This series of posts covers mobile app development with Google's UI toolkit, Flutter. Flutter apps are written in Dart and can be compiled into Android, iOS, and web apps all using a single codebase.
I begin by covering the Dart programming language. Dart is a statically typed, OO language that will feel comfortable to anyone with a background in Javascript, Java, or C#. If you are feeling adventurous you may be able to skip the first post and move on to the next one in the series to dive right into Flutter.
You will be asked to follow along with the programs below. Just click on the links and a code playback will load (you might want to open each one in a new tab). Then click on the comments on the left hand side of the screen or hit the play button to drive the development of the code. You can download the code at any point or copy/paste it. There are some controls in the top right hand side of the screen to make the text bigger or to switch to blog mode (which is good for small screens).
Installing
This playback covers installing the tools needed to run Dart programs and to build Flutter apps.
Types
These playbacks cover basic data types in Dart including some data structures.
Flow of control
These playbacks covers ifs, loops, and functions.
Asynchronous programming in Dart
Asynchronous programming is critical in UI focused programs like Flutter apps. This playback begins to cover Futures and await/async.
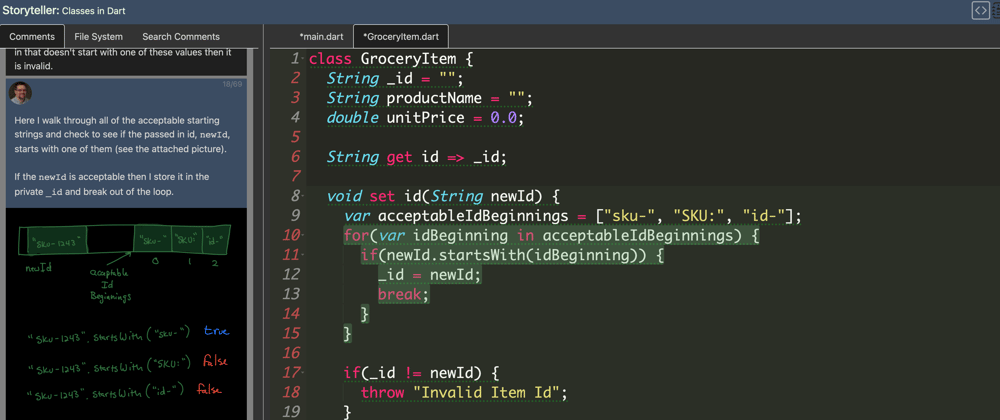
Classes in Dart
This playback covers classes in Dart. There are some interesting features of Dart classes like named constructors and initializers.
Comments and Feedback
You can find all of these code playbacks in my free 'book', Mobile App Development with Dart and Flutter. I am always looking for feedback so please feel free to comment here or to send me a message. You can follow me on twitter @markm208.







Top comments (0)