It’s not a secret some of us prefer to learn tech ‘X’ by watching videos, rather than reading blog posts.
Dev.to has a separate video page dev.to/videos. It needs some more structure and layout, so I decided to do some wireframing on initial ideas to improve the particular section of site.
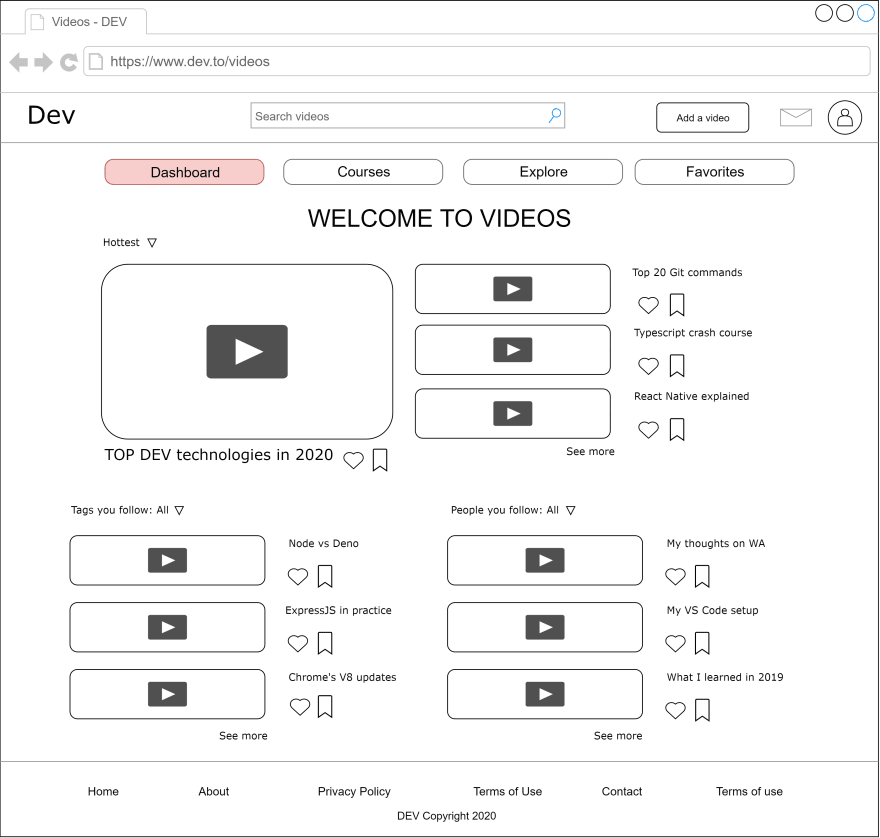
1.Dashboard
This would be the landing page of the video section. The main section would be dedicated for most curated videos. The content feed could be made more personalized by developing an algo for it. User would also be able to see the uploads on specific tags he/she has subscribed as well as from persons he/she follows. There would be an option to heart and save for later on each video.
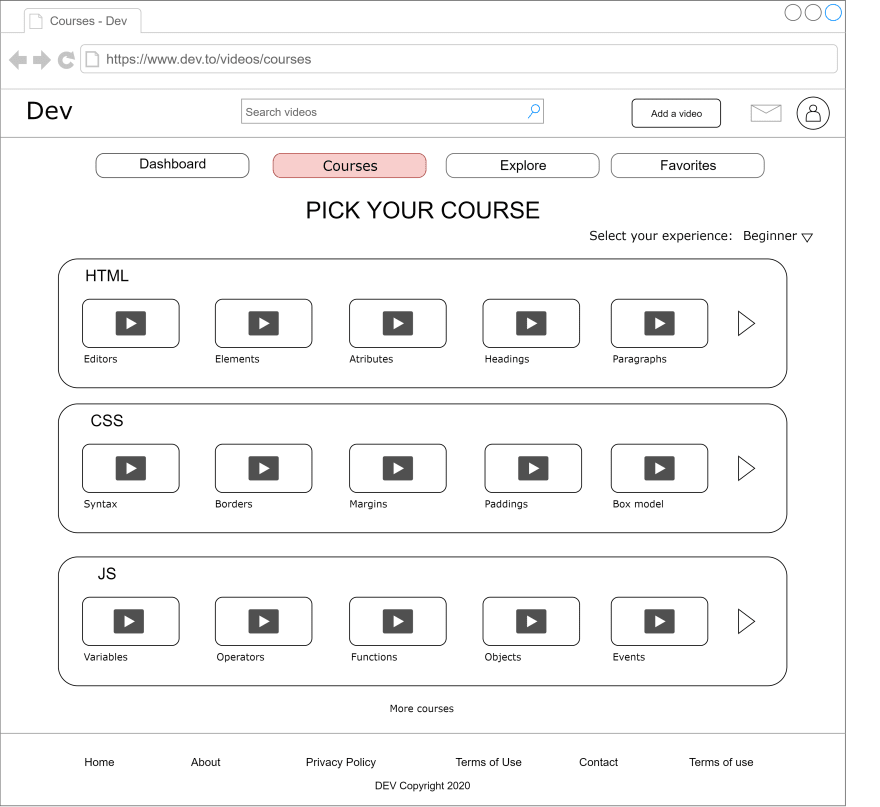
2.Courses
