Many back-end and front-end partners think that CSS is hard to learn and that becoming a CSS Master is even more challenging.
We suggest that you know from Github's best open-source CSS projects.
So, I chose 10 repositories on Github to share with you so that we can all learn together and become CSS Masters.
I work full-time freelancer, and these CSS libraries have helped me make money more quickly.
To become CSS Masters, using them is not enough; we also need to study and learn the code.
I'm a full-time Freelancer. Hire me on Upwork.
Table of Contents
- Animate.css ⭐ Github stars: 75.4k +
- normalize.css ⭐ Github stars: 48.4k +
- Bulma ⭐ Github stars: 45.9k +
- Hover.css ⭐ Github stars: 26.2k +
- 50 Projects in 50 Days ⭐ Github stars: 20.2k +
- SpinKit ⭐ Github stars: 18.9k +
- You Don't Need JavaScript ⭐ Github stars: 17.4k +
- 30 Seconds of CSS ⭐ Github stars: 15.6k +
- Ratchet ⭐ Github stars: 14.5k +
- Solved by Flexbox ⭐ Github stars: 13k +
Animate.css
⭐ Github stars: 75.4k +
🍿 A cross-browser library of CSS animations. As easy to use as an easy thing.
It is easy to use its animation effects in our projects. We can learn how to use CSS animations.
Github
 animate-css
/
animate.css
animate-css
/
animate.css
🍿 A cross-browser library of CSS animations. As easy to use as an easy thing.
Animate.css
If you need the old docs - v3.x.x and under - you can find it here.
Just-add-water CSS animation
Installation
Install with npm:
npm install animate.css --save
Install with yarn:
yarn add animate.css
Getting Started
You can find the Animate.css documentation on the website.
Accessibility
Animate.css supports the prefers-reduced-motion media query so that users with motion sensitivity can opt out of animations. On supported platforms (currently all the majors browsers and OS), users can select "reduce motion" on their operating system preferences and it will turn off CSS transitions for them without any further work required.
