In this tutorial we will see simple card, vertical card, card with image ,mobile responsive card, horizontal card, examples with Tailwind CSS
Tool Use
Tailwind CSS 2.x
unsplash Image
Setup Project
Using CDN
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
or
The Easiest way to install Tailwind CSS with Tailwind CLI
How to Install Tailwind CSS with NPM
Example 1
Simple Card with Title and Content
<div class="p-4 w-80">
<div class="p-8 bg-white rounded shadow-md">
<h2 class="text-2xl font-bold text-gray-800">Card Title</h2>
<p class="text-gray-600">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Pariatur deserunt
quas repellat facere dolor blanditiis tenetur quibusdam corporis quaerat. Impedit, repellendus!
Delectus et illum eum ipsa magni? Facilis, molestiae est!</p>
</div>
</div>
Example 2
Simple Card with Max width
<div class="max-w-xl p-4">
<div class="p-8 bg-white rounded shadow-md">
<h2 class="text-2xl font-bold text-gray-800">Card Title</h2>
<p class="text-gray-600">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Pariatur deserunt
quas repellat facere dolor blanditiis tenetur quibusdam corporis quaerat. Impedit, repellendus!
Delectus et illum eum ipsa magni? Facilis, molestiae est!</p>
</div>
</div>
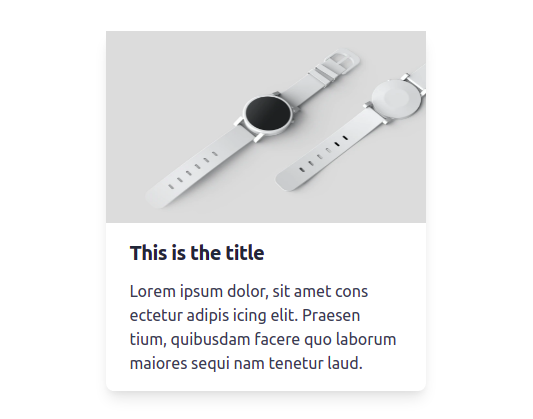
Example 3
Simple Card with Image
<div class="max-w-xs rounded-lg shadow-lg">
<img class="w-full h-48"
src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
alt="product" />
<div class="px-6 py-4">
<h4 class="mb-3 text-xl font-semibold tracking-tight text-gray-800">This is the title</h4>
<p class="leading-normal text-gray-700">Lorem ipsum dolor, sit amet cons ectetur adipis icing elit.
Praesen tium, quibusdam facere quo laborum maiores sequi nam tenetur laud.</p>
</div>
</div>
Example 4
Simple Card Horizontal image
<div class="bg-white rounded-lg shadow-xl lg:flex lg:max-w-lg">
<img src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
class="w-1/1 lg:w-1/2 rounded-l-2xl">
<div class="p-6">
<h2 class="mb-2 text-2xl font-bold text-gray-900">This is the title</h2>
<p class="text-gray-600">Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores ipsum ab
rem, consequuntur autem totam sit minima porro?</p>
</div>
</div>
Example 4
Mobile Responsive Horizontal Card
<div class="mx-4 bg-white rounded-lg shadow-xl lg:flex lg:max-w-lg">
<img src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
class="w-1/1 lg:w-1/2 rounded-l-2xl">
<div class="p-6">
<h2 class="mb-2 text-xl font-bold text-gray-900 lg:text-2xl">This is the title</h2>
<p class="text-sm text-gray-600">Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores
ipsum ab
rem, consequuntur autem totam sit minima porro?</p>
</div>
</div>












Top comments (0)