Content in each course would be hand-picked manually. User would be able to select his/her experience level (beginner-intermediate-advanced) to select the complexity of course concepts. The content would be sorted accordingly to provide a proper learning path.
3.Explore
User would be able to explore the technologies of their interest (based on tags videos would get during the publish phase). There would be an option to sort displayed results based on the curates and most recent ones. There would be an option to heart and save for later as well.
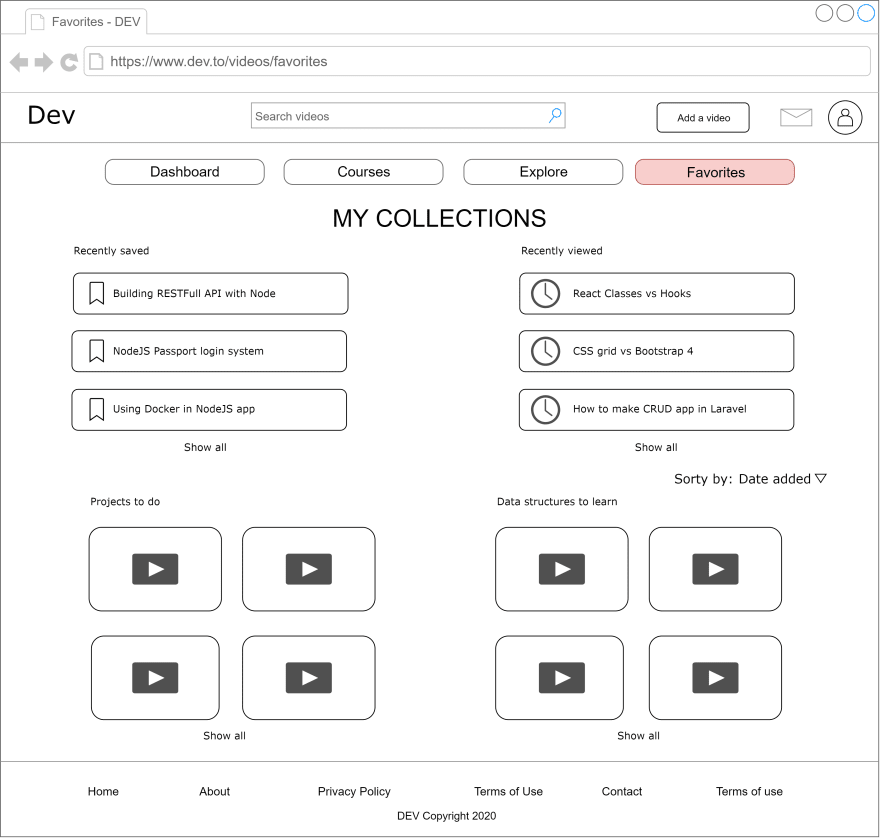
4.Favorites
This section would display users activities - recently watched videos and saved for later list. Furthermore user would also be able to make collections, by sorting the videos he/she has liked.
I’ve also put this in dev.to’s Github issues as a feature, where you can find better quality images.
In case if anyone wondering, I used draw.io (it's free).











Top comments (0)