Dev.to-clone
A Dev.to clone created with MERN stack and more (Essentially FB without stories feature)🥳
Table of contents
Inspire
First of all, I did not think of clonning another websites in my whole journey, Only to know what I'm capable of after learning the MERN stack 4 months ago.
I was looking for a frontendmentor project as usual that will confirm and prove my skills but I didn't find any backend related only frontend as the website mentions.
After a lot of searching I got inspired by a few people that have cloned dev.to website, Some cloned the frontend only and some both with different tech stacks.
And because It's already cloned by others Despite being a few😌 I had to make an exact clone replica with lots of features that didn't exist in other clones. Giving me the opportunity for clonning one of the best blogging, multipage and challenging website.
It took me about 4 months in total, So don't get desperate and:
Doesn't matter how slowly you go as long as you do not stop.
The Experience
It was really challenging in these different layouts especially on mobile, Also browser support wasn't that good so I couldn't use some stuff as in css the :has() pseudo class.
I Deep dived in Redux toolkit and RTK query, Learned lots of stuff like lazy quering and cache invalidation.
I practiced Json web tokens (aka JWT) in advance for issuing access & refresh tokens on login either from Google/Github OAuth or manual authentication and logging them out automatically after expiration.
Got familiar with Vercel/Render deployments, Faced so many problems in this journey, It was full of error handling, stress and panicking😂, There was alot going on in this phase.
Eventually, I was satisfied and pleased with the results!
Don't forget to share this as much as possible and let's get started folks😇.
Tech used
Frontend
- React
- Redux toolkit (Advanced RTK)
- Tailwind
- Styled components
- Framer motion
- React router
- Cloudinary (Image hosting)
Backend
- MongoDB
- Express
- Node.js
- OAuth (Google/Github)
- JWT
- Socket.io (Real-time)
- Cloudinary
- Mongoose
- Axios