Core Team
| Daniel Eden | Elton Mesquita | Waren Gonzaga |
| Animate.css Creator | Maintainer | Core Contributor |
License
Animate.css is licensed under the Hippocratic License.
Code of Conduct
This project and everyone participating in it is governed by the Contributor Covenant Code of Conduct. By participating, you are expected to uphold this code…
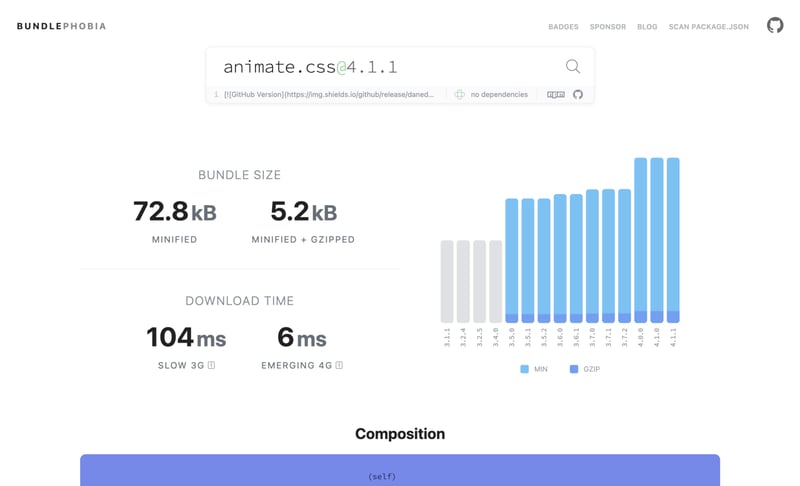
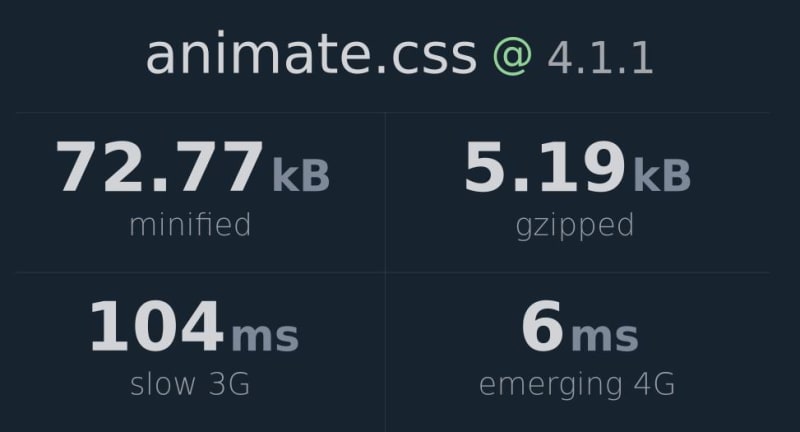
Size
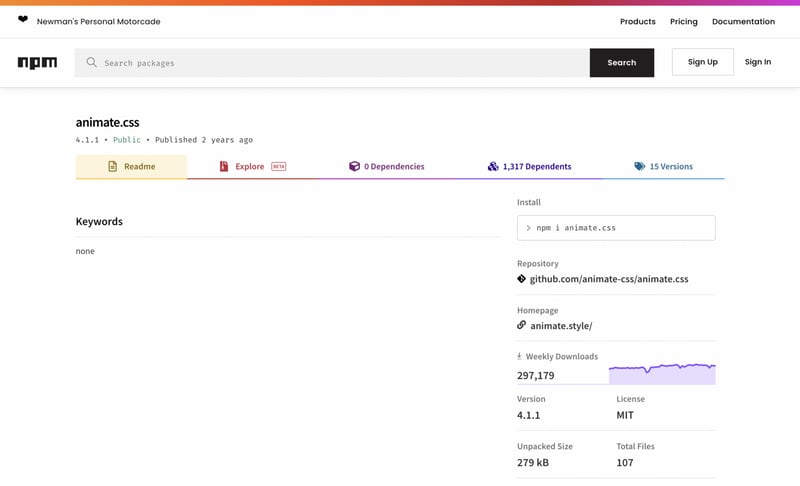
NPM
normalize.css
⭐ Github stars: 45.9k +
A modern alternative to CSS resets
When we design our own website CSS styles, we usually CSS resets in order to avoid the impact of browser default styles.
Github
 necolas
/
normalize.css
necolas
/
normalize.css
A modern alternative to CSS resets
normalize.css
A modern alternative to CSS resets
NPM
npm install --save normalize.css
CDN
See https://yarnpkg.com/en/package/normalize.css
Download
See https://necolas.github.io/normalize.css/latest/normalize.css
What does it do?
- Preserves useful defaults, unlike many CSS resets.
- Normalizes styles for a wide range of elements.
- Corrects bugs and common browser inconsistencies.
- Improves usability with subtle modifications.
- Explains what code does using detailed comments.
Browser support
- Chrome
- Edge
- Firefox ESR+
- Internet Explorer 10+
- Safari 8+
- Opera
Extended details and known issues
Additional detail and explanation of the esoteric parts of normalize.css.
pre, code, kbd, samp
The font-family: monospace, monospace hack fixes the inheritance and scaling
of font-size for preformatted text. The duplication of monospace is
intentional. Source.
sub, sup
Normally, using sub or sup affects the line-box height of text in all
browsers. Source.
