In this tailwind css tutorials we see how to create tabs by using alpine js .we will create tabs ui and use alpine js for tabs working . in this tutorial i am not use any hover or any transition , delay property to more complicated code.
demo
Tailwind CSS Tabs From Scratch
Step 1: Set Up Environment
Step 2: Create Tab ui with Tailwind CSS
Step 3: Working on Tabs using Alpine js
Set 4 : Change Color with Tabs
Step 1: Set Up Environment
In this section we will use Tailwind 2V CDN and Apline js 2v CDN .it is easy to test your components CDN mode . Note in alpine you need put put defer
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Tailwind CSS Tabs Tutorial Example Step By Step From Scratch </title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.8.2/dist/alpine.min.js" defer></script>
</head>
<body>
</body>
</html>
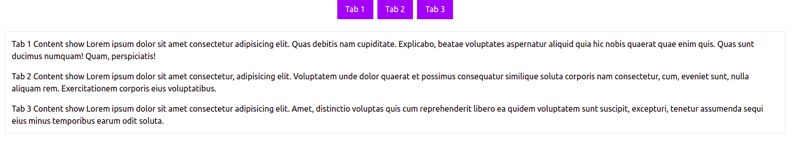
Step 2: Create Tab ui with Tailwind CSS
1) You need to create container main div and set mx-auto it work like bootstrap container
2) Next you need to create ul and li ,a tag you can also use button if you like .
3) Give ul to flex class it will set all under li in one row then give justify-center it is also flex it take all elements in middle . use space-x-2 class it is very use full class you don't need to put mr-2 each elements just simply put parents class space
4) Set the a tag to tabs give px-4 and py-2 and give color which you like remember inline-block add class
5) Now create three div put some content and give border style
<div class="container mx-auto">
<ul class="flex justify-center space-x-2">
<li>
<a href="#" class="inline-block px-4 py-2 bg-purple-500 text-white">Tab 1</a>
</li>
<li>
<a href="#" class="inline-block px-4 py-2 bg-purple-500 text-white">Tab 2</a>
</li>
<li>
<a href="#"class="inline-block px-4 py-2 bg-purple-500 text-white">Tab 3</a>
</li>
</ul>
<div class="mt-6 bg-white border p-3">
<div> Tab 1 Content show Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas debitis nam
cupiditate. Explicabo, beatae voluptates aspernatur aliquid quia hic nobis quaerat quae enim quis.
Quas sunt ducimus numquam! Quam, perspiciatis! </div>
<div>Tab 2 Content show Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Voluptatem unde dolor
quaerat et possimus consequatur similique soluta corporis nam consectetur, cum, eveniet sunt, nulla
aliquam rem. Exercitationem corporis eius voluptatibus.</div>
<div>Tab 3 Content show Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet,
distinctio
voluptas quis cum reprehenderit libero ea quidem voluptatem sunt suscipit, excepturi, tenetur
assumenda sequi eius minus temporibus earum odit soluta.</div>
</div>
</div>
Step 3: Working on Tabs using Alpine js
Note : if you don't alpine js or not much know then first read this article
First you need to start with x-data and create object and give value activeTab: 1 .Then you need give a tag x-on:click it is event like JavaScript events then give each one click after value 1,2,3. next you need to give down three div give x-show . The x-show is like display:none; it pass expression true of false if value is not match then it will pass false
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Tailwind CSS Tabs Tutorial Example Step By Step From Scratch </title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.8.2/dist/alpine.min.js" defer></script>
</head>
<body>
<div x-data="{ activeTab:1 }" class="container mx-auto">
<ul class="flex justify-center space-x-2 text-white">
<li>
<a href="#" x-on:click="activeTab = 1" class="inline-block px-4 py-2 bg-purple-500">Tab 1</a>
</li>
<li>
<a href="#" x-on:click="activeTab = 2" class="inline-block px-4 py-2 bg-purple-500">Tab 2</a>
</li>
<li>
<a href="#" x-on:click="activeTab = 3" class="inline-block px-4 py-2 bg-purple-500">Tab 3</a>
</li>
</ul>
<div class="mt-6 bg-white border p-3">
<div x-show="activeTab === 1"> Tab 1 Content show Lorem ipsum dolor sit amet consectetur adipisicing
elit.
