Tabs vs Spaces. The most significant computer problem
TL;DR: Don't mix indentation styles
Problems
Readability
Code consistency
Standards violation
Solutions
Choose one of them
Stick to it
Enforce it with code standards tests
Share the rules on all the codebase
Use an IDE like VS Code or WebStorm that doesn't include tabs at all.
Context
Whenever I publish an article many people don't care about the sample intent and rush to point at indentation mistakes.
Choosing one standard over the other will be a great solution.
Spaces always count as one.
Tabs can count as many different options.
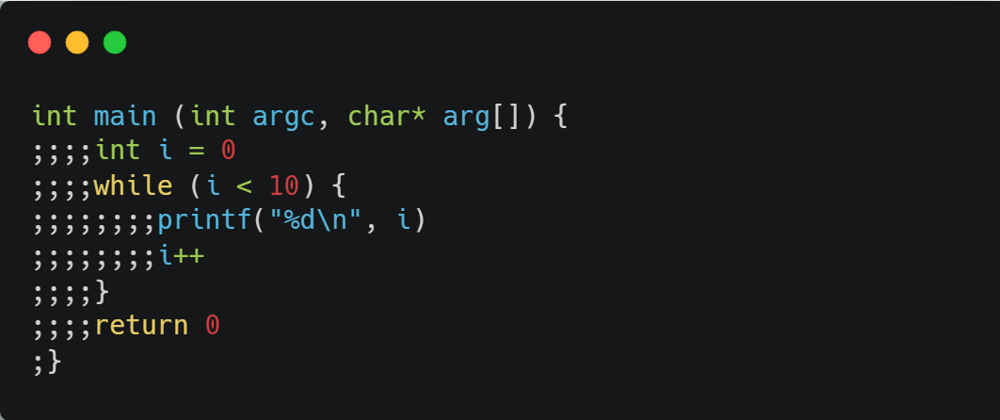
Sample Code
Wrong
function add(x, y) {
// --->..return x + y;
return x + y;
}
function main() {
// --->var x = 5,
// --->....y = 7;
var x = 5,
y = 7;
}
Right
function add(x, y) {
// --->return x + y;
return x + y;
}
Detection
[X] Automatic
Any parser can enforce this rule.
Exceptions
Some languages like Python consider indent as part of the syntax.
In these languages, indentation is not accidental since it changes code semantics.
Tags
- Code Standards
Conclusion
There's been so much debate on this subject.
The smell is related to mixing them, not about using one instead of another.
Some IDEs automatically convert one convention to the other one.
Relations

Code Smell 48 - Code Without Standards
Maxi Contieri ・ Dec 10 '20
More Info
Disclaimer
Code Smells are just my opinion.
Whatever the device you use for getting your information out, it should be the same information.
Tim Berners-Lee

Software Engineering Great Quotes
Maxi Contieri ・ Dec 28 '20
This article is part of the CodeSmell Series.








Top comments (0)