Welcome to my Weekly Digest #27.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
An Accessibility-First Approach To Chart Visual Design
Using a data visualization case study, we will explore how an accessibility-first approach led us down the path of creating a better visual design for charts.
An Accessibility-First Approach To Chart Visual Design - Smashing Magazine
Conditionally Styling Selected Elements in a Grid Container
Conditionally Styling Selected Elements in a Grid Container | CSS-Tricks
Some great videos I watched this week
Horizontal Directional Drilling
This is Daniel's attempt to code a simulation of Horizontal Directional Drilling, laparoscopic surgery for the earth!
JavaScript just got way faster
First look at Bun - a fast new JavaScript runtime like Node.js or Deno. Explore the core features of Bun.js and how they might affect full-stack web developers in the future.
by Fireship
What Is Just
by LevelUpTuts
Useful GitHub repositories
Infracost VSCode Extension
See cost estimates for Terraform right in your editor
 infracost
/
vscode-infracost
infracost
/
vscode-infracost
See cost estimates for Terraform right in your editor💰📉
Infracost VSCode Extension
Infracost's VSCode extension shows you cost estimates for Terraform right in your editor! Prevent costly infrastructure changes before they get into production.
Features
Infracost's extension shows a snapshot of the total cost of resources right above their Terraform definitions. Infracost's output updates on file save. This helps with a few use-cases:
- Compare configs, instance types, regions etc: copy/paste a code block, make changes and compare them.
- Quick cost estimate: write a code block and get a cost estimate without having to use AWS, Google or Azure cost calculators, or read the long/complicated pricing web pages.
- Catch costly typos: if you accidentally type 22 instead of 2 as the instance count, or 1000GB volume size instead of 100, the cost estimate will immediately pick that up and let you know.
Both resource and module blocks support showing cost estimates. Infracost's VSCode extension even supports showing…
massCode
Next version of massCode. A free and open-source code snippets manager for developers
 massCodeIO
/
massCode
massCodeIO
/
massCode
Next version of massCode. A free and open source code snippets manager for developers
massCode
Built with Electron, Vue 3 & Ace Editor.
Inspired by applications like SnippetsLab and Quiver
Latest Release | Documentation | Change Log
Extensions VS Code | Raycast | Alfred
Support
massCode need your support, give a star on this repo or donate. All of this is valuable and will inspire further development.
Features
Organization
massCode allows you to organize snippets using multi-level folders as well as tags. Each snippet has fragments - tabs, which gives even greater level of organization.
Editor
A snippet manager must not only provide organization of snippets but also have a good code editor. That's why under the hood of massCode there's Ace. Ace is a high performance code editor which supports syntax highlighting for over 170 languages. We also added a Prettier to code formatter.
Markdown
massCode allows you to write in Markdown and provide support to syntax highlighting, tables, list and…
*Playwright*
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
 microsoft
/
playwright
microsoft
/
playwright
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
🎭 Playwright
Documentation | API reference
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API. Playwright is built to enable cross-browser web automation that is ever-green, capable, reliable and fast.
| Linux | macOS | Windows | |
|---|---|---|---|
| Chromium 104.0.5112.39 | |||
| WebKit 15.4 | |||
| Firefox 102.0 |
Headless execution is supported for all the browsers on all platforms. Check out system requirements for details.
Looking for Playwright for Python, .NET, or Java?
Installation
Playwright has its own test runner for end-to-end tests, we call it Playwright Test.
Using init command
The easiest way to get started with Playwright Test is to run the init command.
# Run from your project's root directory
npm init playwright@latest
# Or create a new project
npm init playwright@latest new-project
This will create a configuration file…
dribbble shots
Marketplace Platform
Detku - Finance Mobile App
by Arfi Maulana
Track your parcel now!
by Saber Ali
Tweets
 Mark Erikson@acemarke
Mark Erikson@acemarke Bundlephobia has been the "JS bundle size report" tool of choice for years, but bundlejs.com is now _wayyy_ better:
Bundlephobia has been the "JS bundle size report" tool of choice for years, but bundlejs.com is now _wayyy_ better:
- Define exactly what to export from packages
- Generates treemap analysis
- Configure ESBuild, incl externals and minification
Highly recommended!22:28 PM - 07 Jul 2022

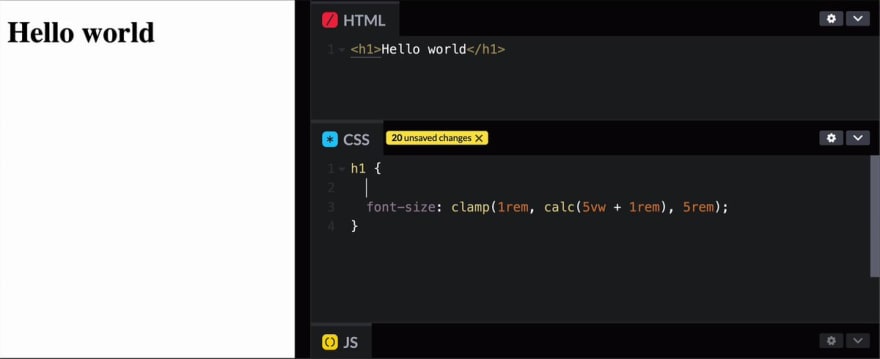
 Quick CSS tip.🙈
Quick CSS tip.🙈
If you use `clamp` with `calc` for things like fluid typography, you can drop the `calc`.
It's baked in! 💪
1️⃣ font-size: clamp(1rem, calc(5vw + 1rem), 5rem);
2️⃣ font-size: clamp(1rem, 5vw + 1rem, 5rem);
Video alt: Example showing that you can drop `calc`.18:31 PM - 09 Jul 2022
Picked Pens
Noisy ghost
Checkbox Accent Color Pixel Art
by Shaw
Podcasts worth listening
Syntax – CSS5 Color Functions
In this Hasty Treat, Scott and Wes talk about new CSS color functions, and tips for viewing the different options and ways of presenting color that are coming.
Thank you for reading, talk to you next week, and stay safe! 👋










](https://res.cloudinary.com/practicaldev/image/fetch/s--P51KdSAF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3082176/file/original-8eb4658615b3848cafff721f05e83f90.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GvhpY0jq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2589136/screenshots/18741399/media/25b104dec010a708de1efe41c2ccb04d.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--eQRLnTHI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3077058/file/original-150ae2fb91af0fc67e9fa9d3a49df5b9.png)













Latest comments (0)