In this section we will create auth login page using tailwind css 3 new features. we will create tailwind css 3 login form with border style, login form with using ring, tailwind css shadow color login page examples with Tailwind CSS.
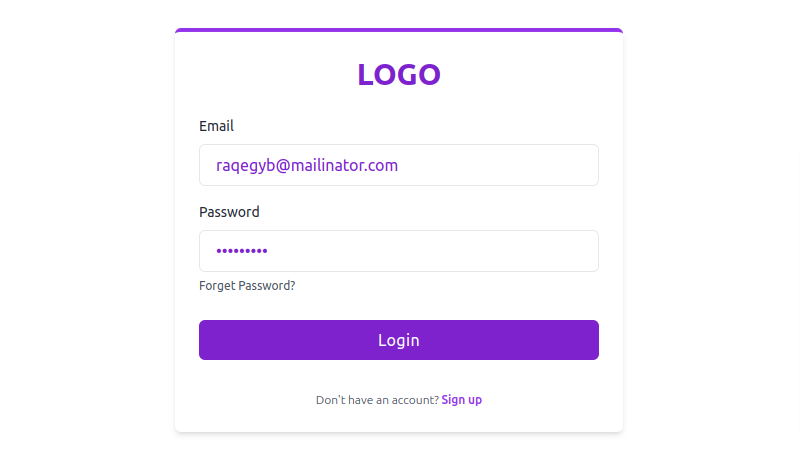
Example 1
Tailwind CSS 3 login form purple color with border style.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind CSS 3 Login Page With border Style</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="relative flex flex-col justify-center min-h-screen overflow-hidden">
<div class="w-full p-6 m-auto bg-white border-t-4 border-purple-600 rounded-md shadow-md border-top lg:max-w-md">
<h1 class="text-3xl font-semibold text-center text-purple-700">LOGO</h1>
<form class="mt-6">
<div>
<label for="email" class="block text-sm text-gray-800">Email</label>
<input type="email"
class="block w-full px-4 py-2 mt-2 text-purple-700 bg-white border rounded-md focus:border-purple-400 focus:ring-purple-300 focus:outline-none focus:ring focus:ring-opacity-40">
</div>
<div class="mt-4">
<div>
<label for="password" class="block text-sm text-gray-800">Password</label>
<input type="password"
class="block w-full px-4 py-2 mt-2 text-purple-700 bg-white border rounded-md focus:border-purple-400 focus:ring-purple-300 focus:outline-none focus:ring focus:ring-opacity-40">
</div>
<a href="#" class="text-xs text-gray-600 hover:underline">Forget Password?</a>
<div class="mt-6">
<button
class="w-full px-4 py-2 tracking-wide text-white transition-colors duration-200 transform bg-purple-700 rounded-md hover:bg-purple-600 focus:outline-none focus:bg-purple-600">
Login
</button>
</div>
</form>
<p class="mt-8 text-xs font-light text-center text-gray-700"> Don't have an account? <a href="#"
class="font-medium text-purple-600 hover:underline">Sign up</a></p>
</div>
</div>
</body>
</html>
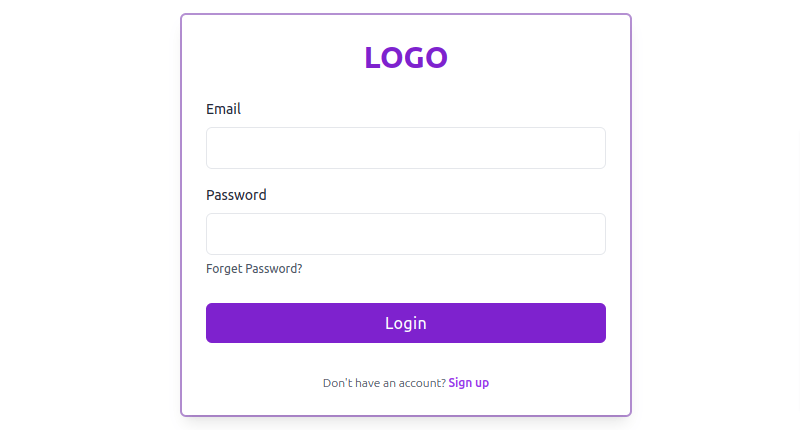
Example 2
Tailwind CSS 3 instead of using border you can use ring class.