Features
- Login / Signup
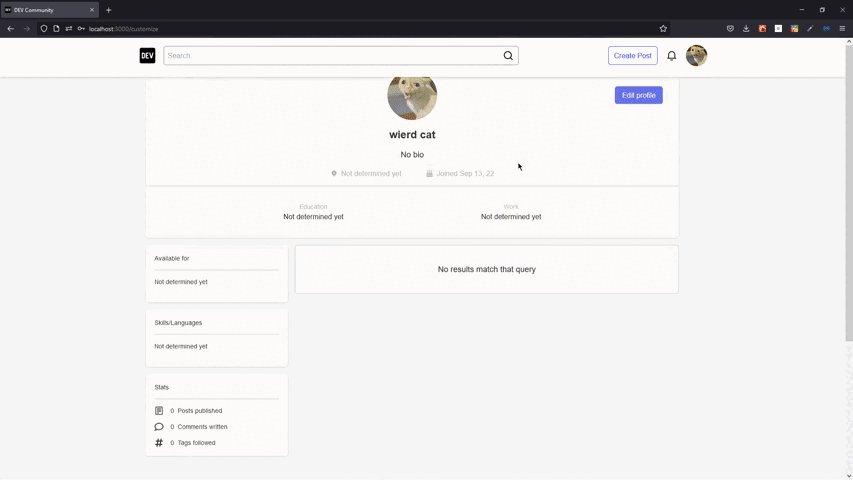
- View / Edit Profile
- Google / Github OAuth
- Ultimate mobile responsiveness
- Real-time Notifications Toasted
- CRUD Posts / Comments / Replies / Tags
- Follow / Unfollow Users
- Follow / Unfollow Tags
- Like / Unicorn / Bookmark Posts
- Like comments
- Advanced Search engine for posts, people and tags
- Filter for posts
- Reading List
- Dashboard
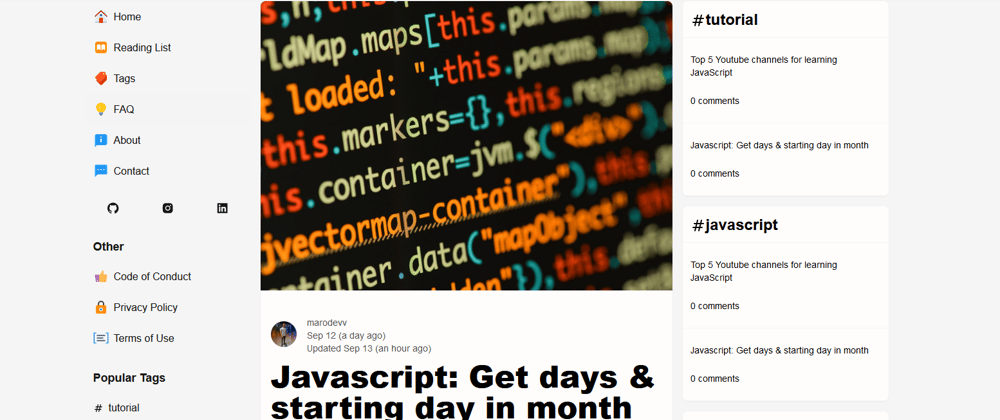
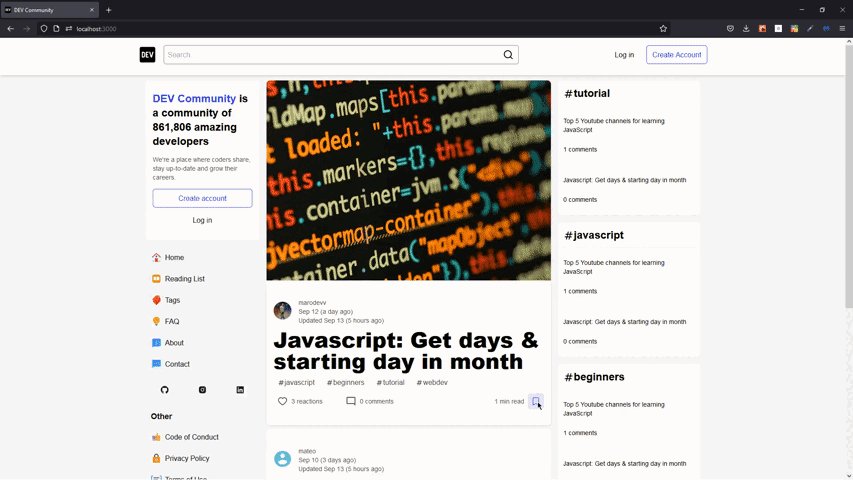
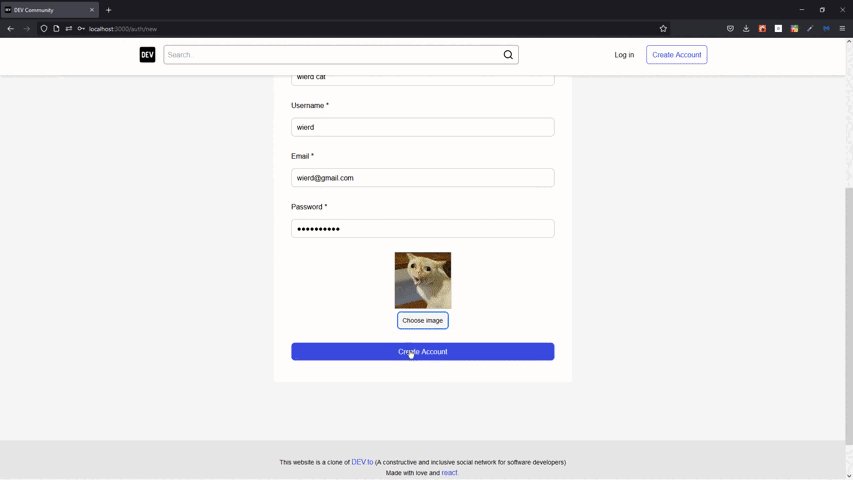
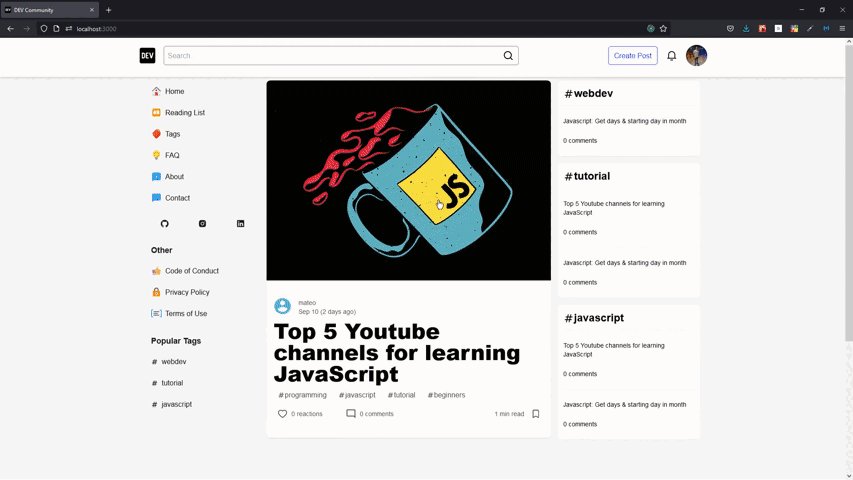
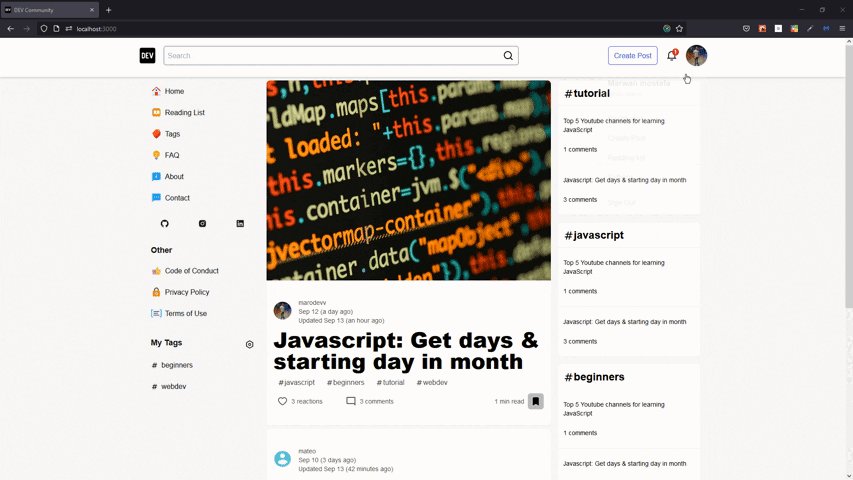
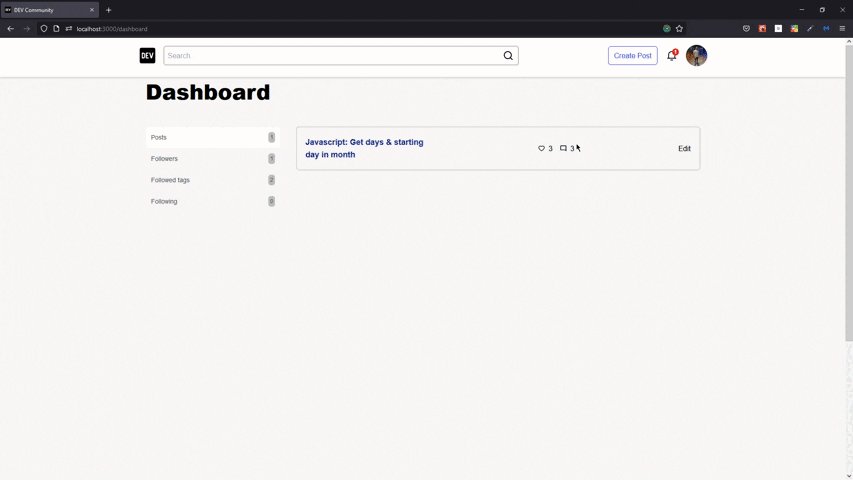
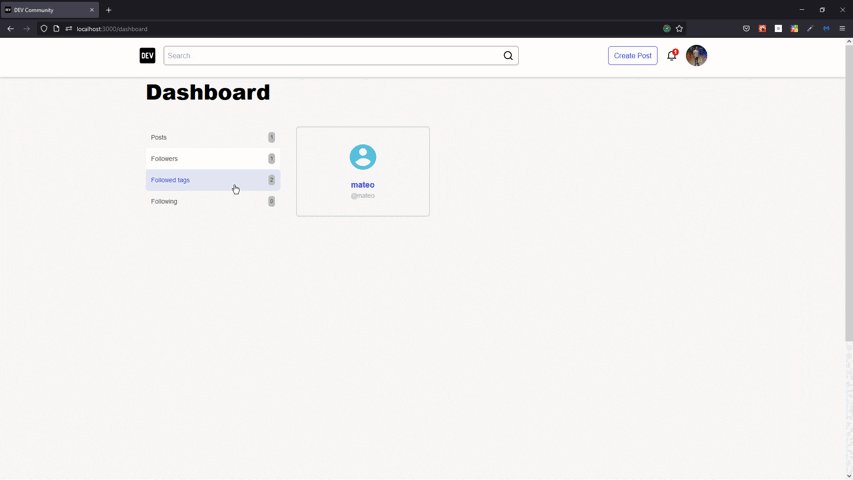
Screenshots
Login / Signup / Edit / Delete
Google / Github OAuth
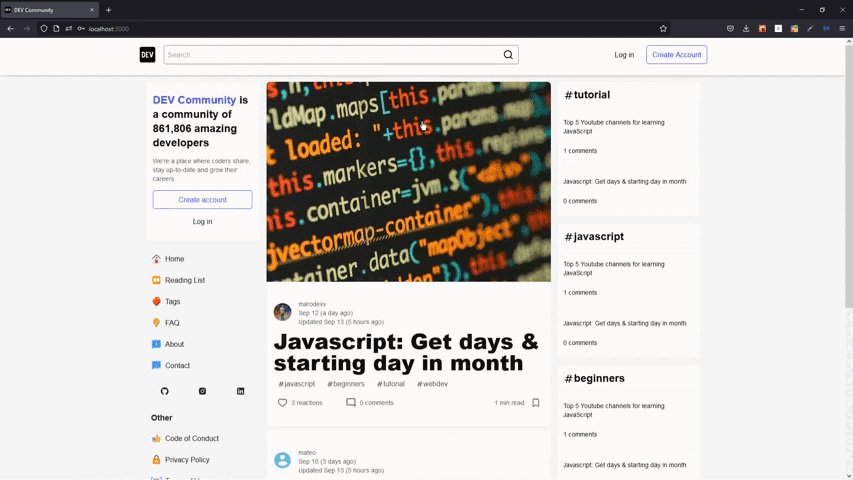
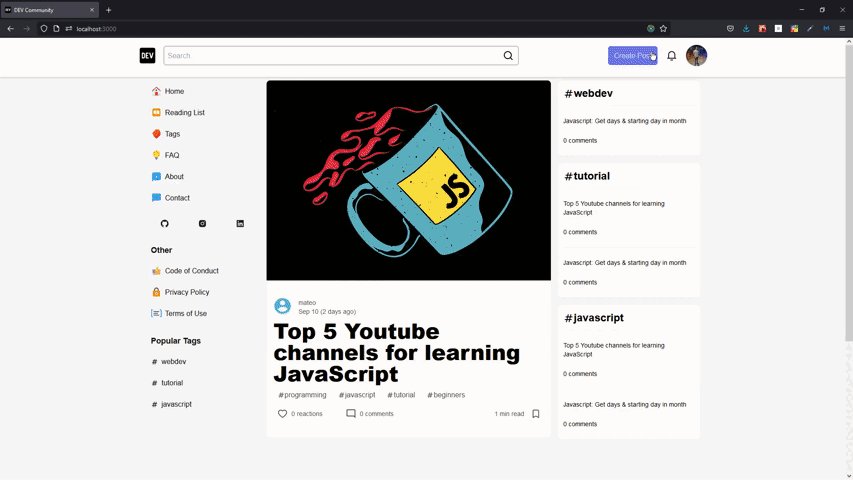
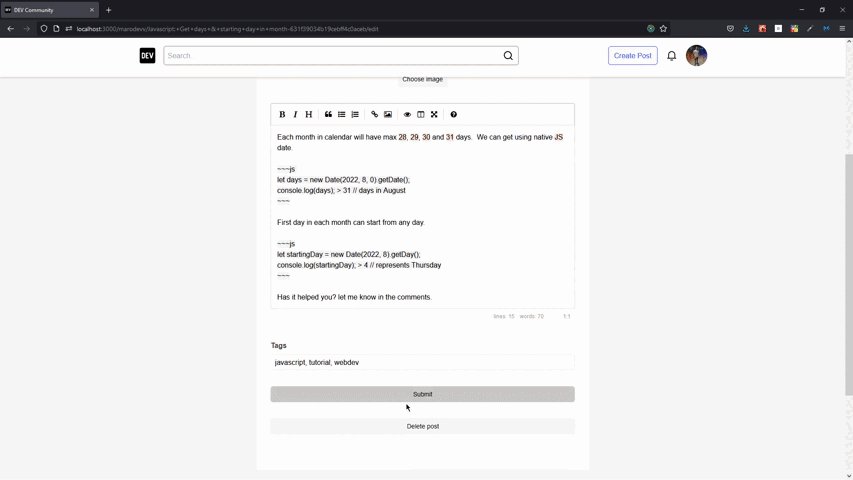
Create / Update / Edit / Delete Posts
Reactions / Comments / Follows with Real-time notifications (Toasted)
Tags / ReadingList
