Hi everyone! I had just released a long-postponed project yesterday. It's called WEAVV CSS. A low-level functional CSS framework has more than 100+ utility components and countless component APIs to have more freedom to manipulate the UI design as flexibly as possible.
This low-level CSS framework's main go-to emphasizes ultra-wide screen size and allows designers to occupy extra spaces for more aesthetic creativity. The default enabled screen size is 3k & 4k. Up to 8k supported. I would like to see how WEAVV users manipulate this kind of CSS framework on ultra-wide screen design. Thanks, everyone!
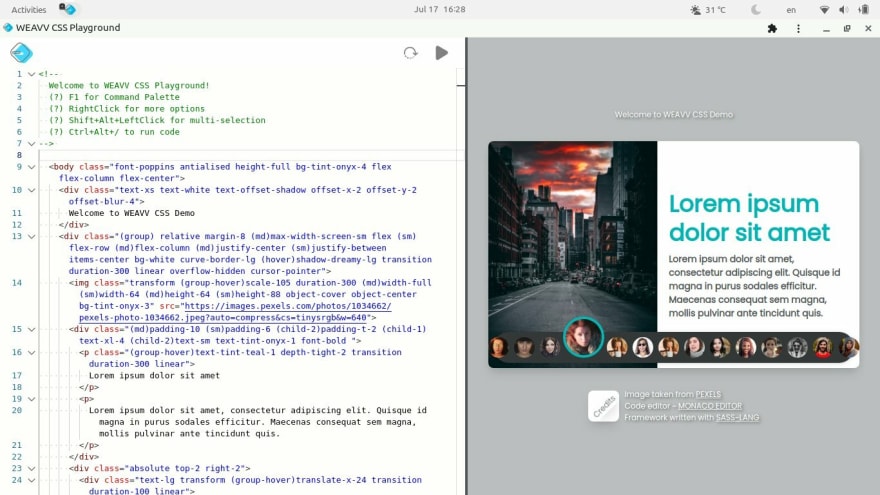
The playground is a tool to test and play around with WEAVV CSS without further installation.
Features
- Breakpoints
- Dark/Light Mode
- Variants
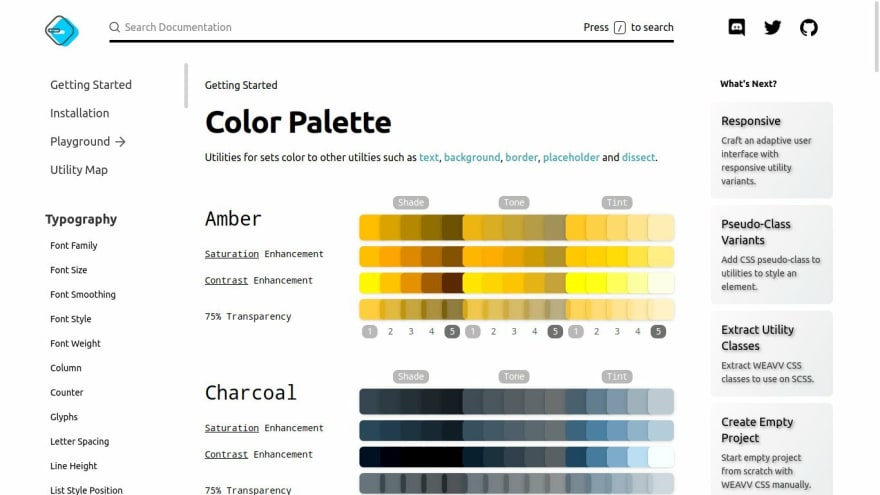
- Color Palette
- Gradient Presets
- Custom Gradient
- Animations
- Filters
- Fluids
- Orientation
- Plugin API
 weavv
/
weavv-css-documentation
weavv
/
weavv-css-documentation
The WEAVV CSS website
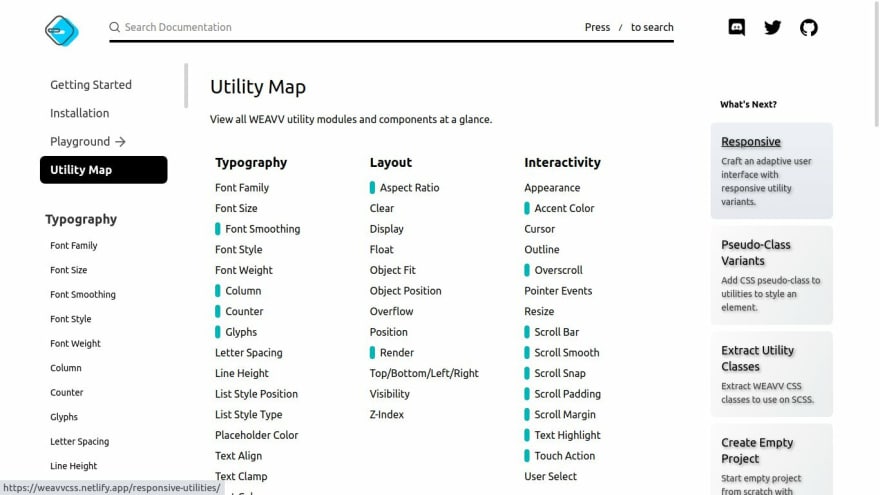
WEAVV CSS Documentation
Developer Tools
- WEAVV Playground - Online code editor for testing and prototyping UI design with WEAVV.
-
WEAVV CLI - Create empty project on-the-go with example template, written with Vanilla JS web component. Optional to use HTML inline CSS class or to use SASS with
@extenddirective to extract WEAVV CSS classes in semantic way.
Features
- Breakpoints
- Dark/Light Mode
- Variants
- Color Palette
- Gradient Presets
- Custom Gradient
- Animations
- Filters
- Fluids
- Orientation
- Plugin API
Build
clone the repository,
$ git clone https://github.com/weavv/weavv-css-documentation.git
$ cd weavv-css-documentation
install dependencies,
# YARN
$ yarn
# NPM
$ npm i
serve locally,
# YARN
$ yarn dev
# NMP
$ npm run dev
Credits
Enjoy!











Top comments (0)