Hi everyone,
I am very excited to share a my first react native app.
😊😊😊😊😊😊😊😊
Expo Link: exp://exp.host/@pino751/native_redux?release-channel=default
Technology Used: React native, Node.js, MongoDB, Express.jsFirebase Authentication, Heroku.
Overview:
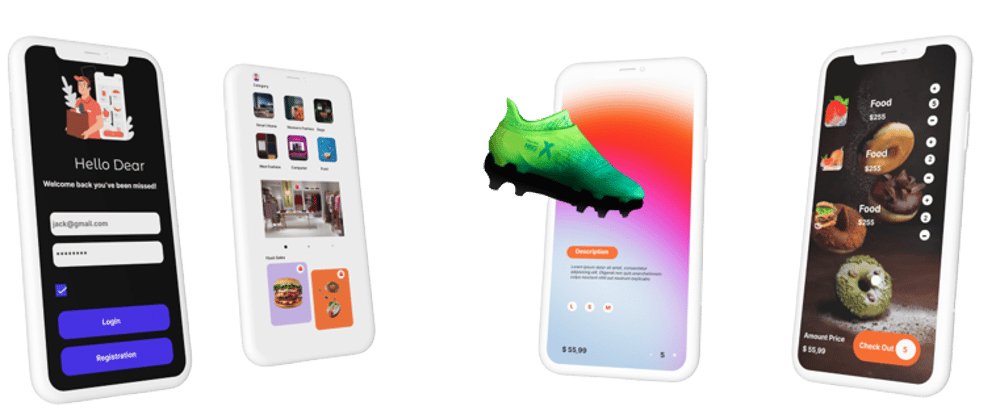
• E-Commerce android app.
• The user can sell all products.
• The user can buy products and also cancel orders.
• Admin can add products and categories.
• Admin can also delete any products and categories also edit products and categories.






Top comments (2)
how can we check your App?
download expo app from google play store & then just copy this url exp://exp.host/@pino751/native_red... and paste enter url manually.
Register with email and password(6letter).
If 1st time data not loaded then close the expo app & again try.