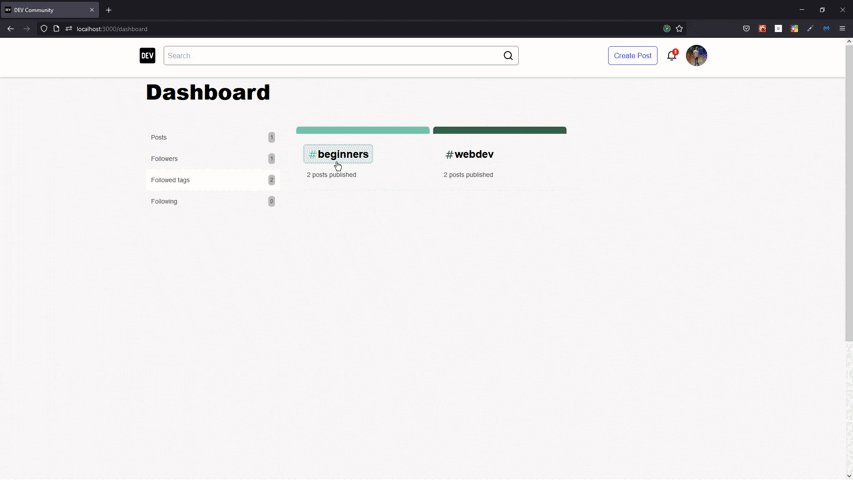
Dashboard
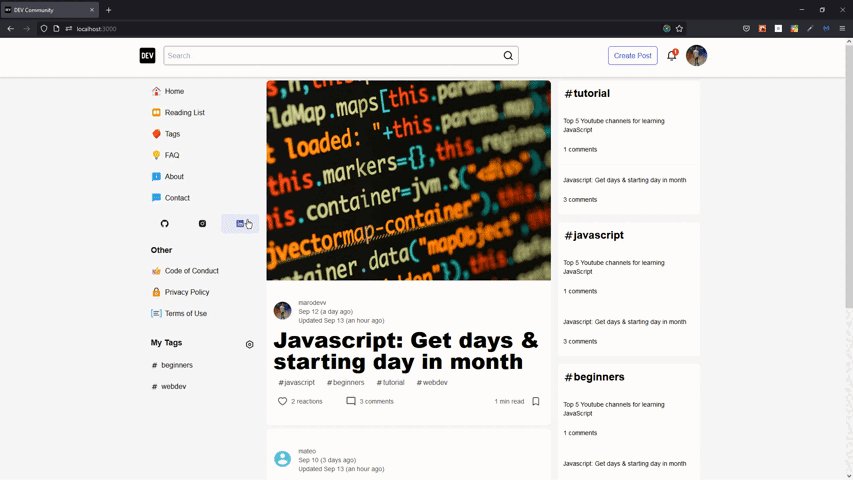
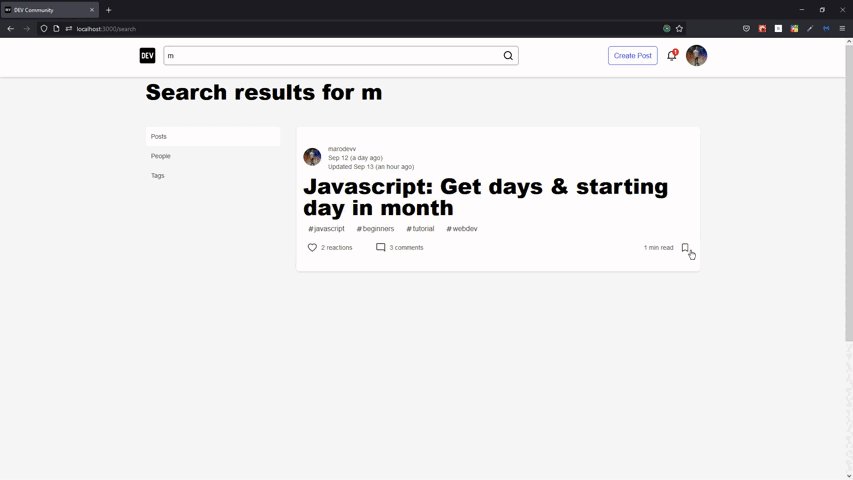
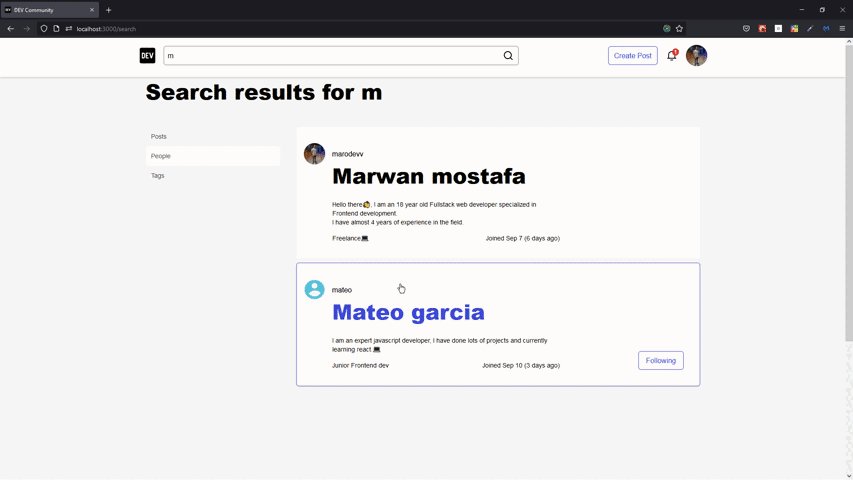
Search Engine
Links
Client: https://marwanm-devto-clone.vercel.app
How to setup locally
Clone Repo
- Clone the repo to your local machine by
Setup
- Install all dependencies in both
clientandserversubdirectories bynpm i
$ cd server && npm i
$ cd client && npm i
Create
A MongoDB database either locally or online via MongoDB Atlas
A new project on Google Cloud Platform
A
.envfile in in bothclientandserversubdirectoriesENV variables
client/.env:
BASE_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
server/.env:
ACCESS_TOKEN_SECRET=
REFRESH_TOKEN_SECRET=
CLIENT_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
DB_NAME=
DB_USER=
DB_PASSWORD=
CLOUDINARY_CLOUD_NAME=
CLOUDINARY_API_KEY=
CLOUDINARY_API_SECRET=
CLOUDINARY_DEFAULT_URL= // default image url
CLOUDINARY_DEFAULT_PUBLIC_ID= // default image public_id
- Finally, run
npm run stackon the root of the two subdirectories
