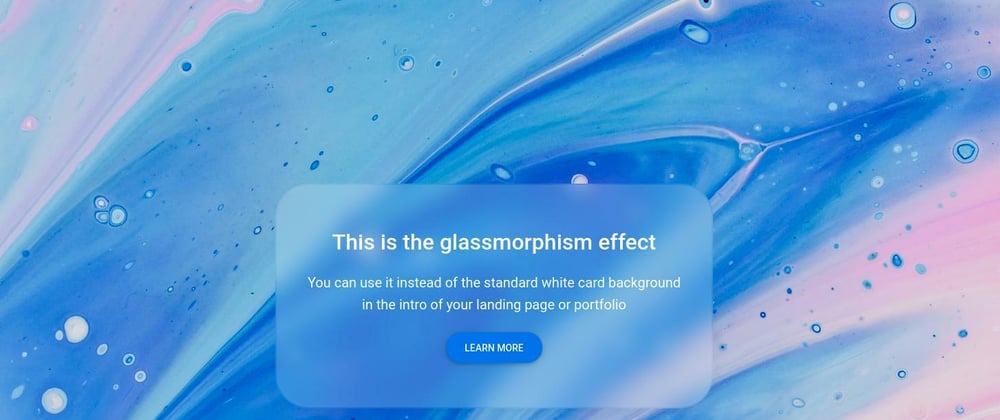
Project 1 - simple intro page
In this project, I use the glassmorphim effect on the background as a mask that blurs the photo in vivid colors and highlights the most important text in the center of the intro.
Project 2 - intro page with a card
In this project, I created a glassmorphism card, where I added a few additional styles to the basic styles from the generator, such as border, border-radius, background-clip, etc., and attached MDB animations to get an even better visual effect.
Project 3 - personal cards
In this project, I created a set of cards that you can use, for example, to represent your team or your customers' opinions. Instead of the white translucent background of the card, I used a dark gray so that you could use the glassmorphism effect in a dark mode as well, and also added more delicate animations.
Summary
Hopefully, the examples above will convince you that glassmorphism is a trend that is easy to achieve with CSS, yet has a wow effect. It is definitely useful when you want to highlight important content and spoils for a minimalist style. Of course, it is not worth overusing it, and I believe that one or two sections on the site will be enough. Try, experiment, and share your projects in MDB snippets. Good luck!










Top comments (2)
You should be careful using this sort of technique that the text continues to have good contrast against the entirety of its background. It could have negative effects on accessibility if the text seems to fade in and out of lighter/darker areas, and it's also not something that will be picked up by accessibility tools that work on the markup and CSS, though it will likely work with tools like Pally which render the whole page.
This does not work in Firefox sadly...