Do you want to show a table with a multi-line code block on GitHub?
Then follow these golden rules
1. Use HTML table
Unfortunately, a markdown table is not suitable to contain code blocks.
Some markdown editors might show correct layout and syntax highlighting if you use HTML br elements in your code block. But this is very cumbersome and awkward. And finally, GitHub itself will show the code block on a single line :(
Use a HTML table instead!
2. Escape the code properly
Use either backticks (\\\) or the HTML pre element with attribute lang to enclose your code blocks.
Do NOT use HTML code element as you won't get syntax highlighting.
3. Remember the blank line quirk
Keep a blank line before and after a code block for correct formatting and syntax highlighting. Otherwise, your code may show up as a single line and unformatted.
4. Beware of the online editor you are using
Some of the popular online editors will not accurately preview such a table.
Good 👍: Markdown Editor, HackMD and HedgeDoc
Bad 👎: StackEdit and Dillinger
5. Bonus tip: don't write markdown tables by hand
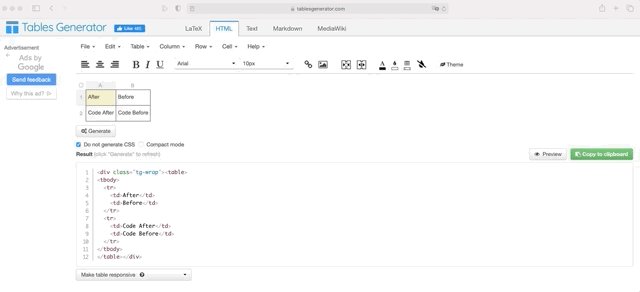
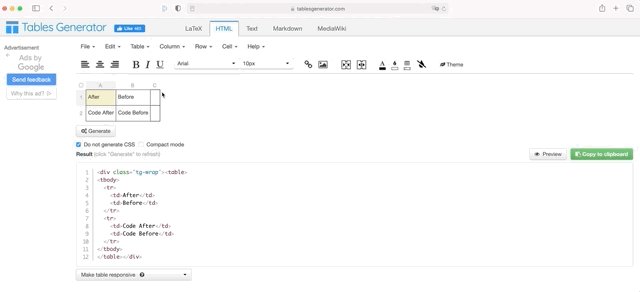
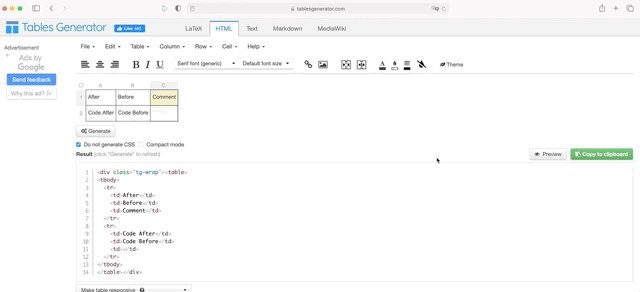
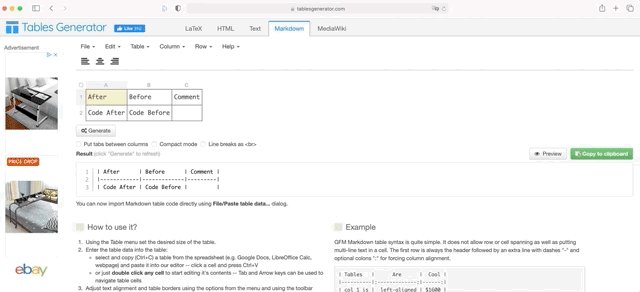
Use TablesGenerator to easily generate either HTML or markdown tables.
Now get started :)
Use the following gist as a reference (view raw) and for testing in the markdown editor of your choice










Top comments (0)