select
By default, Chrome on OS X and Safari on OS X allow very limited styling of
select, unless a border property…
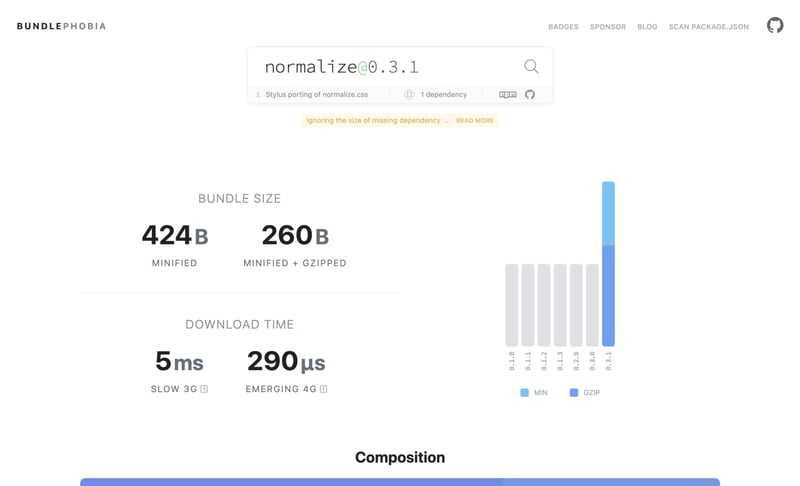
Size
NPM
Bulma
⭐ Github stars: 48.4k +
Modern CSS framework based on Flexbox
We can look at Bulma's code to learn about CSS FlexBox.
Github
Bulma is a modern CSS framework based on Flexbox.
Quick install
Bulma is constantly in development! Try it out now:
NPM
npm install bulma
or
Yarn
yarn add bulma
Bower
bower install bulma
Import
After installation, you can import the CSS file into your project using this snippet:
@import 'bulma/css/bulma.css'
CDN
https://www.jsdelivr.com/package/npm/bulma
Feel free to raise an issue or submit a pull request.
CSS only
Bulma is a CSS framework. As such, the sole output is a single CSS file: bulma.css
You can either use that file, "out of the box", or download the Sass source files to customize the variables.
There is no JavaScript included. People generally want to use their own JS implementation (and usually already have one). Bulma can be considered "environment agnostic": it's just the style layer on top of the logic.
Browser Support
Bulma uses autoprefixer to make (most) Flexbox…
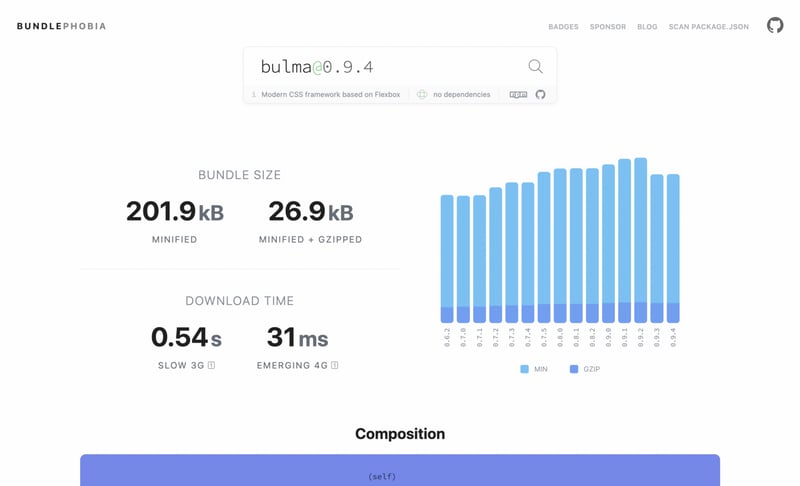
Size
NPM
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
⭐ Github stars: 26.2k +
Github
 IanLunn
/
Hover
IanLunn
/
Hover
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
Contents
- Download/Install
- How To Use
- What's Included?