Quas debitis nam
cupiditate. Explicabo, beatae voluptates aspernatur aliquid quia hic nobis quaerat quae enim quis.
Quas sunt ducimus numquam! Quam, perspiciatis! </div>
<div x-show="activeTab === 2">Tab 2 Content show Lorem ipsum dolor sit amet consectetur,
adipisicing elit.
Voluptatem unde dolor
quaerat et possimus consequatur similique soluta corporis nam consectetur, cum, eveniet sunt, nulla
aliquam rem. Exercitationem corporis eius voluptatibus.</div>
<div x-show="activeTab === 3">Tab 3 Content show Lorem ipsum dolor sit amet consectetur
adipisicing elit. Amet,
distinctio
voluptas quis cum reprehenderit libero ea quidem voluptatem sunt suscipit, excepturi, tenetur
assumenda sequi eius minus temporibus earum odit soluta.</div>
</div>
</div>
</body>
</html>
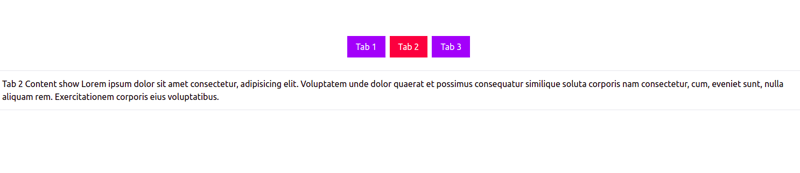
Step 4 : Change Color with Tabs
Change with color with tab you need to create two more class and give tailwind class .Now you need to bind x-bind:class or :class and give condition the bind class now all we set
<div x-data="{
activeTab:1,
activeClass: 'inline-block px-4 py-2 bg-red-500',
inactiveClass : 'inline-block px-4 py-2 bg-purple-500'
}" class="container mx-auto mt-20">
<ul class="flex justify-center space-x-2 text-white">
<li>
<a href="#" x-on:click="activeTab = 1" :class="activeTab === 1 ? activeClass : inactiveClass">Tab 1</a>
</li>
<li>
<a href="#" x-on:click="activeTab = 2" :class="activeTab === 2 ? activeClass : inactiveClass">Tab 2</a>
</li>
<li>
<a href="#" x-on:click="activeTab = 3" :class="activeTab === 3 ? activeClass : inactiveClass">Tab 3</a>
</li>
</ul>
<div class="mt-6 bg-white border p-3">
<div x-show="activeTab === 1"> Tab 1 Content show Lorem ipsum dolor sit amet consectetur adipisicing
elit.
Quas debitis nam
cupiditate. Explicabo, beatae voluptates aspernatur aliquid quia hic nobis quaerat quae enim quis.
Quas sunt ducimus numquam! Quam, perspiciatis! </div>
<div x-show="activeTab === 2">Tab 2 Content show Lorem ipsum dolor sit amet consectetur,
adipisicing elit.
Voluptatem unde dolor
quaerat et possimus consequatur similique soluta corporis nam consectetur, cum, eveniet sunt, nulla
aliquam rem. Exercitationem corporis eius voluptatibus.</div>
<div x-show="activeTab === 3">Tab 3 Content show Lorem ipsum dolor sit amet consectetur
adipisicing elit. Amet,
distinctio
voluptas quis cum reprehenderit libero ea quidem voluptatem sunt suscipit, excepturi, tenetur
assumenda sequi eius minus temporibus earum odit soluta.</div>
</div>
</div>
</body>
Read also
Laravel each() Collection Method Example
3 way to install bootstrap 5 in laravel 8
Laravel php artisan inspire command
Laravel clear cache without using artisan command









Top comments (1)
thanks. super simple and clean. easy to follow.