I know this is the topic you can find anywhere so what's the point of writing it again?
What if I tell you this is the only post or article you would need to understand react lifecycle hooks and for revision as well.
So, here is the backstory I need to brush my knowledge in React and I started revising lifecycle so I thought I should write a blog and if I need to come back to something I can just look over it.
So, I'm writing 3 part tutorials on React lifecycle hooks.
- Component creation hooks in class-based components
- Component update hooks on props and state change in class-based components Link
- React hooks in functional components Link
What is React lifecycle hooks?:
So every react component goes through a lifecycle(creation, rendering, updating) and react emits certain methods which can be overloaded, so we can(as a developer) use it for anything(Spoiler: with some restrictions).
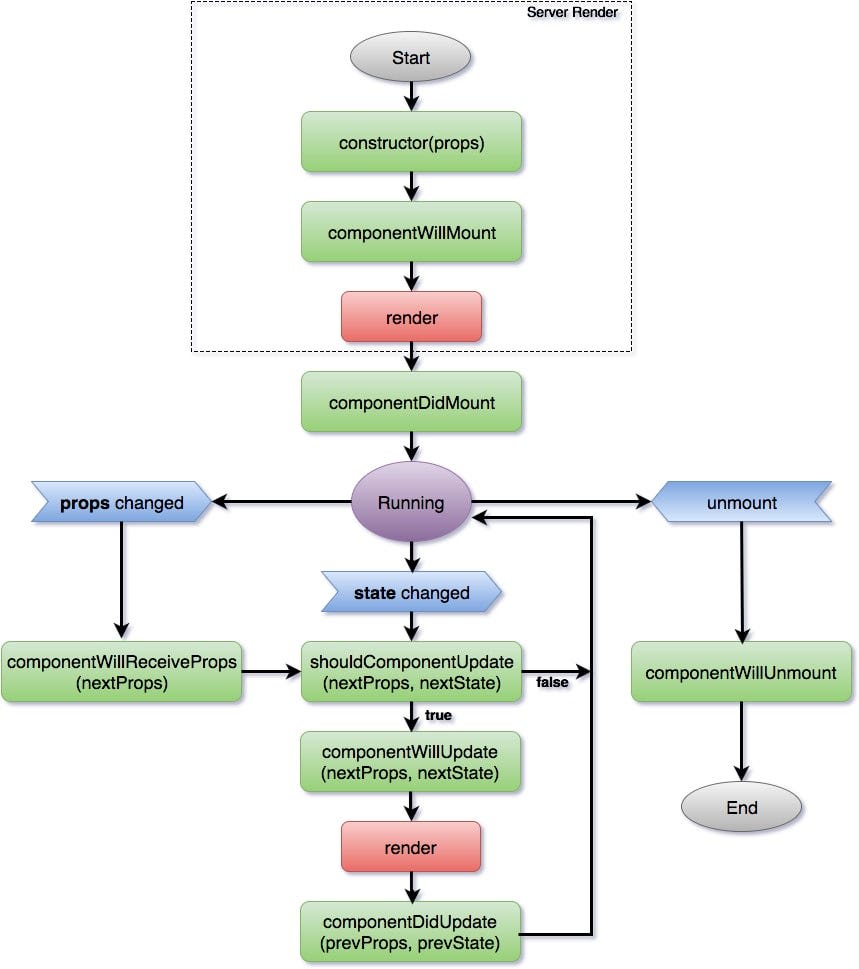
As in every other tutorial, I'll show you this cool flow diagram! :D
This is lifecycle flow for a class component (yes, now functional components have lifecycle hooks as well npm update react please.)
Before diving,
Side effects are methods which have no relation with the application as it calls 3rd party libraries or API which lives outside the application ecosystem.
Component creation
So, when a component is created it goes through some phases including constructor to ComponentDidMount and we'll be discussing every method in detail and what kind of action you should take in it. Bear with me :D
-
First
constructoris called, it takes props as its argument and injects it to the component.- Do: Prepare state, according to props if you want so.
- Don't: Side Effects or anything which might take the time or fail as it'll mess up with the application or impacts performance.
-
Then,
getDerivedStateFromPropsis called, this is called whenever props are changed, so it exists both in creation and update cycle, as it's doesn't depend on the component instance we usestaticbefore it (i.estatic getDerivedStateFromProps). It should return an object to update the state, or null to update nothing.- Do: Sync your state according to props.
- Don't: Side effects
Now
rendermethod is called, and this is the method which returns JSX so what you should do in it? Structure your JSX nothing else!Now Childs Components are rendered! The same cycle is followed in children and so on.
Now
ComponentDidMountis called, everything is done! Congratulations! Now you can call side effects but don't update state it'll re-render the component.
That's pretty it! Hope you enjoyed it :D, please like and add me up on Twitter and Linkedin it does motivate me a lot. Ps: I need motivation these days :')
References:









Top comments (0)