- Browser Support
- Using Grunt for Development
- Using Sass/LESS for Development
- Contribute to Hover.css
- Licenses
- Hire Ian Lunn
Download/Install
- NPM:
npm install hover.css --save - Bower:
bower install hover --save - Download Zip
How To Use
Hover.css can be used in a number of ways; either copy and paste the effect you'd like to use in your own stylesheet or reference the stylesheet. Then just add the class name of the effect to the element you'd…
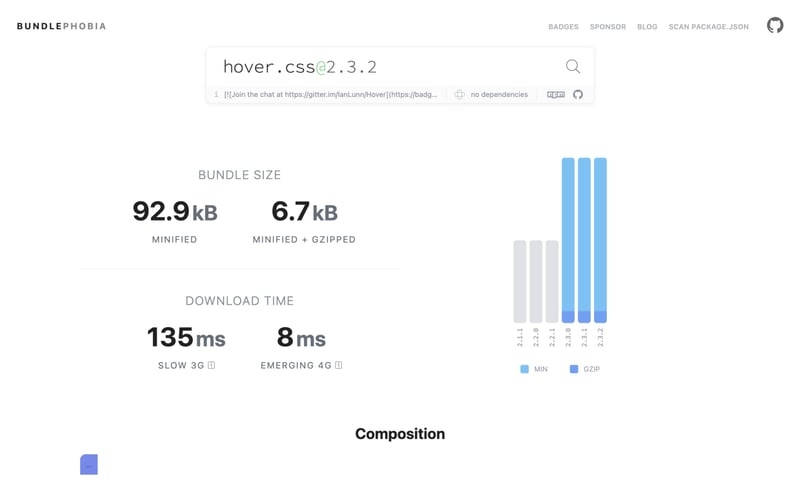
Size
NPM
50 Projects in 50 Days
Github
 bradtraversy
/
50projects50days
bradtraversy
/
50projects50days
50+ mini web projects using HTML, CSS & JS
50 Projects in 50 Days - HTML/CSS and JavaScript
This is the main repository for all of the projects in the course.
SpinKit
A collection of loading indicators animated with CSS
We’re going to add the animation to the page load ourselves, so make sure to look at its code.
⭐ Github stars: 18.9k +
Github
 tobiasahlin
/
SpinKit
tobiasahlin
/
SpinKit
A collection of loading indicators animated with CSS
Simple loading spinners animated with CSS. See demo. SpinKit only uses (transform and opacity) CSS animations to create smooth and easily customizable animations.
Usage
- Add
spinkit.cssorspinkit.min.cssto your project (or copy-paste the CSS that you need for your spinner—there are no dependencies between spinners, no shared classes, and no shared animations, etc, so it should be fairly straight-forward to extract only the code that you need) - Add a spinner to your project by copy-pasting HTML from
spinkit.cssorexamples.html - Add the
sk-centerutility class to the spinner to center it (it setsmargintoauto) - By default, the
widthandheightof all spinners are set to40px.background-coloris set to#333. - Configure the spinner by overwriting the CSS variables, primarily
--sk-size(spinner width & height) and--sk-color(spinner color). If you need broader browser support, remove the CSS variables.
…
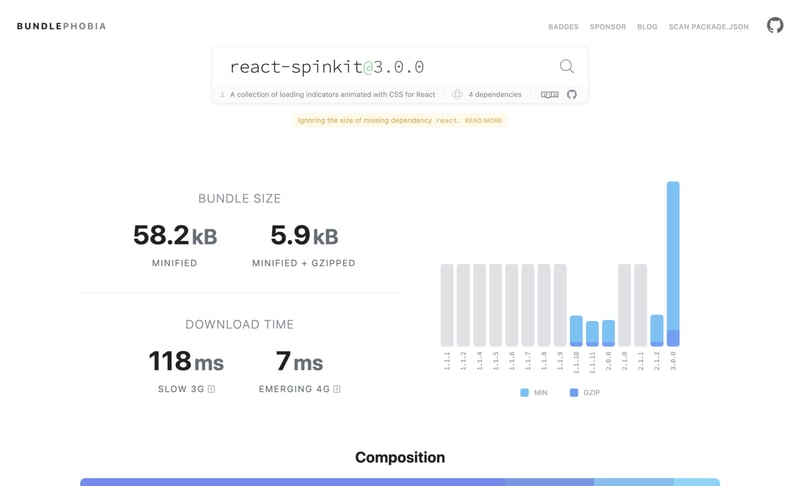
Size
NPM
You Don't Need JavaScript
CSS is powerful, you can do a lot of things without JS.
Here, we can find out a lot of interesting things. You don’t have to use JavaScript to do many things that can be done with CSS alone.
⭐ Github stars: 17.4k +
Github
 you-dont-need
/
You-Dont-Need-JavaScript
you-dont-need
/
You-Dont-Need-JavaScript
CSS is powerful, you can do a lot of things without JS.