Do me a favor
Social
Share
Since I'm new to blogging, I will ask you to Share this as much as you think I deserve!
Support
- Buy me a coffee - https://www.buymeacoffee.com/marwanm
Credit
Dev.to clone by me















Top comments (20)
Heyo! I just wanted to write ya and say excellent work on this.
I really appreciated the way in which ya wrote in to us via yo@dev.to to ask if this was okay to do. I'm the DEV team member who answered ya there!
Major thanks for using the DEV unofficial logo from our Brand Guidelines page and really appreciate ya being careful not to use any of the community member's content or information in your clone.
You went about this in such an open and honest way and the results are amazing. Really awesome work all around!
Yo!
It's an honor, I did not expect my work to be seen from y'all, Once again I love this community and I won't be violating your terms in anyway so I though getting in touch for the permission incase I'm violating in some sort.
Thanks, Happy that my first post got a reply from you!
Good job on cloning the dev.to with your own tech stack.
I shamelessly clone the dev.to too but with TALL Stack:
It's still 75% done, there are buttons are clickable but not doing anything.
Congratulations!
It's looking fire🔥🔥, Almost finished congrats and thank you!
Great article, keep the good work! Liked and followed! 🚀
Thank you💜!
Hey,
Very nice project. Huge respect for your effort.
However, I have found an issue. If you go into a specific article and refresh a page, you get 404 error.
Once again, cheers for you
Appreciate your words💜 and fixed.
Nice
Thanks💜
Dang! Its been a while (More than 4 months) that I've started to do a dev.to clone.
It ain't done yet. 😭😭😭
Gotta be quick, Good luck💜!
Awesome project you have there..
Appreciated💜!
Great Project! May I know how you learned the MERN stack?
Thank you, I will break it down for you.
node and express
mongoDB with mongoose
react
MERN stack to get it together
Thank me later!
Good job! :D looks really good.
<3 appreciated💜!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.