Olá malta😊, Faz decadas desde o meu último artigo, mas cá estou.
Tenho estudado bastante e me aprofundando muito em desenvolvimento de aplicações moveis, e nesse percurso captei algumas etapas de como faço,usei e uso para a criação de uma aplicação em uma empresa, freela, ou mesmo para o meu portifólio.
Irei enumerar as etapas.

## 🧩 Levantamento de Requisitos (Ideia)
Como em tudo, tudo começa com a ideia, e sendo a primeira etapa , pois é por aqui que parte tudo, A ideia, acho essa etapa ser muito auto-explicativo, pois é nessa etapa que se faz o levantamento da ideia total e dos requisitos necessarios para construção da aplicação, nessa etapa tende-se a fazer algumas questões como:
- - Oque o aplicativo vai resolver?
- - Quais as funcionalidades dele?
- - Suas principais telas
- - Regra de negocio (Back-end)
- - Inspirações (Concorrentes)
- - Nome da Aplicação
- - Preparação do artigo de descrições
Parece simples, mas essas questões são muito importantes quando se pensa em fazer uma app que se deseja lançar e escalar como para um outro fim. uma aplicação é a solução de forma digital de um problema, então suas funcionalidades, o nome e a a experiencia do usuario é de extrema importancia.
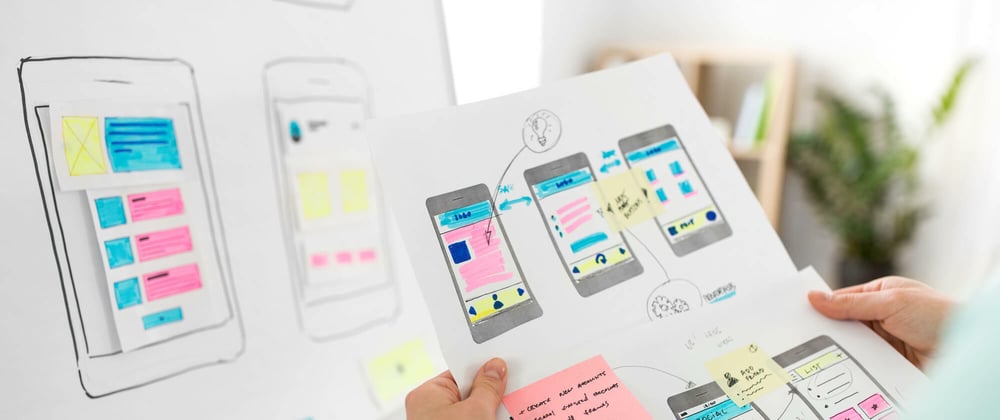
## 🧩Design - UI and UX Design
Impossivel não se falar desse cara, Design, está concerteza é aquela parte que os UI/UX Designer estão se mordendo, mais contúdo está parte no ciclo de desenvolvimento de um produto digital é de extrema importância, pois hoje em dia existem aplicações quase comuns, e nesse lado tens a ousadia de pensar fora da caixa e usar a criatividade para que haja um diferencial em sua aplicação.
Nessa etapa , se faz o storyboard e a criação do wireframes,da UI e estudo da experiencia do usuario atravez do UI Research, define-se a melhor Interface para a aplicação.
Note, exestem profissionais para está area, se deseja criar uma startup atravez de uma app, aconselho a buscar mão especializada e não dar uma de generalista tentando fuçar aulas de como mexer com AdobeXD e Figma. Pois não se trata apenas de desenhar uma tela bonita, se trata em defenir oque o seu usuario irá pensar quando abrir o seu app.
Nessa fase prepara-se de tudo um pouco como:
- Ícones da App (Todos Assets e Imagens)
Logotipo da App
UX e UI Design
Wireframes
StoryBoard
Dê uma olhada nessas Ferramentas:
- - FrameBox
- - MockFlow
- - PenciProject
- - Figma
- - Adobe XD
**
🧩Desenvolvimento da Aplicação**
A parte que todo dev adora❤️😂 Começa, depois de se fazer o levantamento de requisitos(aquisição da ideia), e se fazer o design da aplicação, o Wireframes e StoryBoard, está na hora de codar (por a mão na massa).
