This is a short introduction to React. React is an incredibly popular front-end framework that allows you to create encapsulated components that manage their own state. React has helped transform web development and bring it inline with modern software development practices.
You will be asked to follow along with the programs below. Just click on the links and a code playback page will load (you might want to open each one in a new tab). Then click on the comments on the left hand side of the playback screen or hit the play button to drive the development of the code. You can download the code at any point and run it on your machine. There are some controls in the top right hand side of the screen to make the text bigger or to switch to blog mode (which is good for small screens).
React
I start by showing a basic example of React and JSX. I will build a site to serve info about Computer Science legends in the first three examples. This program shows the beginning of the app:
Next, I continue to build the CS Legends app in a React project:
I complete the CS Legends app by creating a back-end to serve legend data:
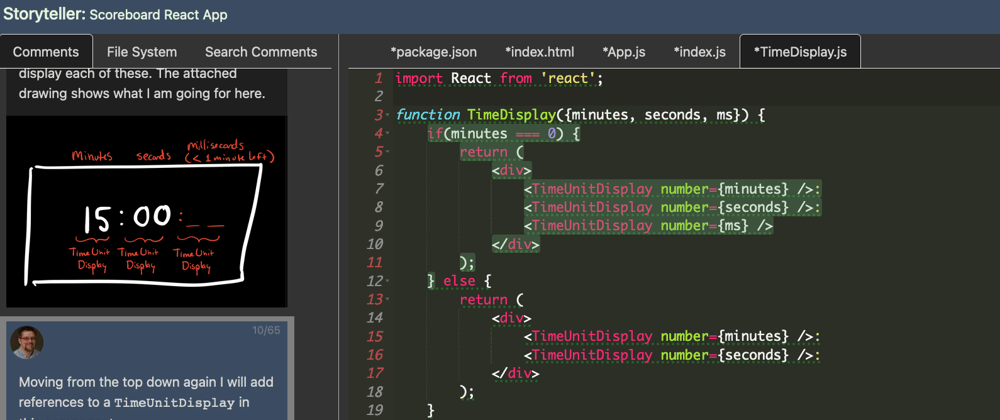
Finally, I show the beginnings of creating a scoreboard app for a kids hockey league. At the end you will be asked to download the code and add to it:
Comments and Feedback
You can find all of these code playbacks in my free 'book', An Introduction to Web Development from Back to Front. I am always looking for feedback so please feel free to comment here or to send me a message. You can follow me on twitter @markm208.







Top comments (0)