English | 简体中文
You Don't Need JavaScript
Please be aware that the demos may exhibit significant accessibility issues, such as problems with keyboard navigation, speech synthesis, and progressive enhancement or degradation.
Style Guide:
## <a id="DemoSubject"></a>Carousel
[<img src="images/image1.png" height="230" title="Demo 1">](http://url-to-page)
[<img src="images/image2.png" height="230" title="Demo 2">](http://url-to-page)
[<img src="images/image3.png" height="230" title="Demo 3">](http://url-to-page)
**[⬆ back to top](#quick-links)**
Quick links
30 Seconds of CSS
Short CSS code snippets for all your development needs.
Here, we can learn a lot of cool CSS tricks.
⭐ Github stars: 15.6k +
Github
 Chalarangelo
/
30-seconds-of-css
Chalarangelo
/
30-seconds-of-css
Short CSS code snippets for all your development needs
IMPORTANT NOTICE:
As of May, 2023, all 30-seconds content repositories have been merged into 30-seconds-of-code.
Please watch, star and follow relevant activity there.
30 seconds of code
Short CSS code snippets for all your development needs
- Visit our website to view our snippet collection.
- Use the Search page to find snippets that suit your needs. You can search by name, tag, language or using a snippet's description. Just start typing a term and see what comes up.
- Browse the CSS Snippet collection to see all the snippets in this project or click individual tags at the top of the same page to narrow down your search to a specific tag.
- Click on each snippet card to view the whole snippet, including code, explanation and examples.
- You can use the button at the bottom of a snippet card to view the snippet in Codepen.
- If you like the project, give…
Ratchet
Build mobile apps with simple HTML, CSS, and JavaScript components.
⭐ Github stars: 14.5k +
Github
Build mobile apps with simple HTML, CSS, and JS components.
Table of contents
Getting started
- Clone the repo with
git clone https://github.com/twbs/ratchet.gitor just download the bundled CSS and JS - Read the docs to learn about the components and how to get a prototype on your phone
- Check out examples
Take note that our master branch is our active, unstable development branch and that if you're looking to download a stable copy of the repo, check the tagged downloads.
What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
ratchet/
├── css/
│ ├── ratchet.css
│ ├── ratchet.min.css
│ ├── ratchet-theme-android.css
│ ├── ratchet-theme-android.min.css
│ ├── ratchet-theme-ios.css
│ └── ratchet-theme-ios.min.css
├── js/
│ ├── ratchet.js
│ └── ratchet.min.js
└── fonts/
├──Solved by Flexbox
A showcase of problems once hard or impossible to solve with CSS alone, now made trivially easy with Flexbox.
We can learn a lot about how to use CSS FlexBox here.
⭐ Github stars: 13k +
Github
 philipwalton
/
solved-by-flexbox
philipwalton
/
solved-by-flexbox
A showcase of problems once hard or impossible to solve with CSS alone, now made trivially easy with Flexbox.
Solved by Flexbox
A showcase of problems once hard or impossible to solve with CSS alone, now made trivially easy with Flexbox.
Viewing the Site Locally
The Solved by Flexbox site can be built with Node.js. If you have Node.js installed on your system, you can run the following commands to build and serve a local copy.
# Clone the git repository and cd into the cloned directory.
git clone https://github.com/philipwalton/solved-by-flexbox.git
cd solved-by-flexbox
# Install the dependencies
npm install
# Build and serve the site at http://localhost:4000
npm start
This starts up a local server on port 4000. To view the site in your browser, navigate to http://localhost:4000. If you want to use a different port, you can pass the port number as an argument to npm start:
npm start -- -p 8080
In addition to building the site and serving it locally, this will…
Remote Jobs
Give Me Great Power
I'm a full-time Freelancer. Hire me on Upwork.
Writing has always been my passion, and it gives me the pleasure of helping and inspiring people. If you have any questions, feel free to reach out!



















































Top comments (0)