<div class="relative flex flex-col justify-center min-h-screen overflow-hidden">
<div class="w-full p-6 m-auto bg-white rounded shadow-lg ring-2 ring-purple-800/50 lg:max-w-md">
<h1 class="text-3xl font-semibold text-center text-purple-700">LOGO</h1>
<form class="mt-6">
<div>
<label for="email" class="block text-sm text-gray-800">Email</label>
<input type="email"
class="block w-full px-4 py-2 mt-2 text-purple-700 bg-white border rounded-md focus:border-purple-400 focus:ring-purple-300 focus:outline-none focus:ring focus:ring-opacity-40">
</div>
<div class="mt-4">
<div>
<label for="password" class="block text-sm text-gray-800">Password</label>
<input type="password"
class="block w-full px-4 py-2 mt-2 text-purple-700 bg-white border rounded-md focus:border-purple-400 focus:ring-purple-300 focus:outline-none focus:ring focus:ring-opacity-40">
</div>
<a href="#" class="text-xs text-gray-600 hover:underline">Forget Password?</a>
<div class="mt-6">
<button
class="w-full px-4 py-2 tracking-wide text-white transition-colors duration-200 transform bg-purple-700 rounded-md hover:bg-purple-600 focus:outline-none focus:bg-purple-600">
Login
</button>
</div>
</form>
<p class="mt-8 text-xs font-light text-center text-gray-700"> Don't have an account? <a href="#"
class="font-medium text-purple-600 hover:underline">Sign up</a></p>
</div>
</div>
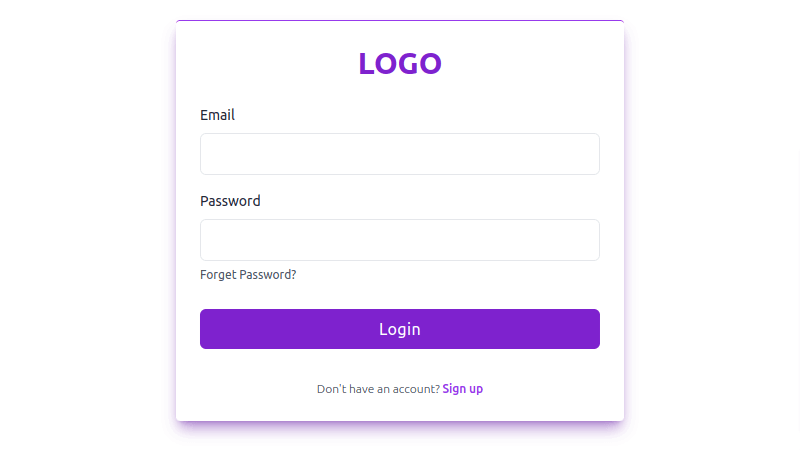
Example 3
Tailwind CSS 3 login form using new feature shadow & shadow color.
<div class="relative flex flex-col justify-center min-h-screen overflow-hidden">
<div
class="w-full p-6 m-auto bg-white border-t border-purple-600 rounded shadow-lg shadow-purple-800/50 lg:max-w-md">
<h1 class="text-3xl font-semibold text-center text-purple-700">LOGO</h1>
<form class="mt-6">
<div>
<label for="email" class="block text-sm text-gray-800">Email</label>
<input type="email"
class="block w-full px-4 py-2 mt-2 text-purple-700 bg-white border rounded-md focus:border-purple-400 focus:ring-purple-300 focus:outline-none focus:ring focus:ring-opacity-40">
</div>
<div class="mt-4">
<div>
<label for="password" class="block text-sm text-gray-800">Password</label>
<input type="password"
class="block w-full px-4 py-2 mt-2 text-purple-700 bg-white border rounded-md focus:border-purple-400 focus:ring-purple-300 focus:outline-none focus:ring focus:ring-opacity-40">
</div>
<a href="#" class="text-xs text-gray-600 hover:underline">Forget Password?</a>
<div class="mt-6">
<button
class="w-full px-4 py-2 tracking-wide text-white transition-colors duration-200 transform bg-purple-700 rounded-md hover:bg-purple-600 focus:outline-none focus:bg-purple-600">
Login
</button>
</div>
</form>
<p class="mt-8 text-xs font-light text-center text-gray-700"> Don't have an account? <a href="#"
class="font-medium text-purple-600 hover:underline">Sign up</a></p>
</div>
</div>










Top comments (0)