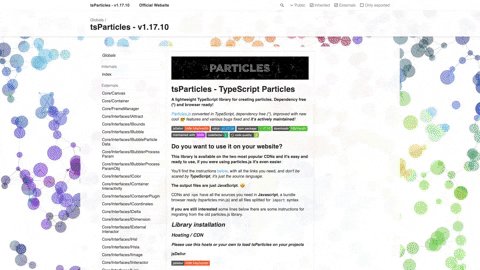
Finally, the documentation website is shaping the way it should, or at least how I imagined it.
It's still far from being completed since many classes and interfaces need some documentation and more pages are needed, like how to create plugins, how to use react templates, or others.
If you want to see it working click the link below:
The particle configurations are randomly picked so try refreshing the page.
If you have some cool ideas or want to contribute to adding documentation or fixing broken things you are welcome in the project.
 matteobruni
/
tsparticles
matteobruni
/
tsparticles
tsParticles - Easily create highly customizable JavaScript particles effects, confetti explosions and fireworks animations and use them as animated backgrounds for your website. Ready to use components available for React.js, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno, Solid, Riot and Web Components.
tsParticles - TypeScript Particles
A lightweight TypeScript library for creating particles. Dependency free (*), browser ready and compatible with React.js, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno, Riot.js, Solid.js, and Web Components
Table of Contents
- Use for your website
- Official components for some of the most used frameworks
- Presets
- Templates and Resources
- Demo / Generator
- Video Tutorials
- Migrating from Particles.js
- Plugins/Customizations
- Dependency Graphs
- Sponsors
Do you want to use it on your website?
Documentation and Development references here
This library is…
If you like the typedoc template you can find it here
 tsparticles
/
typedoc-particles-theme
tsparticles
/
typedoc-particles-theme
TypeDoc template with tsParticles as animated background
Neo theme for TypeDoc
This plugin contains a new theme for TypeDoc with tsParticles acting like an animated background.
Visit the tsParticles reference to view this theme.
Visit http://typedoc.org/ to learn more about TypeDoc.
Theme
Build the theme by running npm run build .
After you install the module, you can use this theme in a build by running:
typedoc --theme ./node_modules/typedoc-particles-theme/bin/particles
Typedoc options
This plugin adds additional options that can be placed in your typedoc.json file.
Links
You may want to specify additional links to appear in your header that don't point to reference documentation but related documentation for your platform.
"particles": {
"groups": [
{
"title": "Documentation"
"pages": [
{
"title": "My Page",
"source": "./markdown/index.md"
}
]
}
],
"enableSearch": false,
"links": [
{
"label": "Official Website",
…You are welcome to contribute to that project too!
And remember to leave a star, the 1k star goal is really near!





















Top comments (2)
Very neat, and a great demonstration of the library! However, I'd recommend dramatically reducing speed of motion and animations on pretty much every demo - motion and changing colors are really distracting while trying to read docs.
Thanks!! I’ll fix that later, I didn’t try to read documentation, I was too busy checking transparency and particles 😅