Está etapa eu considero o mais importante do cicLo, pois aqui começa o desenvolvimento em si da aplicação.
Aqui define-se algumas coisas como:
1. - Tecnologias **(Flutter, NodeJS for API, Base de dados)**
Quando se fala de desenvolvimento, é importante que definamos as tecnologias que iremos utilizar para desenvolver essa aplicação, tanto a tecnologia para o Front-end,Back-end,Database e outras ferramentas a complementar.
2. - Arquitetura
Hoje em dia, todo ciclo de desenvolvimento deve passar por isso, por mim, toda aplicação que deseja escalar um dia, é muito importante que tenha em seu nucleo uma arquitetura que seja facil de manuntenar e que não dependa exclusivamente de dados externos.
3. - Integração ou Criação de API
A maioria das aplicações moveis, consomem uma API, então quando se pensar nisso, define-se quais serão as tecnologias usadas tanto para criar a API e para consumir-la.
**4. - Criação das telas UI
- - Implementação das Funcionalidades**
As duas partes são totalmentes explicativas, criar as páginas da aplicação que por sua vez serão implementadas funcionalidades já pensadas.
## 🧩Estabilização
Perfeito, estamos quase, aguente só mais um pouquinho, não abandone o artigo não😂❤️😊
Olha, nesse processo, temos três fases que acompanham o desenvolvimento, que são:
- Protótipo
Está fase, é a fase da aplicação, ainda com bugs, mas com pequenas funcionalidades, como design estruturado, e navegação
- Alfa
Está fase, é uma fase em crescimento, com algumas funcionalidades básicas já feitas e implementadas, mais ainda com alguns bugs e funções a faltar.
- Beta
Está fase, é a fase que traz o MVP da aplicação, já com algumas funcionalidades feitas, bom numero de funcionalidades já implementadas, mas ainda com alguns bugs mínimos, mas pode ser já levada para a fase de testes mínimos.
- Release Candidate
Está fase, é a fase esperada por todos, todas funcionalidades estão feitas, e praticamente é a versão candidata para o lançamento, pois segue os requisitos levantados, mas antes será levada para testes e depois lançada.
🧩Testes
Está fase, é a fase chata para devs, pois um bugzinho pode estar escondido, e toda equipe interessada ou ligada neste app direita ou indiretamente ira testar, desde profissionais e leigos. teste de garantia de qualidade em milhares de dispositivos até a primeira versão release.
- Profissionais e o Cliente
Tanto o profissionais que desenvolveram o app e o cliente do app irão testar em simultâneo dando assim satisfação ao requerido.
- Usuários
Este teste, vem depois de toda equipe profissional testar, agora vai para uma camada de usuários fazerem o teste e encontrarem bugs que aos olhos do cliente e profissional não se mostra
## 🧩Lançamento da Aplicação
Beleza, estamos no finalzinho...
Chegamos a fase que todo mundo então, estava aguardando.. a fase me mostre a funcionar...
É nesta fase onde a aplicação depois de testada e aprovada pelos responsaveis normalmente denominados como (Product Owner, Q.A,entre outras entidades da equipe), será publicada para as plataformas de aplicativos, para que todo mundo possa utilizar, é muito importante nesta fase ter:
- Banner Horizontal
- Banner Verticais
- Ícone
- Nome
- Palavras Chaves
- Descrição curta do app
- Descrição longa
- Preço (se for monetizado)
- Versão do Aplicativo
- Copyright do desenvolvedor
## 🧩Notas
Note que a aplicação precisará de manutenção, resolução de bugs e inserção de novas features consoante a sua utilidade e os usuários necessitarem, então friso sempre escolherem uma ótima arquitetura,e seguirem os padrões atuais para que não haja complicações no futuro ao ponto de fazer o app do zero(É CHATO PRA CARAMBA)😊👌.
**
GOSTOU?
**
E ai gostou❤️Eu não escrevo muito artigos, sou um youtuber caindo nessa empreitada, então dê um like, partilhe ai com o pessoal que adora Mobile, e não só como outras areas também.
Deixe nos comentarios oque achou do artigo...Fuiii❤️👌😊😍







Top comments (0)